Indice
Guida completa a PrestaShop
Prestashop è un CMS open source pensato per la creazione di e-commerce completi, personalizzati e professionali.
Ideale per mettere online negozi virtuali di piccole e medie dimensioni, non è invece la soluzione numero uno per chi vuole mettere online un e-commerce molto grande, ricco e articolato. In quest’ultimo caso, è preferibile puntare su un CMS come Magento, più complesso da utilizzare, ma anche maggiormente scalabile.
Ricchissimo di funzionalità – alcune integrate altre implementabili tramite moduli aggiuntivi -, presenta una bassa curva di apprendimento e un’interfaccia intuitiva; aspetti, questi, che lo rendono semplice da utilizzare non solo per chi ha già maturato una certa esperienza con altri Content Management System – WordPress sopra tutti – ma anche per i principianti assoluti.
Questa guida completa Prestashop fornisce all’utente tutte le informazioni necessarie affinché sia in grado di installare, gestire e organizzare al meglio il CMS, passando in poco tempo da principiante a esperto.
PrestaShop: requisiti di sistema
Affinché funzioni in modo ottimale, PrestaShop deve essere installato su un hosting che possieda i requisiti minimi richiesti. In particolare, per quanto riguarda le versioni più recenti del CMS, sono necessari:
- Apache Web Server 2.4 o successivo
- Database MySQL 5.7 o versioni successive, oppure MariaDB 10.2 o versioni più recenti
- PHP 8.1.
Installazione e configurazione di base
L’installazione del CMS varia in base al servizio di hosting scelto e alle preferenze individuali. Il nostro cloud hosting PrestaShop consente, ad esempio, di effettuare l’installazione direttamente da cPanel, tramite Softaculous. Laddove non fosse presente cPanel o si preferisse, per qualsiasi ragione, procedere manualmente, si dovrebbe invece caricare – tramite pannello di controllo o via FTP – il pacchetto di PrestaShop precedentemente scaricato dal sito ufficiale.
Ecco i passaggi da seguire se si opta per questa seconda modalità di installazione:
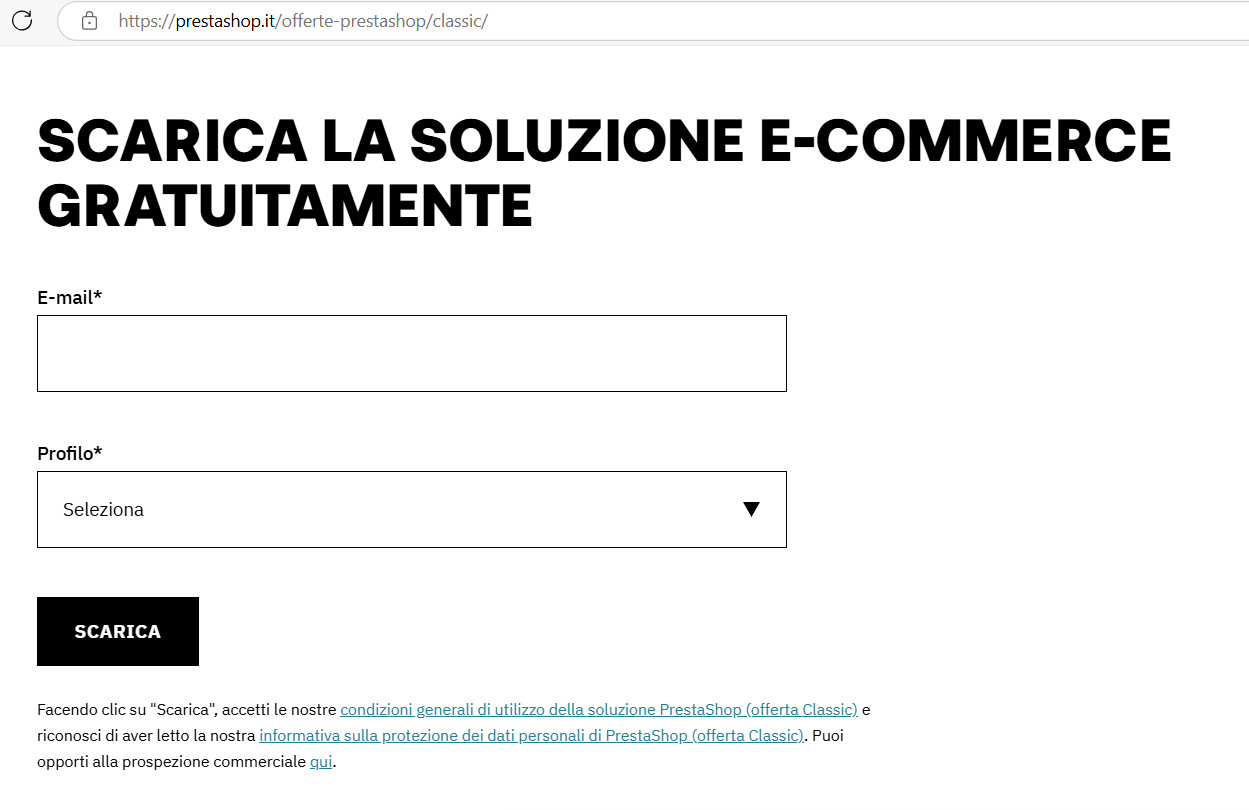
- visitare il sito prestashop.it e andare su “Soluzione / Le nostre offerte / Classic”. Nella nuova pagina non è presente un pulsante di download, ma il seguente form:

- inserire un indirizzo e-mail valido, selezionare uno dei profili disponibili nell’elenco a tendina e premere “Scarica”
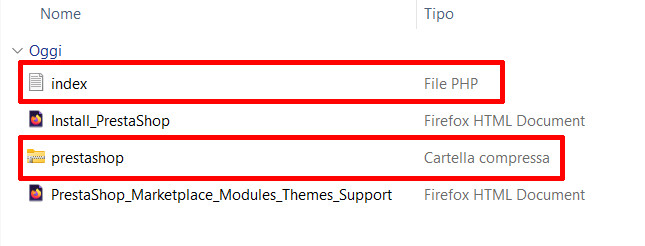
- terminato il download, accedere alla cartella in locale nella quale sono stati salvati i file, selezionare la cartella compressa e procedere con l’estrazione del file “index.php” e della cartella compressa “prestashop.zip”

- caricare file e cartella sul server ricorrendo al file manager del pannello di controllo o a un software FTP come Filezilla
- estrarre i file dalla cartella zippata.
Creare un nuovo database
Dopo aver caricato i file e prima di procedere con l’installazione vera e propria di PrestaShop, è necessario creare il database che sarà destinato ad accogliere i dati del CMS. I metodi per portare a termine questa operazione sono svariati. Se si dispone del pannello di controllo cPanel, è possibile scegliere una delle seguenti tre modalità:
- utilizzare la funzione “DatabaseMySQL” per creare il database e aggiungere un nuovo utente e collegare il nuovo utente al db
- sfruttare la “Procedura guidata Database MySQL”
- creare manualmente un nuovo database accedendo a PhpMyAdmin.
Se si opta per quest’ultimo metodo:
- accedere al pannello di controllo e andare su PhpMyAdmin
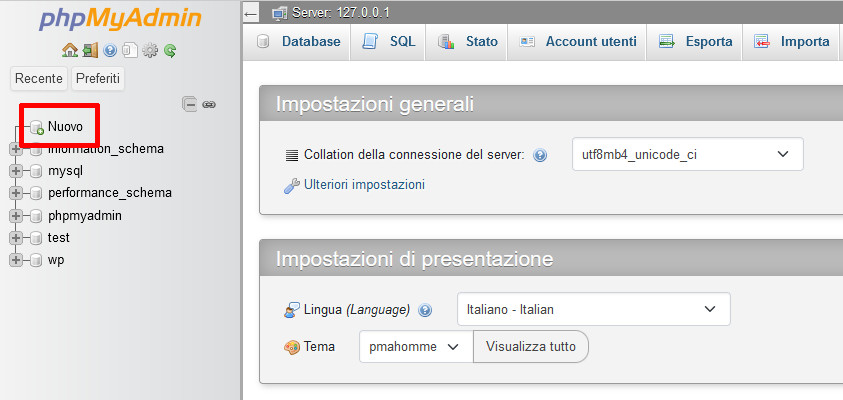
- cliccare su “Nuovo”

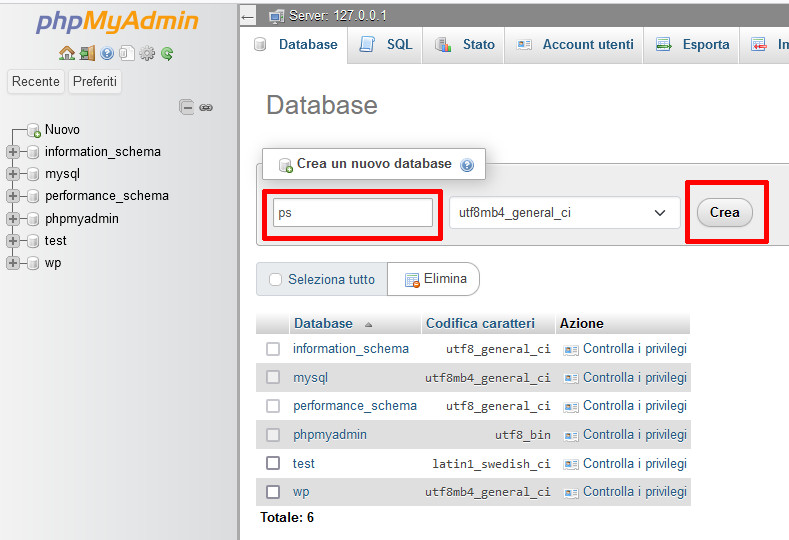
- assegnare un nome al nuovo database (ad esempio “ps”) e premere il pulsante “Crea”

Configurazione dell’installazione guidata
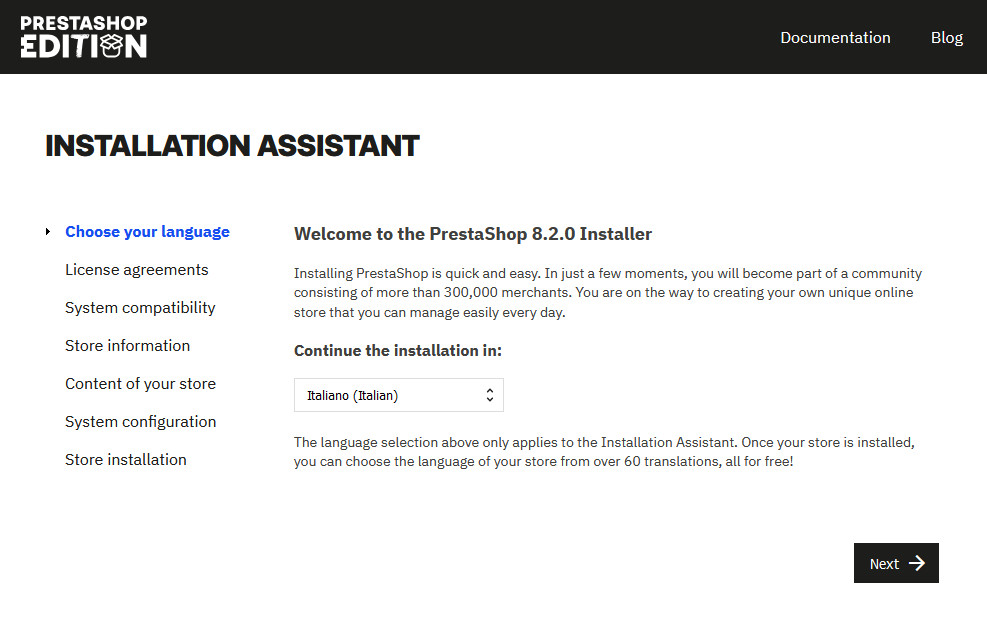
Dopo aver creato il db, è possibile avviare l’installazione guidata. Per fare questo, digitare nel browser l’indirizzo al quale si trova la nuova cartella caricata sul server. Ci si troverà di fronte a una schermata simile alla seguente:

Selezionare la lingua e premere “Next”. Nella nuova schermata, accettare i termini e le condizioni d’uso, quindi premere il pulsante “Successivo”.
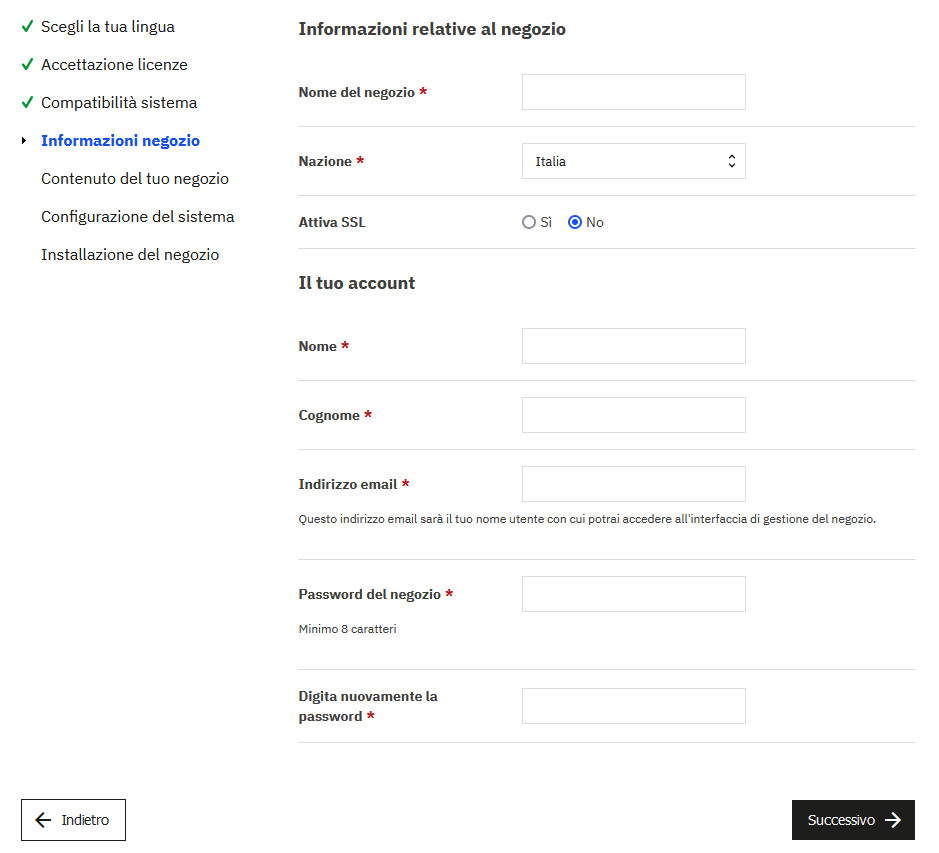
A questo punto verrà avviato un controllo della compatibilità del sistema. Nel caso in cui venissero visualizzati uno o più errori, sarebbe necessario correggerli prima di continuare. Quando tutto è stato corretto, premere “Successivo” per passare alla sezione seguente, relativa alle informazioni del negozio.

