Indice
WebP e AVIF: tutto quello che c’è da sapere sui più moderni formati immagine per il web
Siti web, blog e e-commerce traggono buona parte del loro fascino e della loro capacità di attrazione dalle immagini.
Chi ha vissuto i primi anni del web, si ricorderà di certo le tristi e anonime schermate che accompagnavano timidi tentativi di connettersi alla rete e di navigare tra siti che impiegavano interi minuti per caricarsi. Oggi, per fortuna, l’evoluzione tecnologica ha reso da un lato la rete più veloce e prestante, dall’altro, grazie all’introduzione di nuovi formati come WebP e AVIF, le immagini molto più leggere e facili da caricare, consentendo agli internauti di godere di una navigazione piacevole e fluida.
L’utilizzo delle immagini sul web
Immagini comunicative, in grado di trasmettere sensazioni ed emozioni, aiutano la comprensione di un testo, facilitano la lettura, favoriscono la scelta di un prodotto; insomma, sono davvero tanti i vantaggi derivanti dall’utilizzo consapevole di foto, grafiche e brevi animazioni. Purtroppo però, quando utilizzate nel modo sbagliato, le immagini possono trasformarsi nelle peggiori nemiche di un sito web.
Il problema principale riguarda il peso dei file, il quale può causare notevoli rallentamenti al caricamento delle pagine.
Seppure è vero, come anticipato nell’introduzione, che oggi il web ha raggiunto velocità di navigazione che, fino ad alcuni anni fa, sarebbero state impensabili, lo è altrettanto il fatto che l’utente medio è sempre più distratto e impaziente, e difficilmente, in presenza di un ritardo, attenderà il caricamento della pagina. Con ogni probabilità, tornerà al motore di ricerca e cercherà le informazioni o i prodotti di cui ha bisogno su un sito concorrente.
Chiunque crei o gestisca siti web sa bene quanto questo possa compromettere le prestazioni e la visibilità dell’intero sito!
Queste considerazioni permettono di capire l’importanza non solo dello scegliere immagini esteticamente interessanti e significative, ma anche del prestare attenzione al loro formato, il quale influenzerà in modo significativo il peso e il tempo di caricamento delle pagina, e,di conseguenza, andrà a migliorare o peggiorare il posizionamento del sito nella SERP.
I formati immagini tradizionali più utilizzati sul web
Per molto tempo, sono stati tre i formati di immagine che hanno giocato un ruolo da protagonisti sul web:
- JPG o JPEG
- PNG
- GIF.
Ognuno di questi formati offre da anni ottime soluzioni, in grado di favorire la condividere di immagini sui siti web, senza rallentarne eccessivamente il caricamento.
In particolare, il formato JPG, di tipo lossy, ossia con perdita di informazioni, e non in grado di salvare le trasparenze, permette di ottenere un buon livello di compressione; questo consente di rendere le immagini più leggere, ottimizzandole per il web.
Il PNG è invece un formato di tipo lossless, ovvero senza perdita di informazioni, dunque più pesante e, per questo, meno adatto alla condivisione di foto; è però utile per la pubblicazione online di grafiche di piccole dimensioni che includono trasparenze. Infatti, a differenza del JPEG, il PNG supporta anche il canale alpha, ovvero quello destinato alla conservazione dei dati relativi alla trasparenza dell’immagine.
Anche il GIF rientra tra i formati immagine più utilizzati sul web grazie a una caratteristica particolare, la quale lo differenzia dagli altri due: supporta brevi animazioni costituite tramite l’utilizzo di più immagini, salvate sullo stesso file. Meno adatto per condividere foto o grafiche, il GIF è dunque risultato perfetto per movimentare un po’ i siti web.