Scegliere un nome per il negozio, selezionare la nazione, quindi digitare nome, cognome, indirizzo e-mail valido e impostare una password sicura, avendo cura di segnarla da qualche parte in modo tale da poter accedere senza problemi al pannello di amministrazione del CMS. Premere “Successivo”.
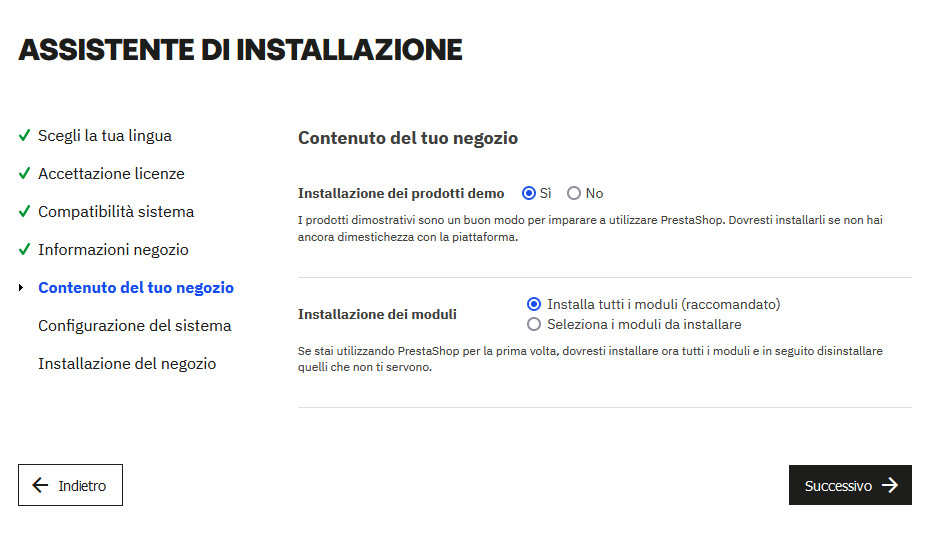
La schermata seguente

permette di:
- installare i prodotti dimostrativi: scelta consigliata per chi non ha dimestichezza con Prestashop e desidera avere un punto di riferimento per imparare a utilizzarlo con minore difficoltà
- decidere quali moduli installare: per chi non ha mai utilizzato il CMS è consigliabile installare tutti i moduli e disinstallare, in un secondo momento, quelli che non servono.
Una volta effettuata la scelta, premere “Successivo” per passare alla sezione dedicata al database.

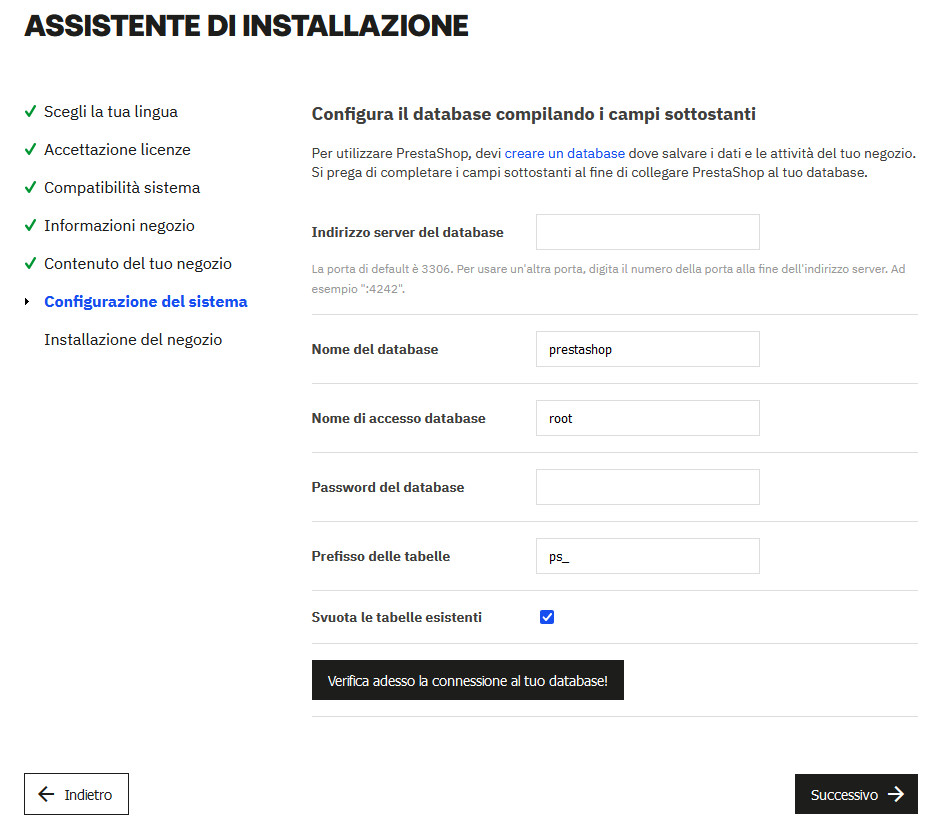
Inserire i dati relativi al db precedentemente creato, quindi premere il pulsante “Verifica adesso la connessione al tuo database”. Se le operazioni effettuate sono corrette, comparirà la scritta “Il database è connesso”; in caso contrario, verrà restituito un errore e sarà possibile provare a generare automaticamente un nuovo database.
Premere ancora una volta “Successivo” per avviare l’installazione di Prestashop. L’operazione non richiede molto tempo e, una volta terminata, mostrerà una pagina simile alla seguente:

Prima di accedere al pannello di amministrazione di PrestaShop e iniziare a creare il nuovo e-commerce è necessario cancellare dal server la cartella “install” e rinominare in modo totalmente arbitrario la cartella “admin”. Queste operazioni possono essere effettuate via ftp o tramite la gestione file del pannello di controllo.
Configurazioni iniziali
Terminati tutti i passaggi precedenti, si può effettuare il login nell’area di amministrazione. Per fare questo, è sufficiente digitare nella barra degli indirizzi del browser il percorso della cartella admin, inserire l’indirizzo e-mail e la password scelti in fase di installazione, e premere “Entra”. Nell’esempio seguente

il percorso è composto dal nome dominio “www.sitoesempio.it” e dal nome della cartella “admin_prova”.
Il back office di Prestashop è molto semplice e intuitivo, molto simile a quello di WordPress. Come si vede nell’immagine seguente, il menu che permette di accedere alle varie funzionalità è collocato a sinistra, mentre l’ampio spazio a destra ospita i contenuti delle sezioni di volta in volta visitate.

Tra le prime operazioni che è possibile effettuare per personalizzare il negozio virtuale rientrano le configurazioni:
- della lingua
- della valuta
- del fuso orario.
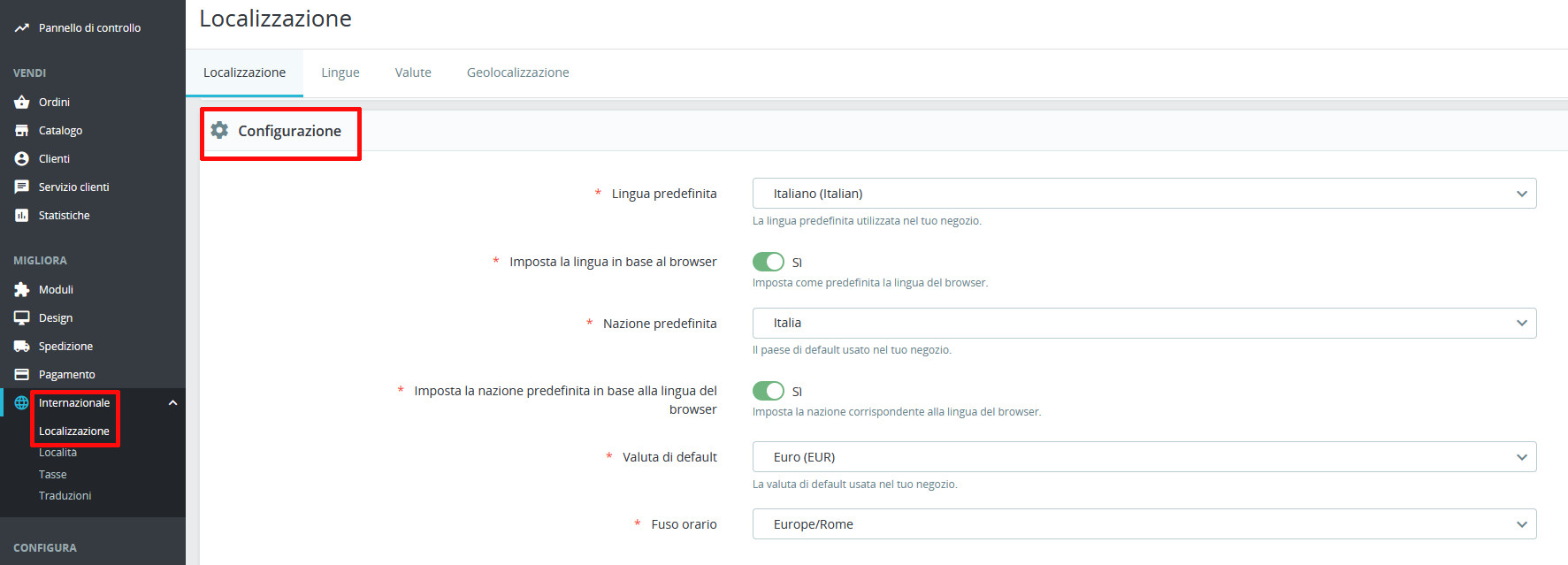
Per apportare delle modifiche a questi parametri, andare su “Internazionale / Localizzazione” e scorrere la schermata verso il basso, fino a individuare la sezione “Configurazione”.

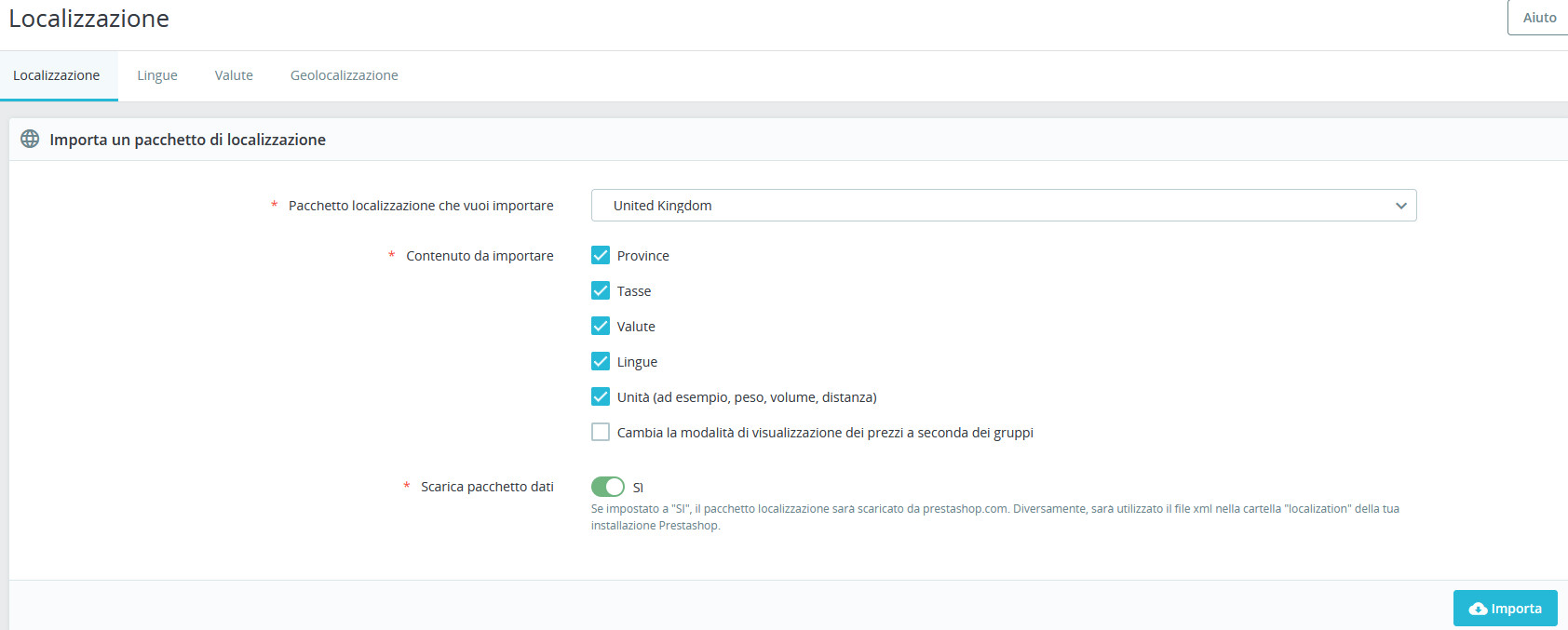
Al primo accesso, non sono presenti opzioni alternative per la lingua e la valuta. Se si desidera modificarle, è necessario installare nuovi pacchetti di localizzazione. Questa operazione può essere effettuata dalla stessa scheda, nella sezione “Importa un pacchetto di localizzazione”.

Dopo aver selezionato il pacchetto che si desidera importare (nel nostro esempio quello del Regno Unito) e aver selezionato i contenuti di proprio interesse, non si deve fare altro che premere il pulsante “Importa”. Se si imposta “Scarica pacchetto dati” su “No”, il sistema, anziché installare il pacchetto, utilizzerà il file xml posizionato nella cartella “localization”.
Scendendo nuovamente alla sezione “Configurazione” e facendo click su “Lingua predefinita” e “Valuta di default” si troveranno le nuove opzioni. Nel nostro esempio sono state aggiunge la lingua inglese

e la sterlina britannica

Prestashop: personalizzazione del design
Completati tutti i passaggi iniziali, si può passare al design dell’e-commerce Prestashop. Personalizzare l’aspetto del negozio virtuale aiuta ad adattarlo allo spirito del brand e alle aspettative del target, rendendolo più accattivante e attraente.
Il primo passo da compiere consiste nello scegliere un nuovo tema Prestashop. Sebbene quello caricato e attivato di default – Classic – sia un tema di base pulito, semplice da gestire e adattabile a diversi contesti, le alternative per chi è in cerca di una soluzione maggiormente personalizzabile e adattabile certo non mancano. A seconda dei casi, è possibile optare per un tema già pronto, gratuito o a pagamento, oppure si può ricorrere all’aiuto di uno sviluppatore al fine di ottenerne uno davvero unico.
Diversamente da WordPress, Prestashop non presenta, nel pannello di amministrazione, una selezione di temi gratuiti da scaricare e installare in un click. Per trovare nuovi temi e individuare quello perfetto per il proprio ecommerce è dunque necessario visitare marketplace specializzati come:
- l’addons di Prestashop: si tratta del sito web ufficiale, il quel offre un’ampia scelta di temi a pagamento
- TemplateMonster: marketplace specializzato in template, offre al momento ben 1256 temi Prestashop, alcuni dei quali gratuiti
- LeoTheme: anche questo sito offre un’ampia scelta di temi Prestashop, sia gratuiti sia a pagamento.
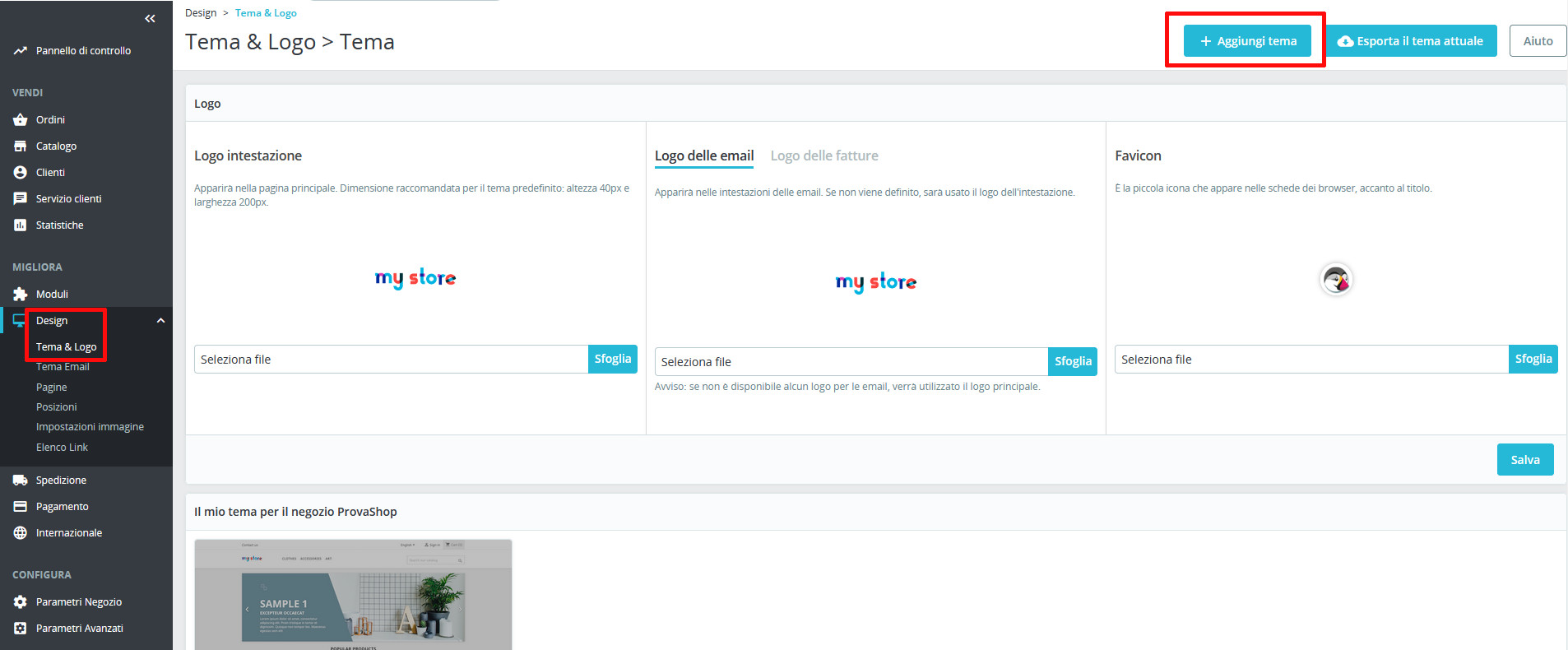
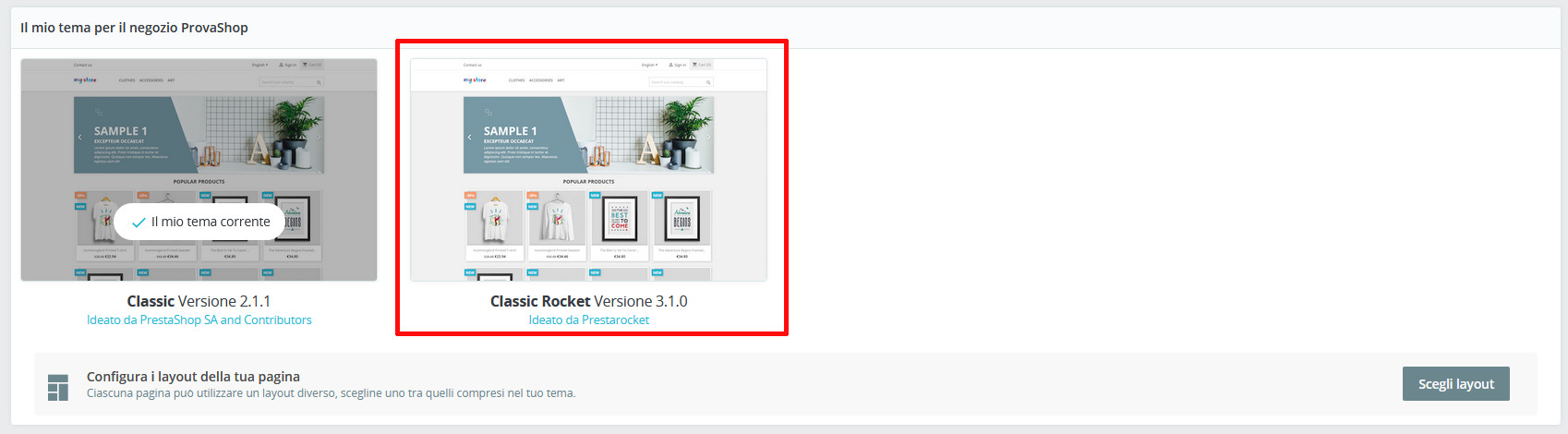
Una volta individuato il tema giusto, è possibile installarlo andando su “Design / Tema & Logo”, cliccando “Aggiungi Tema”.

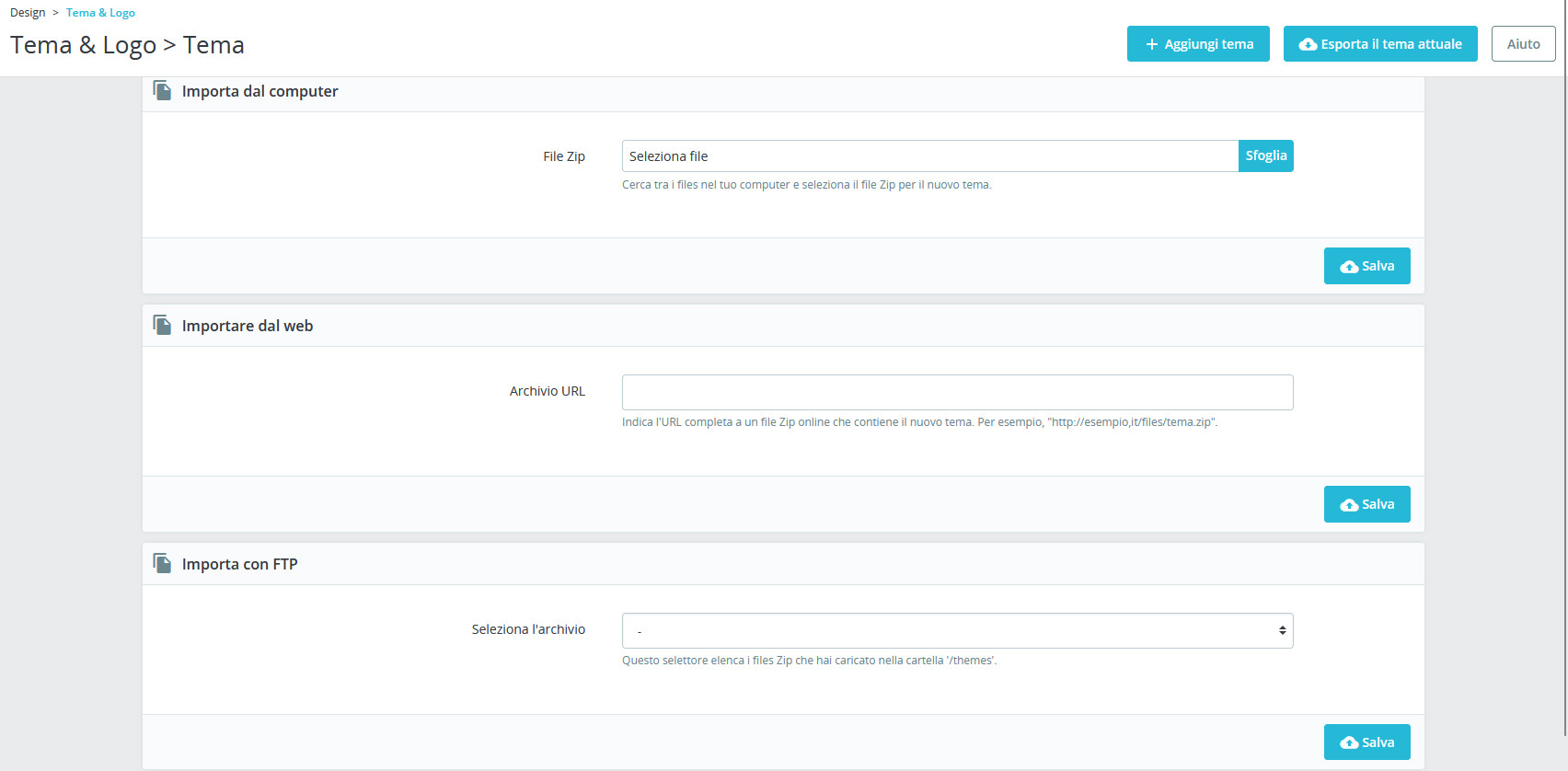
e scegliendo uno dei tre metodi proposti.

In particolare, utilizzare:
- il primo metodo se si è effettuato il download del file zip del tema e lo si è tenuto sul computer, in locale
- il secondo metodo se il file zip è conservato in un archivio in rete
- il terzo metodo se il file compresso è già stato caricato, tramite FTP o gestore file del pannello di controllo, sul server, nella cartella “themes” di Prestashop.
In tutti e tre i casi, premere “Salva” per aggiungere il nuovo tema alla raccolta.