Questi tre formati, utilizzati in modo alternato al fine di soddisfare specifiche esigenze, hanno permesso al web di crescere ed evolversi, ma, come sempre accade quando si parla di innovazioni tecnologiche, anche loro saranno a breve destinati a cedere lo scettro ai nuovi arrivati.
Formati immagine moderni: WebP e AVIF
A prendere il posto dei tre formati storici potrebbero essere in particolare due formati “moderni” e altamente performanti: il WebP e l’AVIF.
Che cos’è il WebP
WebP è un formato immagine studiato per soddisfare le esigenze specifiche del web; ideato da Google a partire dal formato video VP8 e lanciato nel 2010, permette di ottenere immagini sia con sia senza perdita di dati.
Sottoposte a confronti diretti con immagini uguali salvare in PNG e JPG, le WebP hanno dimostrato di essere più leggere e, di conseguenza, più veloci da caricare. In particolare, il salvataggio con perdita di dati ha permesso di ottenere immagini fino al 34% più leggere di quelle salvate in JPG, mentre la modalità lossless ha reso le immagini di oltre il 26% più leggere rispetto alle PNG.
WebP è un formato a 8 bit, non in grado di supportare le immagini HDR, ma dotato del canale alpha per le trasparenze. Utilizzato da più di dieci anni, è oggi supportato in modo diretto da un buon numero di browser.
AVIF, quali caratteristiche presenta
Formato di più recente introduzione, AVIF, ancora più potente e prestante di WebP, offre immagini lossy o lossless di ottima qualità e ancora più leggere.
Creato a partire dal formato video AV1, AVIF è un open source, nato nel 2019 e utilizzabile tanto per il salvataggio di immagini, sia foto sia grafiche, quanto per quello di brevi animazioni. In pratica, ci si trova di fronte a un unico formato in grado di sostituire in modo efficiente tutti e tre i formati storici, ossia JPG, PNG e GIF.
I test effettuati hanno messo in evidenza la grande capacità di compressione di AVIF, il quale, a parità di qualità, può dare immagini fino al 50% più piccole delle JPG.
Tra le altre caratteristiche notevoli di questo formato moderno è possibile ricordare:
- il supporto delle trasparenze
- la profondità di colore, la quale può arrivare fino a 12 bit
- la possibilità di salvare immagini in HDR.
Trattandosi di un formato piuttosto recente, non è ancora supportato da tutti i principali browser.
Quali vantaggi offrono
Capaci di fornire immagini più leggere e di qualità superiore rispetto ai formati tradizionali, WebP e AVIF si posizionano oggi tra i più performanti formati per il salvataggio di file immagine utilizzabili sul web.
L’aspetto più importante riguarda la possibilità da essi offerta di velocizzare il caricamento delle pagine web grazie all’utilizzo di immagini molto più leggere; l’aspetto estetico, di migliore qualità rispetto a quello offerto da formati come il JPG, rende inoltre i siti e gli e-commerce più accattivanti, invogliando gli utenti a tornare.
Questi due aspetti influenzano in modo positivo la SEO del sito e aiutano a migliorarne il posizionamento sui motori di ricerca.
Conversione in Webp con Litespeed
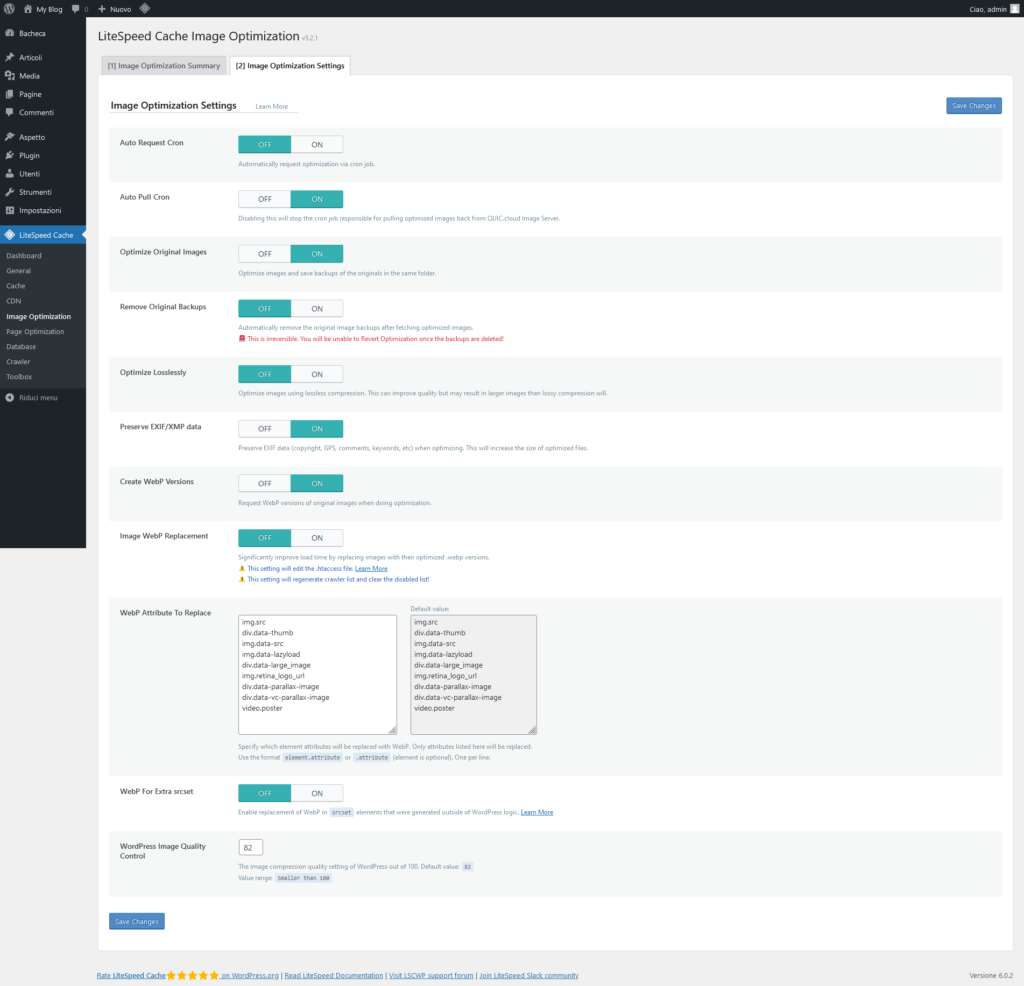
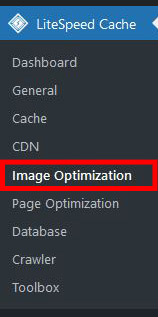
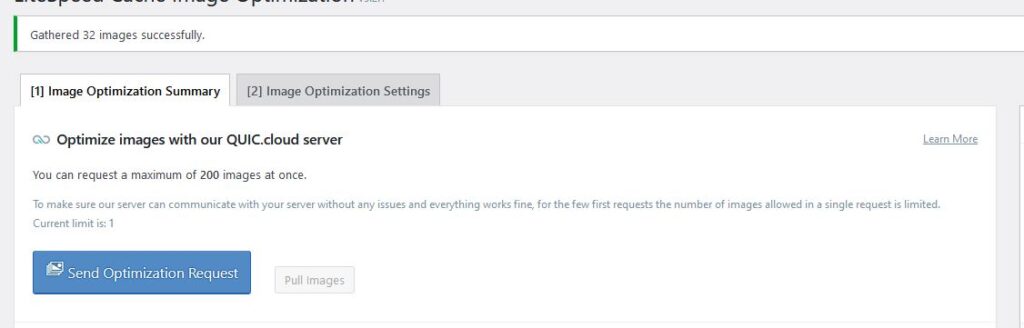
Per effettuare la conversione in Webp tramite il plugin di Litespeed presente sugli Hosting WordPress e in altri piani bisogna andare nel wp-admin e cliccare su Image Optimization