Passare quindi il cursore sulla miniatura e premere “Usa questo tema” e poi “Sì” per attivarlo.
Personalizzare il tema Prestashop
Mentre chi ha dimestichezza con i CSS può, come vedremo a breve, mettere mano al codice per apportare al template le modifiche desiderate, cambiando ad esempio colori e font, i meno esperti possono optare per temi premium – come Ecco Bella Cosmetics e Charme Fashion Store – che includano, tra le funzioni aggiuntive, quelle che consentono di apportare modifiche a colori e font direttamente dal back end.
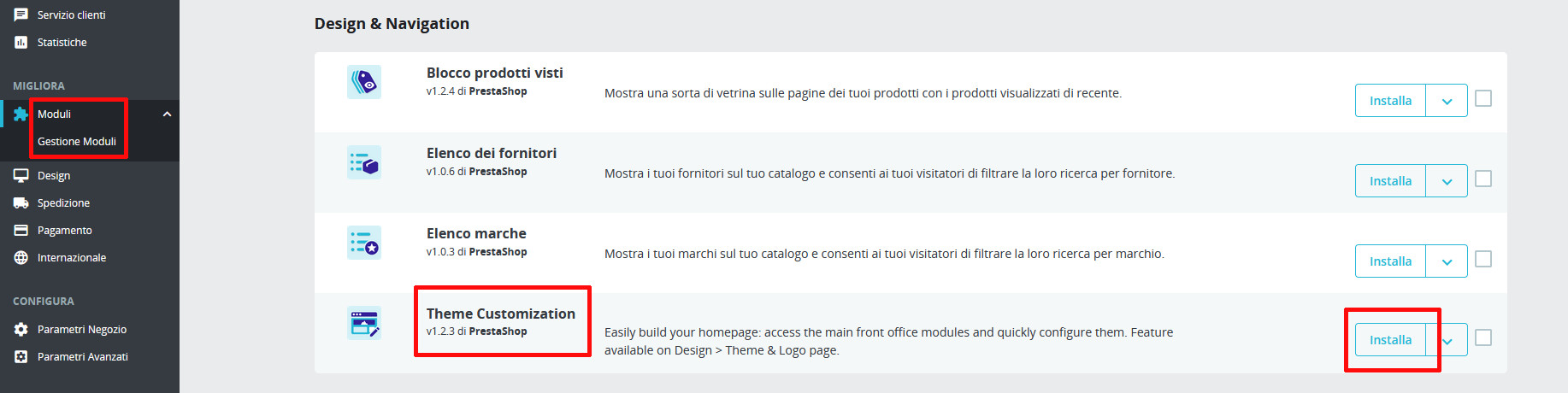
Per apportare modifiche al layout è invece possibile ricorrere a “Theme Customization”, uno dei moduli base Prestashop, installabile già in fase di installazione o, successivamente, andando su “Moduli / Gestione Moduli”, scorrendo fino alla sezione “Design & Navigation” e facendo click su “Installa”.

Personalizzazioni avanzate del tema: da principiante ad esperto
Come anticipato, i temi PrestaShop possono essere personalizzati anche agendo direttamente sul codice. Questa azione può essere effettuata sia via FTP sia utilizzando il gestore file del pannello di controllo.
Prima di apportare qualsiasi modifica, è consigliabile effettuare un backup, così da poter ripristinare, in caso di problemi, le precedenti versioni dei CSS modificati. Fatto questo:
- entrare nella cartella CSS del tema installato, seguendo il percorso “theme/nome_del_tema /assets/css”
- aprire il file “custom.css” oppure, se non presente, “theme.css”
- modificare il codice. Se non si ha alcuna esperienza, consultare la nostra guida al CSS
- salvare.
Per visualizzare le modifiche, potrebbe essere necessario svuotare la cache (consultare il paragrafo “Ottimizzazione delle prestazioni dell’e-commerce Prestashop” per scoprire come fare).
Il sistema di template Smarty
I temi Prestashop sono basati sul motore di template Smarty. Caratterizzato da una sintassi semplice e facile da apprendere per chi ha già un po’ di esperienza, è pensato per mantenere separati la logica dell’applicazione, realizzata tramite PHP, dall’aspetto e dalla presentazione, basati invece su CSS e HTML.
Per sapere di cosa si tratta, come funziona e apprenderne i rudimenti, è possibile visitare il sito ufficiale smarty.net.
Usare i temi child
Modificare i temi permette di personalizzarli e adattarli al proprio negozio virtuale; purtroppo, quando vengono aggiornati, perdono tutte le modifiche apportate, le quali devono essere nuovamente effettuate. Per aggirare il problema, è possibile ricorrere ai temi child
La sua creazione è molto semplice, in quanto è sufficiente:
- accedere alle directory del sito via FTP o tramite pannello di controllo
- entrare nella cartella “Theme”
- creare una nuova cartella, assegnarle il nome del tema in uno seguito da un trattino e dalla parola “child” (se ad esempio si desidera creare un tema figlio per il tema “classic”, rinominare la nuova cartella “classic-child”) e aggiungere al suo interno una sottocartella “config”
- copiare il file “preview.png” del tema genitore e incollarle nella cartella nometema-child
- creare, all’interno della cartella “config” il file “theme.yml” e aprirlo
- aggiungere al suo interno le seguenti righe:
parent: nome_del_tema_genitore name: childtheme display_name: Il nome che si desidera visualizzare version: 1.0.0 assets: use_parent_assets: true
- salvare, quindi creare la cartella “assets” e, al suo interno, la cartella “css”
- creare dentro quest’ultima il file custom.css.
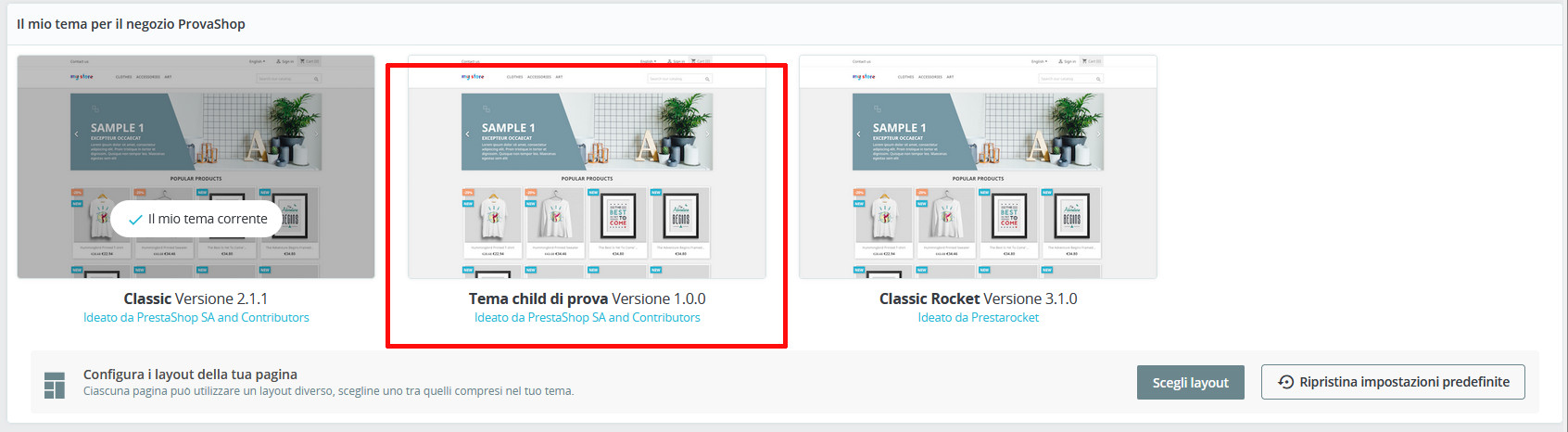
Se tutte le operazioni sono state effettuate nel modo corretto, entrando nel back office di PrestaShop e andando su “Design / Tema & Logo”, si dovrebbe visualizzare il nuovo tema:

Per apportare le modifiche desiderate, aprire il file custom.css, inserire il codice desiderato e salvare.
Moduli Prestashop
Nel paragrafo precedente è stato citato uno dei moduli di base Prestashop, Theme Customize. I moduli, similmente ai plugin di WP, sono componenti aggiuntivi che consentono di implementare nuove funzioni all’interno del CMS e dell’e-commerce.
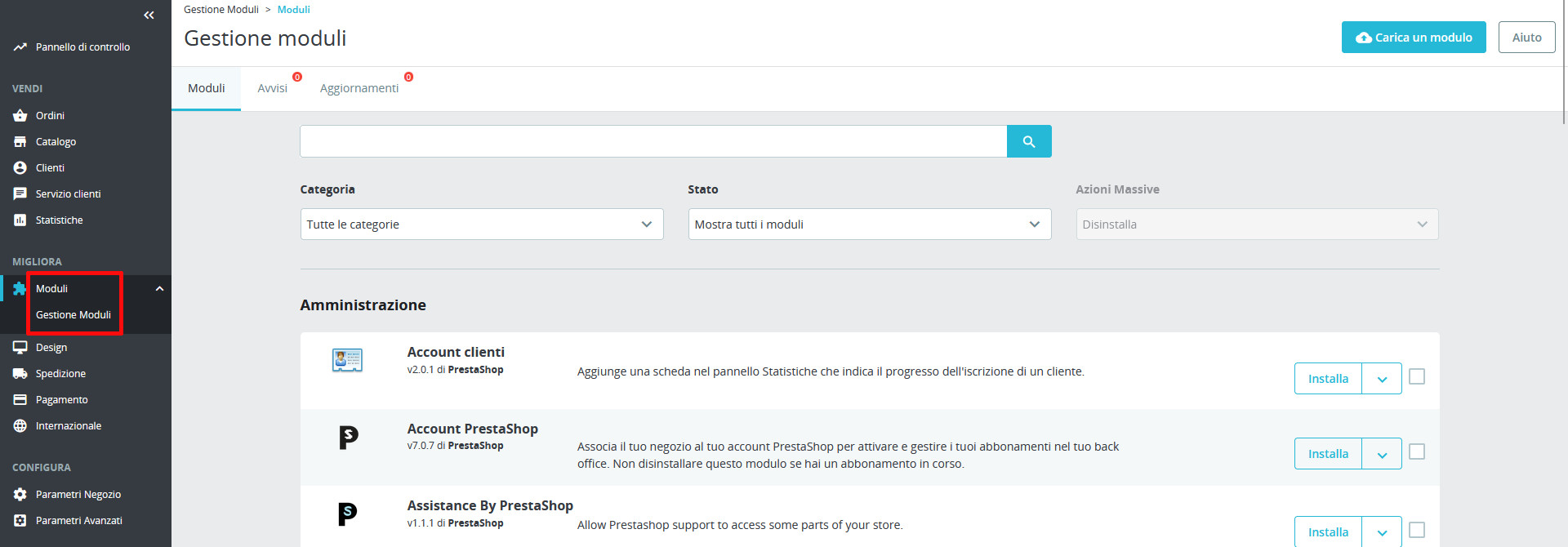
Proprio come i temi, possono essere trovati sull’addon di Prestashop, nella sezione corrispondente, oppure su marketplace dedicati. Sebbene la maggior parte sia a pagamento, non mancano moduli gratuiti, tra i quali rientrano, naturalmente, quelli di base preinstallati sul CMS o installabili in qualsiasi momento accedendo a “Moduli / Gestione moduli”.

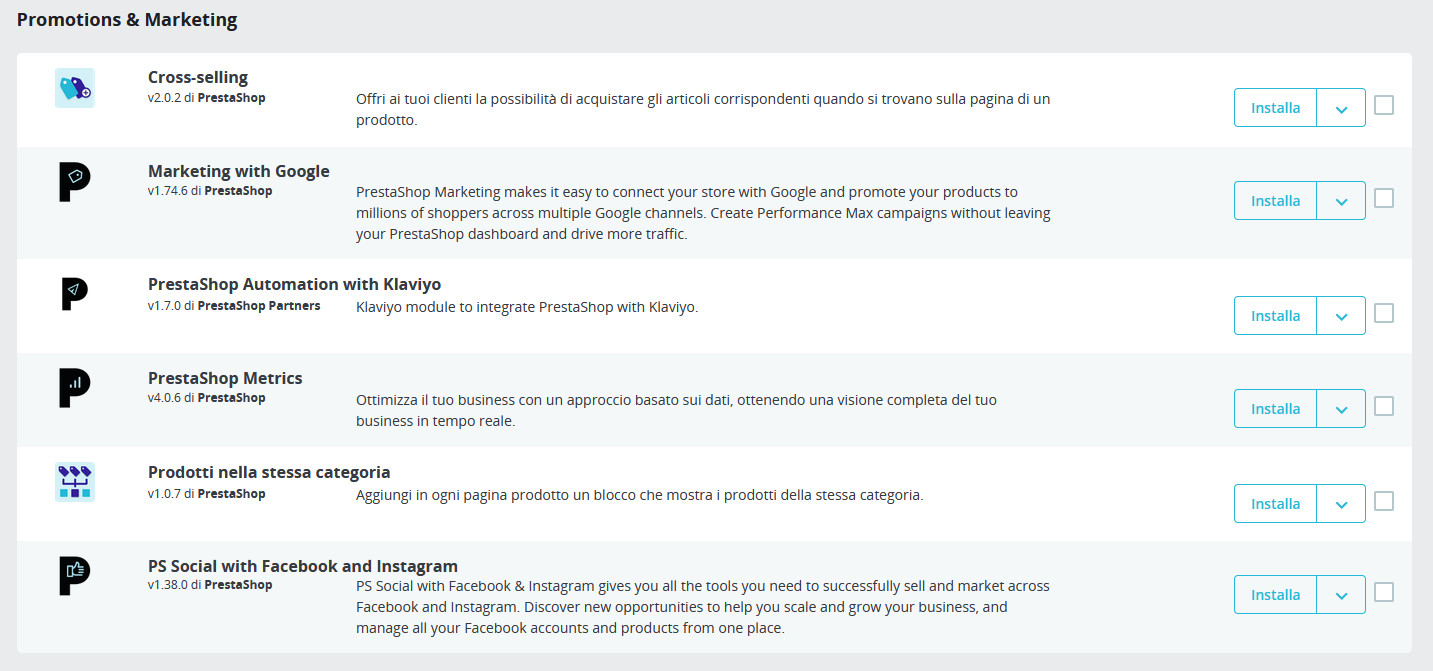
I moduli presenti nella sezione sono suddivisi per categoria. Questa caratteristica semplifica l’individuazione di quelli più utili per il proprio negozio online. Laddove ad esempio si desiderasse aggiungere una specifica funzionalità di marketing, sarebbe sufficiente scorrere la schermata verso il basso fino a “Promotion & Marketing”

e consultare la lista dei moduli precaricati per verificare se quello di cui si necessita è già presente. Nel caso in cui lo si trovasse, non si dovrebbe fare altro che premere il pulsante “Installa”. L’operazione richiede in genere pochi secondi e, al termine, il pulsante di installazione verrà sostituito da quello di configurazione

oppure, nel caso in cui il modulo non presentasse parametri da configurare, da quello per la disattivazione.

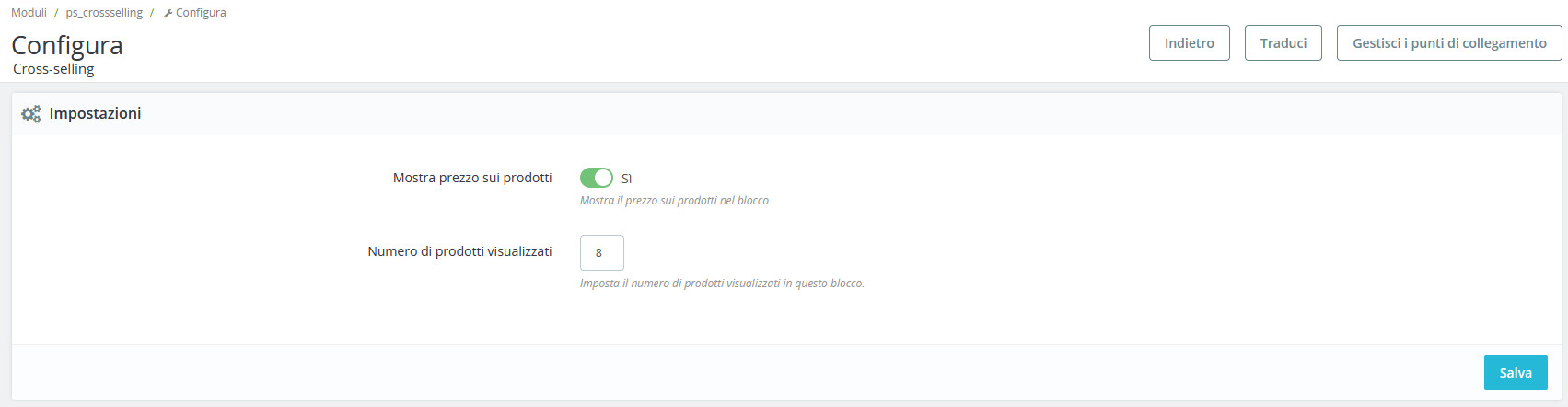
Premendo “Configura”, si accede a una schermata che permette di personalizzare alcune impostazioni del modulo installato. Naturalmente, tali impostazioni cambiano a seconda del modulo. Ad esempio, quelle offerte dal modulo “Cross-selling” sono le seguenti:

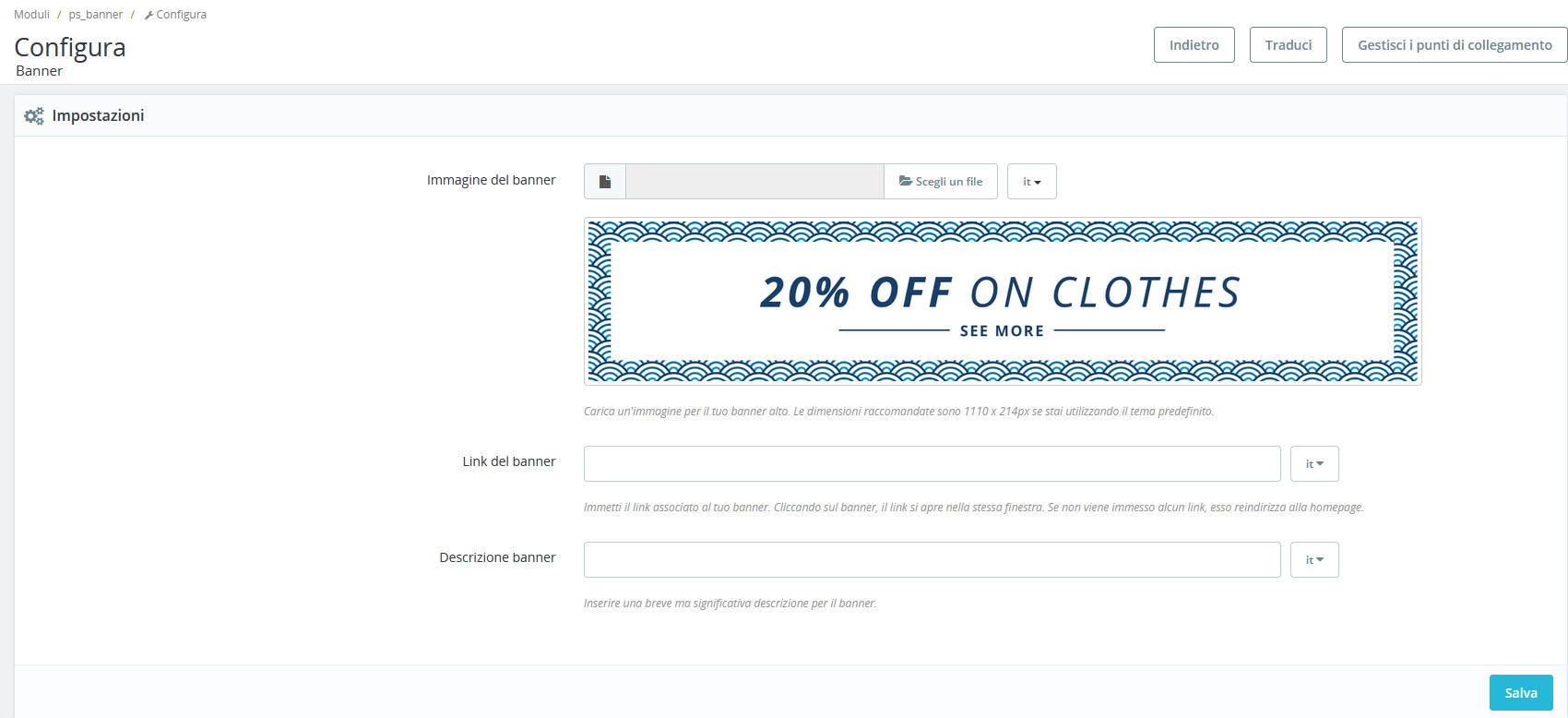
mentre la pagina di configurazione del modulo “Banner” – incluso nella sezione “” – appare, alla prima apertura, in questo modo:

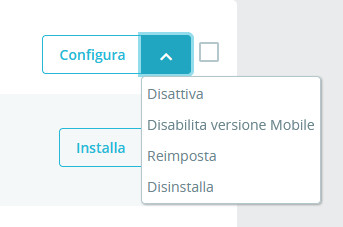
Per disattivare o disinstallare un modulo, premere la freccia a destra e cliccare su “Disattiva” o su “Disinstalla”.

Le altre due opzioni presenti permettono di disattivare il modulo esclusivamente sui dispositivi mobili e di reimpostare le configurazioni iniziali.
Installare nuovi moduli
Nel caso in cui si desiderasse aggiungere un nuovo modulo, sarebbe necessario, in primo luogo, visitare l’addon di Prestashop o un altro marketplace e individuare quello di cui si necessita. Dopo averne effettuato il download sul proprio computer, non si deve fare altro che:
- accedere al pannello di amministrazione di Prestashop
- andare su “Moduli / Gestione moduli”
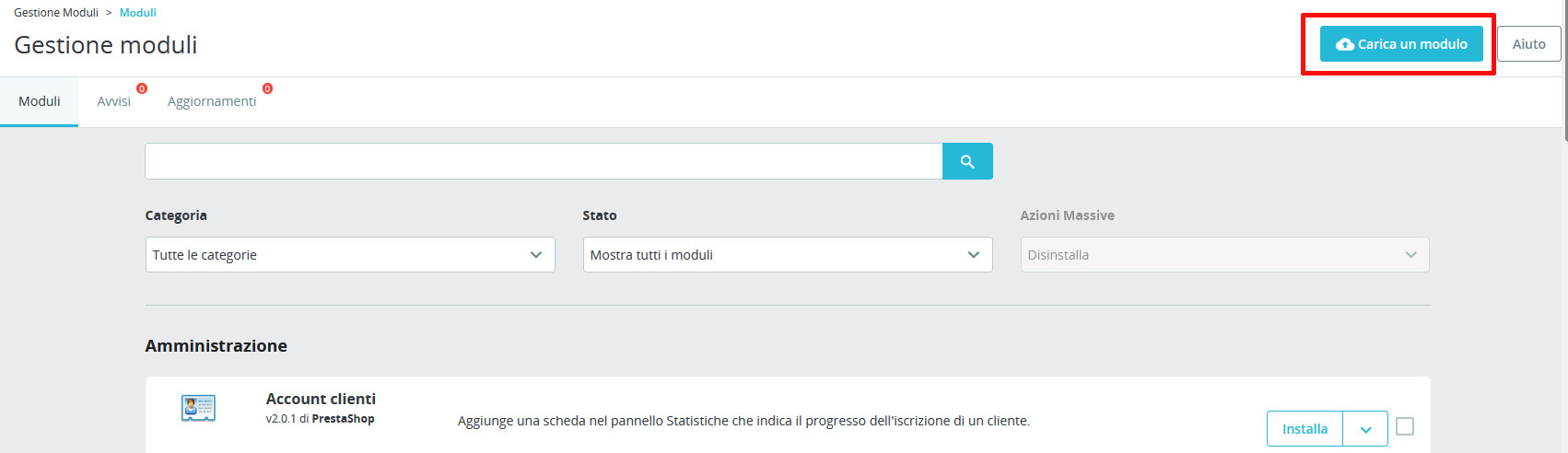
- premere il pulsante “Carica un modulo”, situato in alto a destra

- selezionare il file da caricare o trascinarlo nell’apposito spazio. Il file verrà caricato automaticamente
- terminata l’installazione, comparirà una finestra simile alla seguente:

- premere “Configura” per accedere subito alle impostazioni personalizzate del modulo oppure chiudere la finestra cliccando sulla croce in alto a destra.
Aggiornare i moduli Prestashop
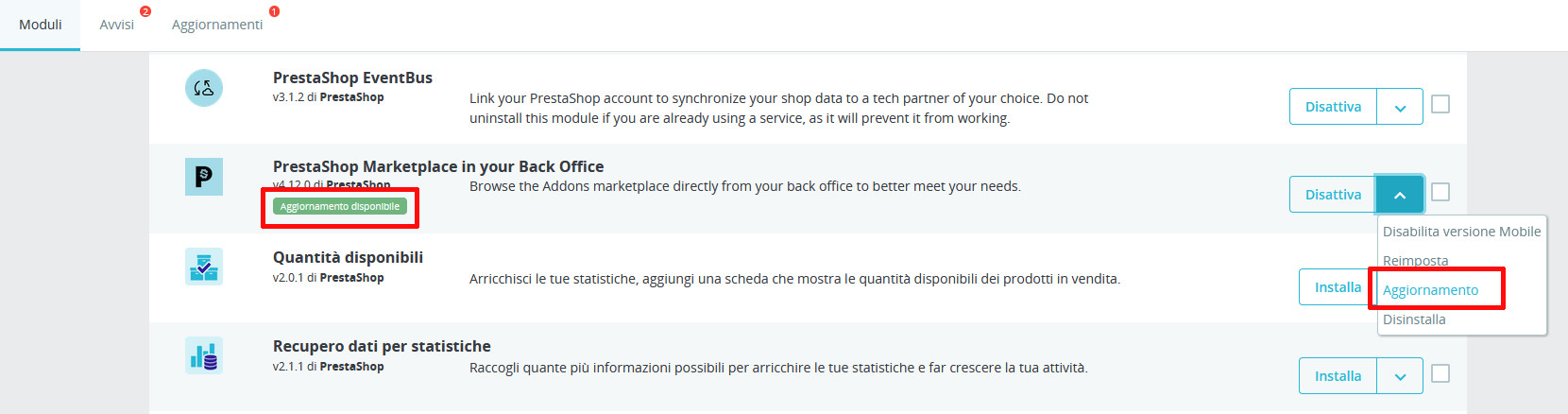
Per aggiornare i moduli, non si deve fare altro che accedere, ancora una volta, alla sezione dedicata (“Moduli / Gestione moduli”) e scorrere la lista per verificare se sono presenti moduli da aggiornare, Nel caso in cui fosse disponibile un aggiornamento, sarebbe visibile, subito sotto il nome del modulo, la scritta bianca su sfondo verde “Aggiornamento disponibile”. Per procedere con l’aggiornamento, cliccare sulla freccia a destra e premere “Aggiornamento”.