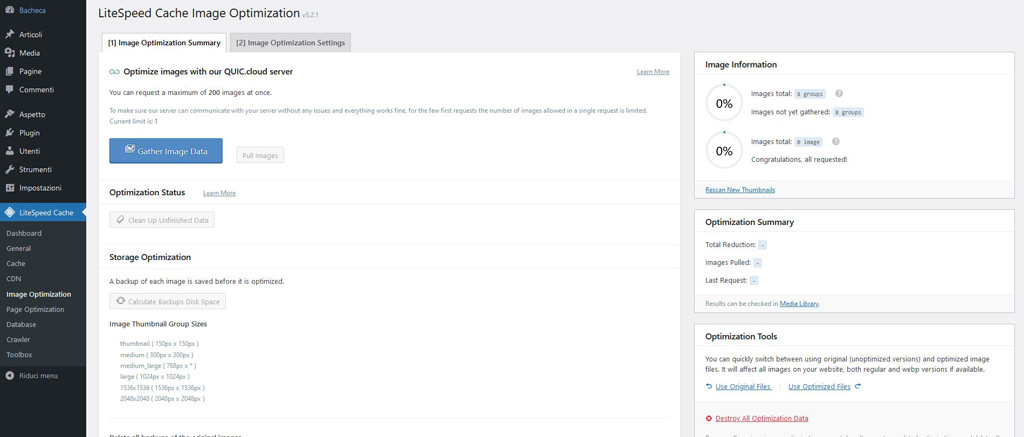
facendo aprire questa schermata

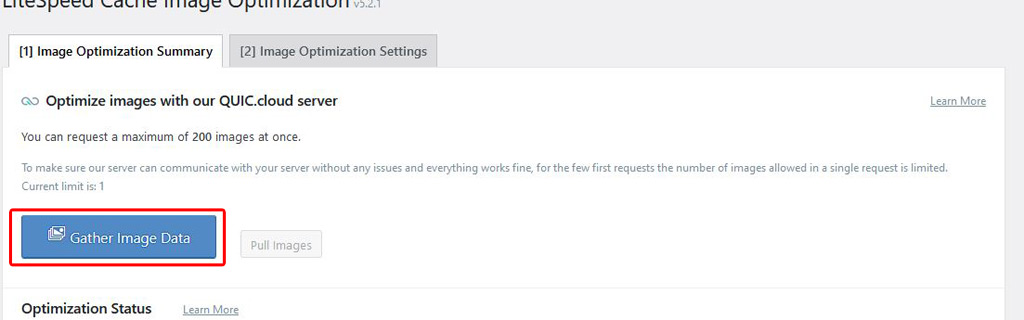
Bisogna poi cliccare su Gather Image Data per avviare la conversione

Verrà quindi avviata la conversione delle immagini

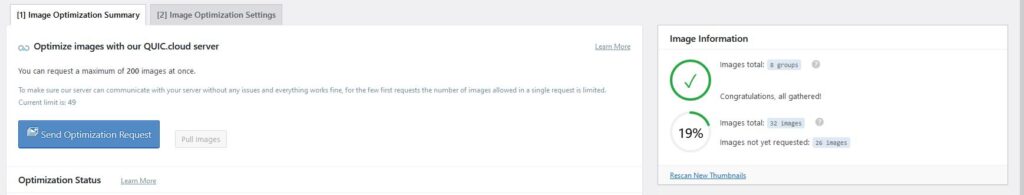
Si potrà vedere lo status della conversione sempre nella stessa pagina

Cliccando sul tab Image Optimization Settings sarà poi possibile pianificare altri settaggi per la conversione automatica