Tutti gli aggiornamenti disponibili possono anche essere visualizzati passando alla scheda “Aggiornamenti”. Il numero posto a lato della scritta indica quello degli aggiornamenti che possono essere applicati.
I migliori moduli Prestashop
I moduli PrestaShop ai quali è possibile ricorrere per aggiungere nuove funzioni all’e-commerce sono davvero numerosi; il sito ufficiale ne mette a disposizione, nel momento in cui scriviamo questo articolo, ben 2390. Il fatto che la maggior parte di essi sia a pagamento rende davvero indispensabile individuare, fin da subito, quelli più affidabili, performanti, completi, sicuri. Ecco, dunque, un breve elenco dei moduli migliori, utili per implementare diverse funzionalità:
- moduli SEO:
- SEO Expert: permette di automatizzare la compilazione dei meta tag, inclusi quelli per i social media
- Pretty URL: rimuove gli ID dagli URL, così da renderli ancora più friendly, e include funzioni per la creazione di mappe del sito, meta tag automatici, robot.txt e altro
- Immagini SEO (tag ALT): si occupa della riscrittura automatica dei tag ALT delle immagini
- moduli per le attività di marketing:
- Mailchimp: gratuito e incluso tra i moduli già presenti nella sezione “Gestione moduli” di Prestashop, è una piattaforma di marketing che permette di automatizzare diverse attività
- PS Social with Facebook and Instagram: anch’esso già presente su Prestashop e pronto per essere installato, aiuta a promuovere i prodotti sui social, creando campagne promozionali efficaci e analizzandone le performance
- moduli per analizzare le performance del negozio virtuale:
- Google Analytics: già presente su PrestaShop, permette di analizzare il comportamento degli utenti sull’e-commerce sfruttando i dati rilevati da Google Analytics
- Newsletter: ennesimo modulo free già presente sul CMS, mostra un grafico che consente di tenere sotto controllo il numero di utenti che si sono registrati alla newsletter
- moduli di pagamento:
- PrestaShop Checkout: si tratta di un modulo di pagamento gratuito, già incluso in PrestaShop, il quale permette di attivare il pagamento tramite carte di pagamento, PayPal e metodi di pagamento locali.
Gestione del catalogo
Il catalogo dei prodotti è tra gli elementi più importanti di qualsiasi e-commerce; capire come crearlo, gestirlo e personalizzarlo è indispensabile se si desidera avere successo nella vendita online. Un catalogo ben organizzato, arricchito con immagini accattivanti e completato con descrizioni efficaci e complete può aiutare ad attrarre nuovi clienti e a spingerli all’acquisto.
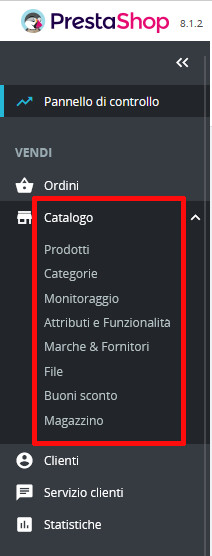
La sezione “Catalogo” di Prestashop

mette a disposizioni tutte le funzioni indispensabili per:
- aggiungere nuovi prodotti, corredandoli con descrizioni, immagini, prezzi, numero di articoli disponibili
- assegnare i prodotti alle diverse categorie e sottocategorie, così da renderne più facile l’individuazione
- monitorare catalogo e magazzino
- creare buoni sconto.
e altro ancora. I prodotti dimostrativi eventualmente caricati durante l’installazione e le corrispondenti categorie appaiono in questa sezione e possono essere modificati e personalizzati in modo davvero semplice. Altrettanto semplice risulta, inoltre, la creazione di nuove categorie e l’aggiunta di nuovi prodotti.
Categorie e sottocategorie di Prestashop: come modificarle e crearne di nuove
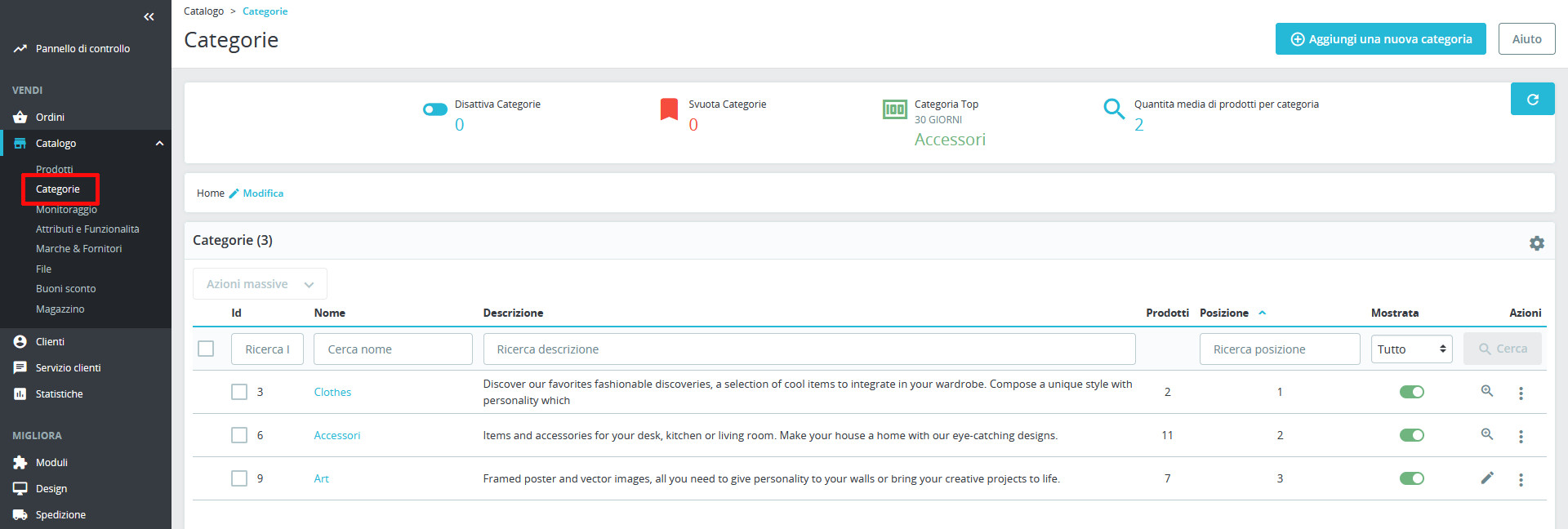
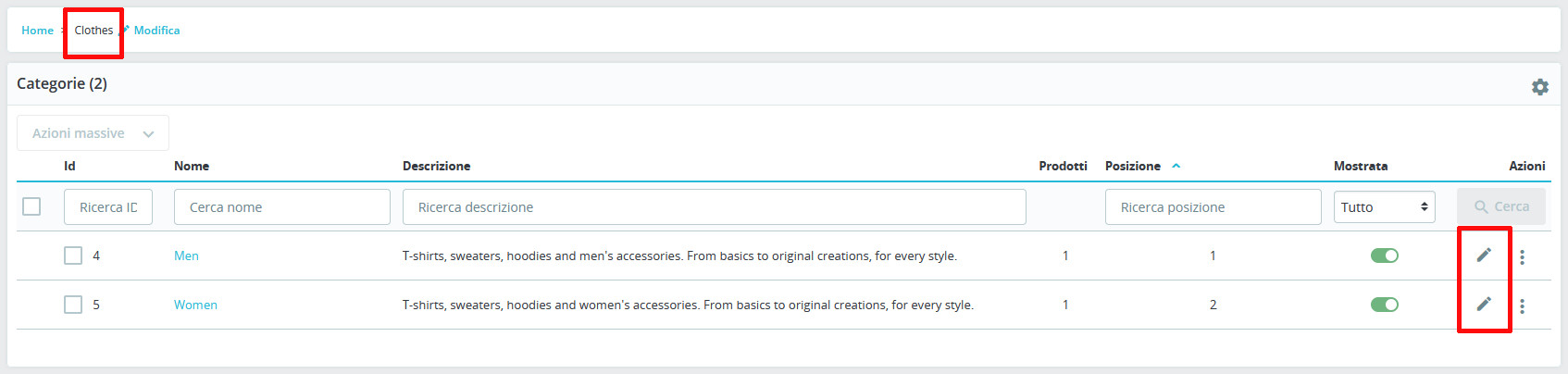
Per modificare le categorie e le sottocategorie d’esempio di Prestashop e per crearne di nuove, andare su “Catalogo / Categorie”. Si accederà alla schermata seguente:

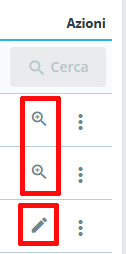
Le categorie già presenti sono quelle dimostrative. Come si può notare, in corrispondenza della voce “Azioni” sono presenti in due casi l’icona della lente d’ingrandimenti e in uno quella della matita.

La differenza è data dal fatto che le categorie con la lente d’ingrandimento – in questo caso “Clothes” e “Accessori” – sono abbinate a delle sottocategorie, mentre quella con la matita – in questo esempio “Art” – non presenta sottocategorie. Facendo click sulla lente di ingrandimento di una delle categorie, si visualizzano le sottocategorie corrispondenti:

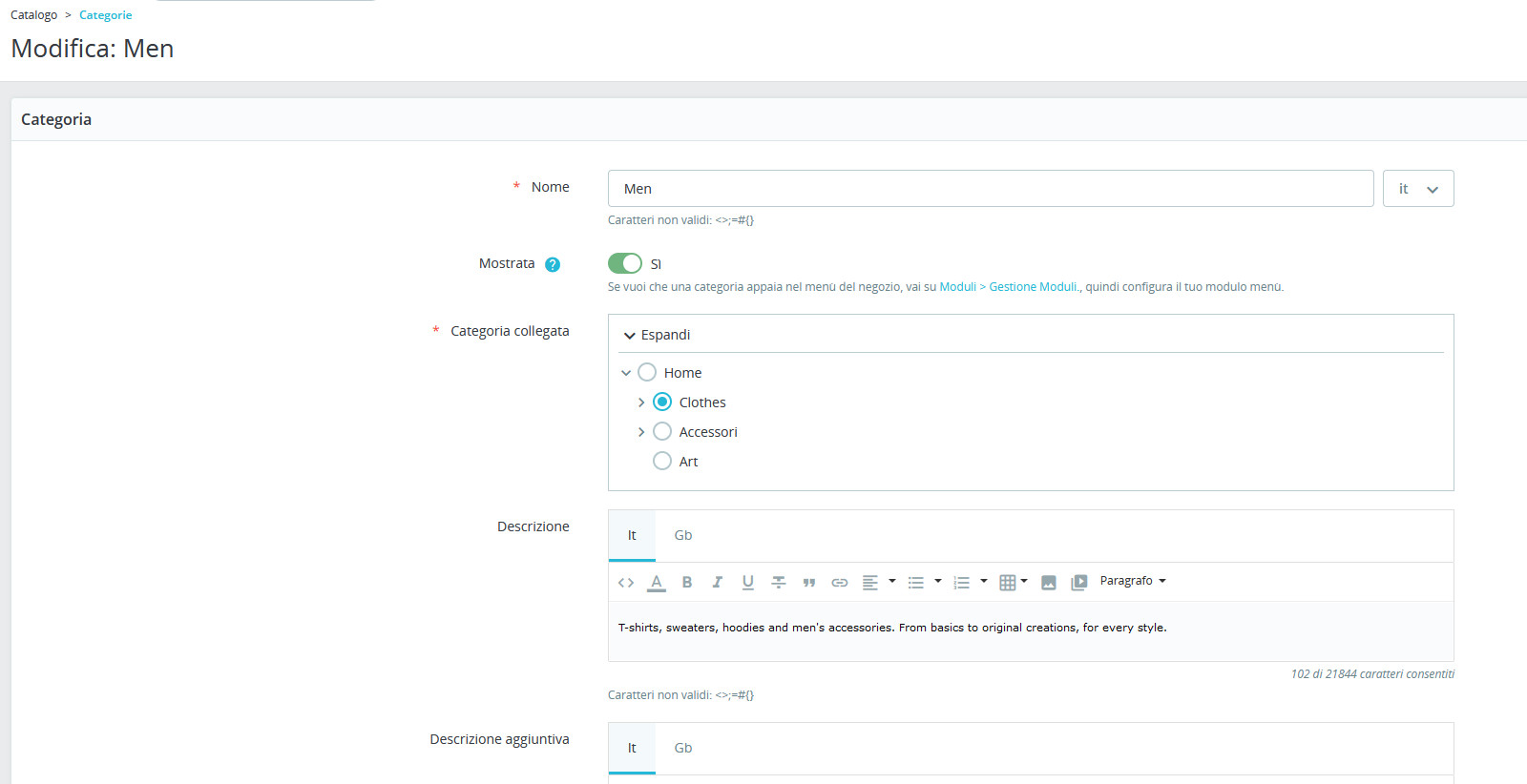
L’icona della matita permette invece di modificare la categoria o la sottocategoria. Premendo ad esempio l’icona posta a fianco alla sottocategoria “Men”, si accede alla seguente schermata:

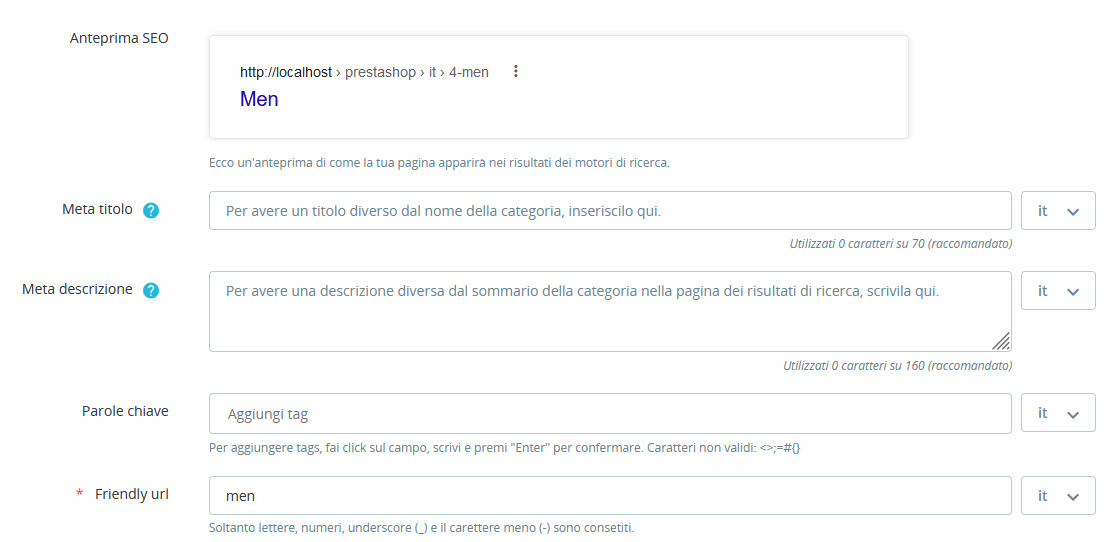
Qui è possibile modificare e personalizzare liberamente ogni voce, a cominciare dal nome e dalla categoria collegata fino alla descrizione e alle immagini. Scorrendo la pagina verso il basso, si nota la presenza di impostazioni SEO:

Compilare questi campi in modo strategico può aiutare a ottenere un migliore posizionamento sui motori di ricerca.
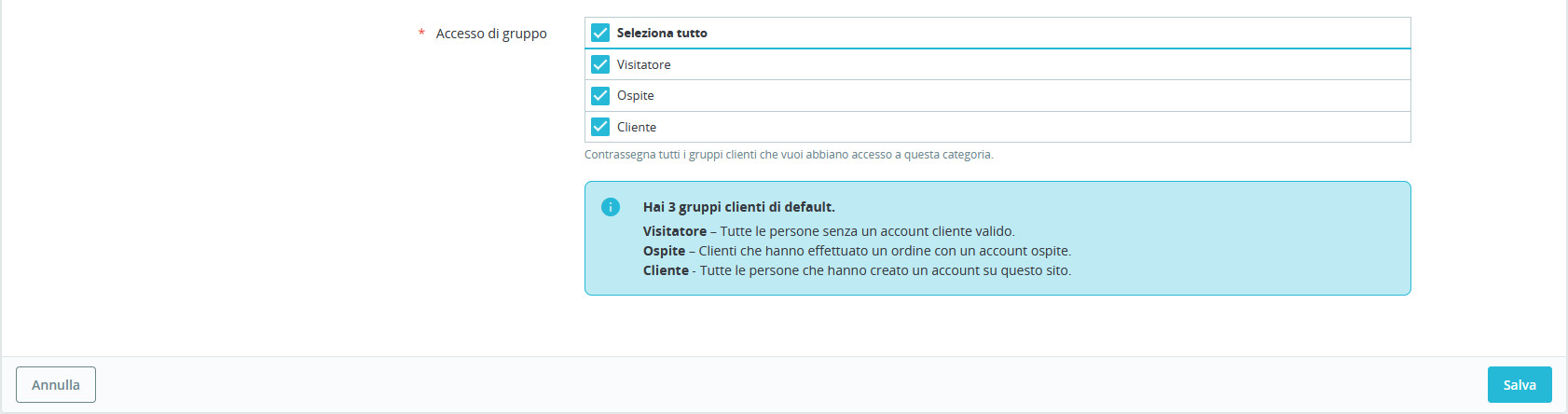
Infine, è possibile modificare i gruppi di utenti che possono visualizzare la categoria. Per applicare le modifiche, premere “Salva”.

Creare una nuova categoria
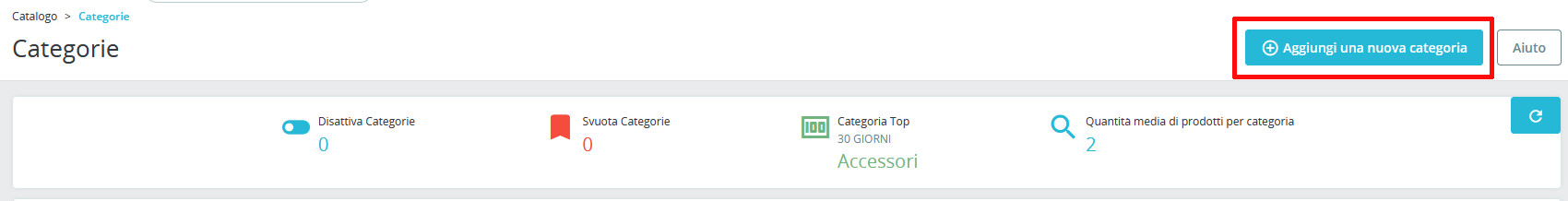
Per creare una nuova categoria Prestashop, rimanere su “Catalogo / Categorie” e premere il pulsante “Aggiungi una nuova categoria”

La schermata che verrà aperta sarà identica a quella di modifica, ma i campi risulteranno vuoti.

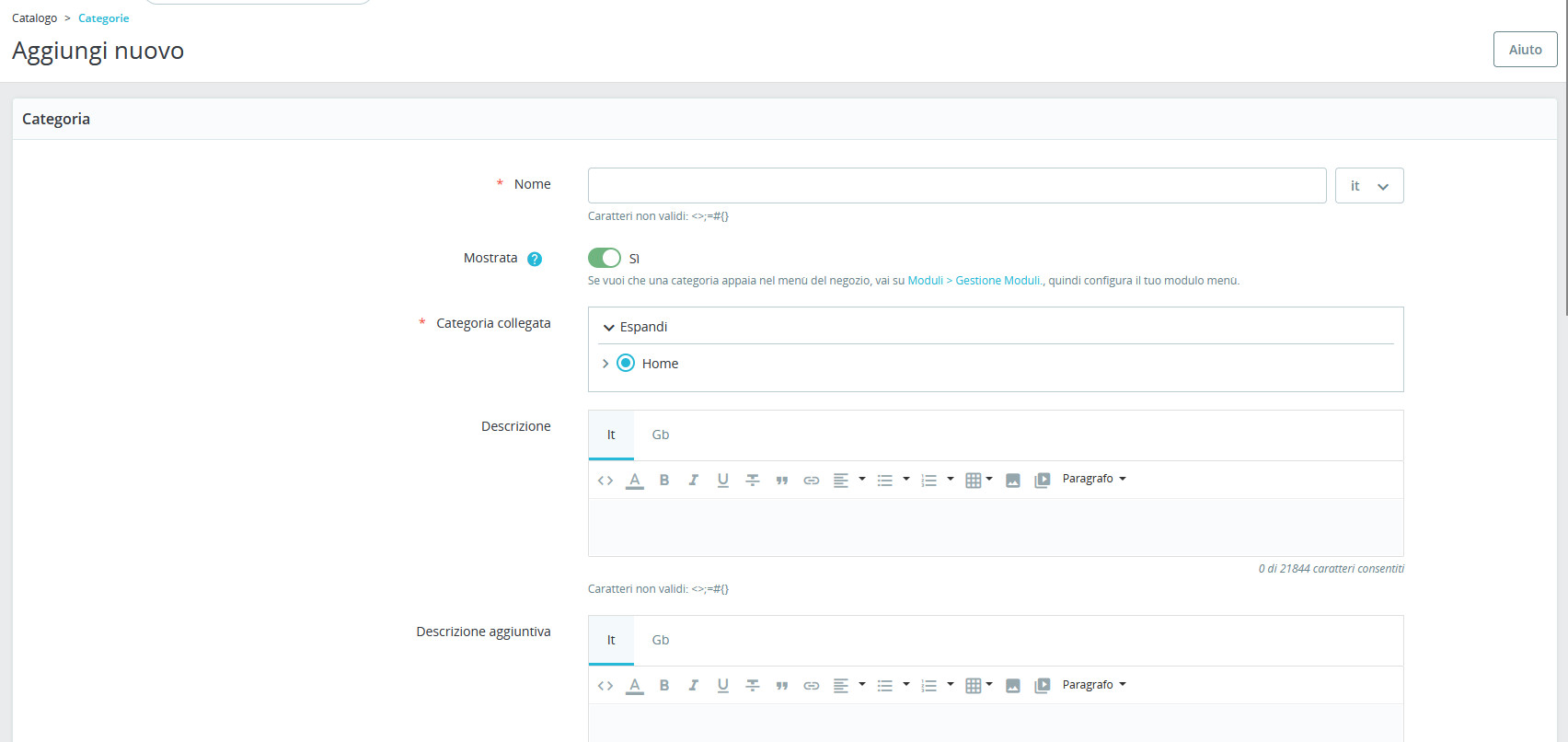
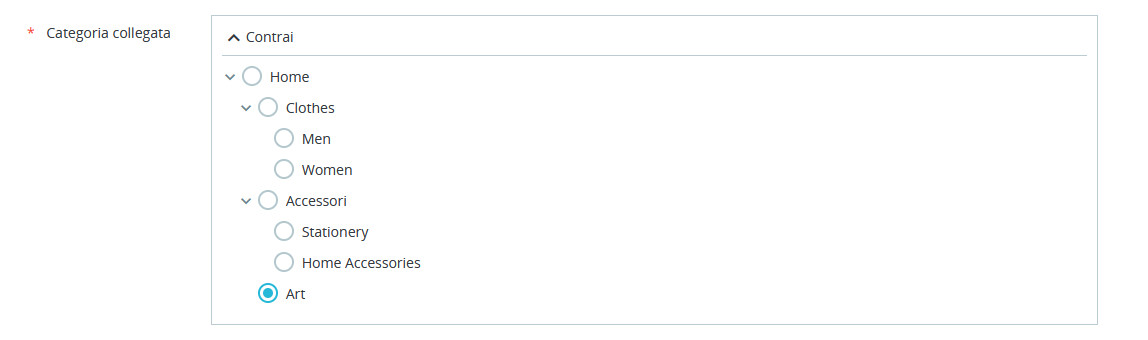
Se si desidera creare una nuova categoria, lasciare selezionato “Home” in corrispondenza di “Categoria collegata”; laddove invece si desiderasse creare una sottocategoria, premere “Espandi” e selezionare la categoria (nel seguente esempio è stata selezionata la categoria “Art”) o la sottocategoria alla quale si desidera abbinarla.

Compilare i campi rimanenti, ricordando che quelli contrassegnati dall’asterisco rosso sono obbligatori, e premere “Salva”.
Aggiungere un prodotto Prestashop e modificare quelli esistenti
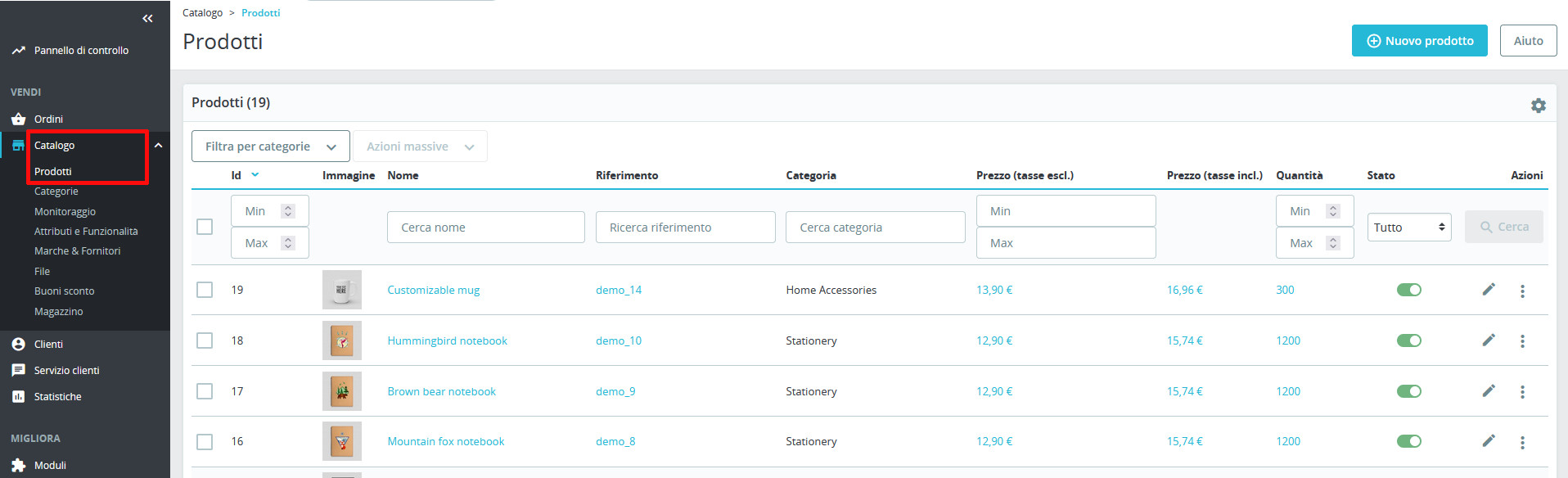
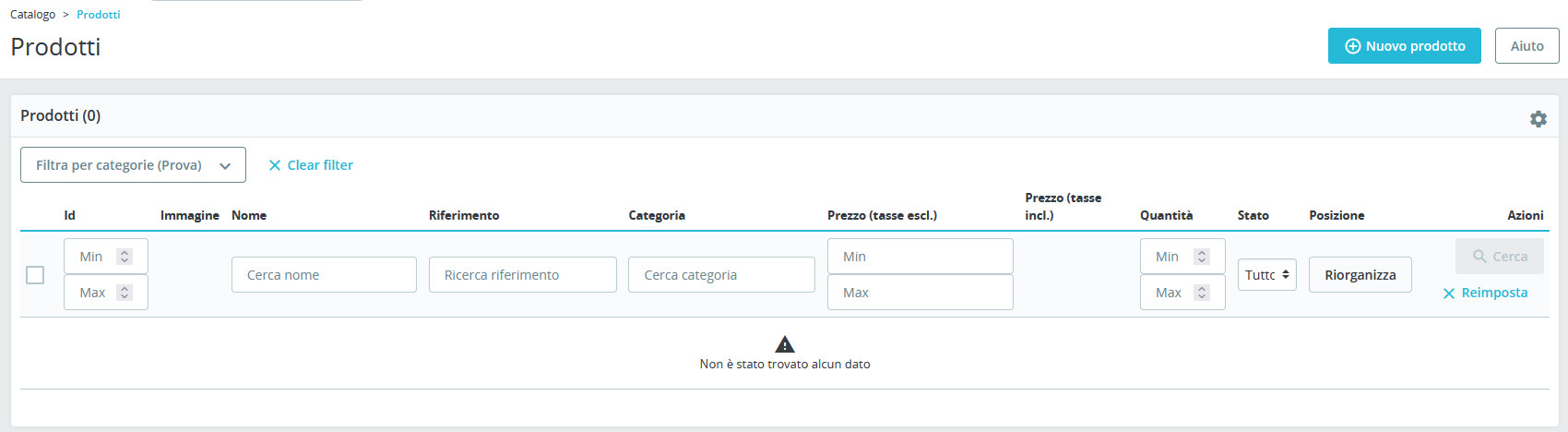
Andando su “Catalogo / Prodotti” si accede alla seguente schermata:

Se si è scelto di non caricare i prodotti d’esempio o nel caso in cui – come nell’esempio seguente – si selezionasse una categoria vuota -, la schermata appare così:

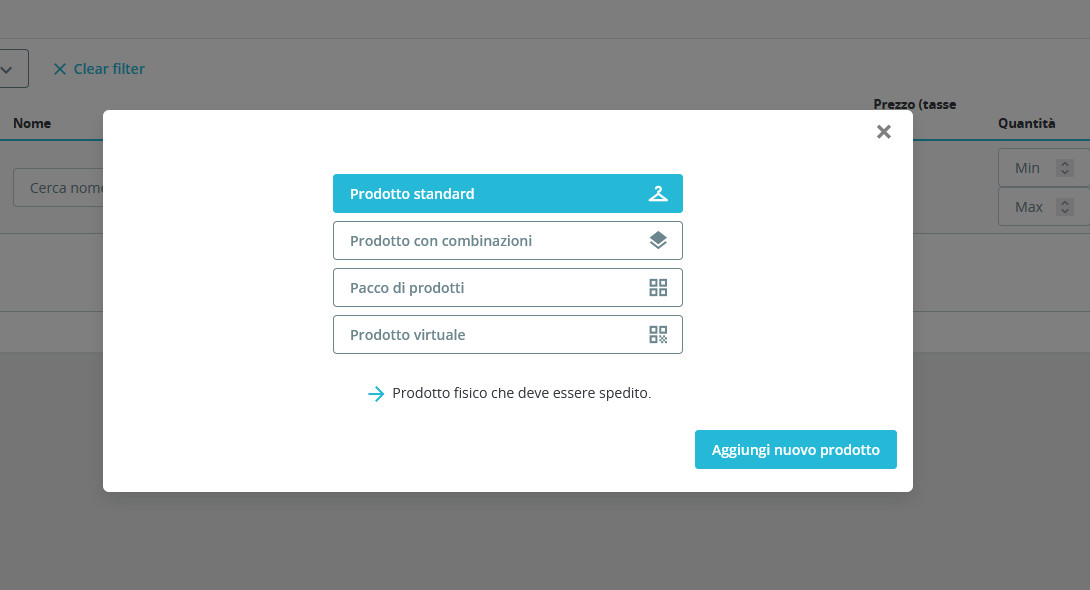
Per aggiungere un nuovo prodotto, premere il pulsante “Nuovo prodotto”. Si aprirà la seguente finestra:

Scegliere una delle quattro opzioni disponibili a seconda del tipo di prodotto che si desidera aggiungere :
- “Prodotto standard” per un prodotto fisico da spedire;
- “Prodotto con combinazioni” per prodotti che presentano diversi colori, formati, taglie e via dicendo;
- “Pacco di prodotti” per una selezione di più prodotti;
- “Prodotto virtuale” per articoli digitali come e-book, software e altro, scaricabili direttamente dall’e-commerce – e fare click su “Aggiungi nuovo prodotto”.
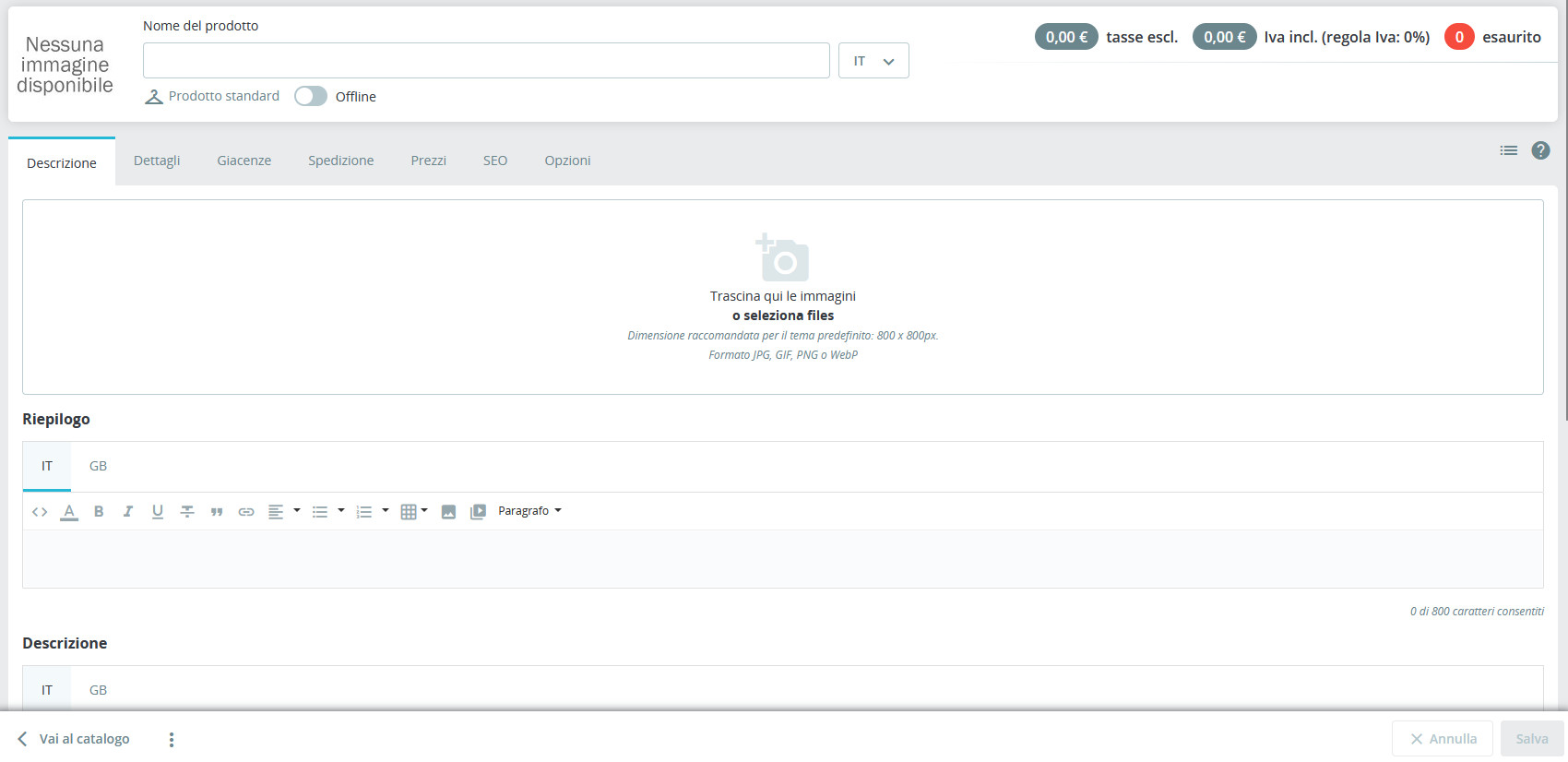
La schermata che si aprirà varierà a seconda del tipo di prodotto selezionato. Ecco quella corrispondente ai prodotti standard:

Per creare il primo prodotto personalizzato, compilare i dati richiesti a partire dal “Nome del prodotto”, da digitare in alto e differenziabile in base alla lingua impostata.
Scheda “Descrizione”
Nella scheda “Descrizione”, caricare una o più foto, quindi selezionare, se lo si desidera, l’immagine da utilizzare come copertina del prodotto, digitare una breve didascalia per ogni lingua impostata e premere “Salva le impostazioni immagine”.
inserire:
nel campo “Riepilogo”: una breve descrizione del prodotto, di massimo 800 caratteri
- nel campo “Descrizione”: una descrizione più dettagliata, lunga fino a 21.844 caratteri.
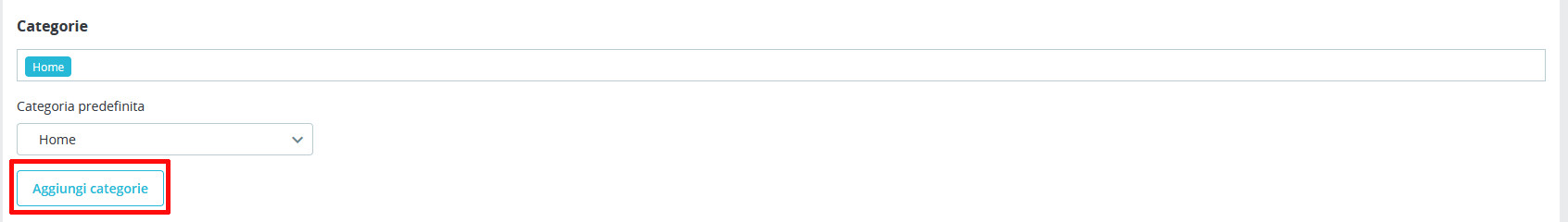
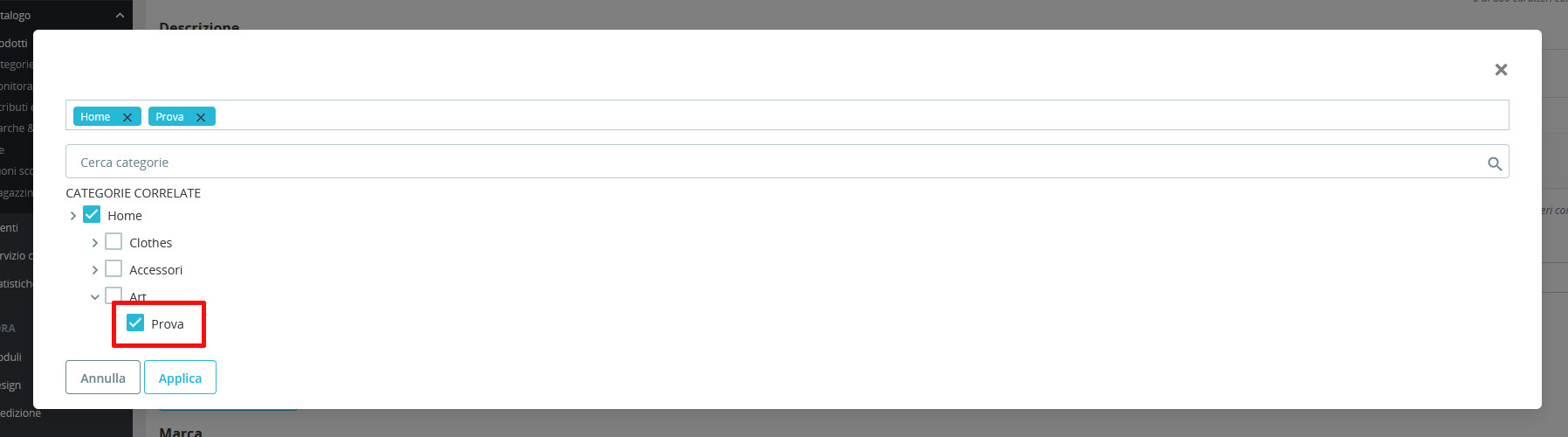
Se si desidera assegnare il prodotto a una specifica categoria:
- fare click su “Aggiungi categorie“

- selezionare la categoria o la sottocategoria (in questo esempio è stata selezionata la sottocategoria “Prova” creata nel paragrafo precedente)

- premere “Applica”.
Questa scheda consente infine di abbinare il prodotto a una marca e di scegliere prodotti correlati. Se si desidera aggiungere una nuova marca, è necessario andare su “Catalogo / Marche & Fornitori”, premere “Aggiungi una nuova marca”, compilare i campi presenti e premere “Salva”.
Scheda “Dettagli”
Passando alla scheda “Dettagli”, è possibile aggiungere i vari codici abbinati al prodotto, come l’ISBN, il codice a barre EAN-13 e quello UPC, e le caratteristiche, come il materiale, il numero di pagine di un libro, la lunghezza delle maniche di una maglia e via dicendo. Per effettuare quest’ultima operazione è possibile utilizzare le funzioni già presenti oppure crearne di nuove seguendo questi semplici passaggi:
- andare su “Catalogo / Attributi e Funzionalità” e passare alla scheda “Funzioni”
- cliccare su “Aggiungi una nuova caratteristica”, digitare il nome della nuova caratteristica (gli altri campi possono essere lasciati vuoti) e premere “Salva”
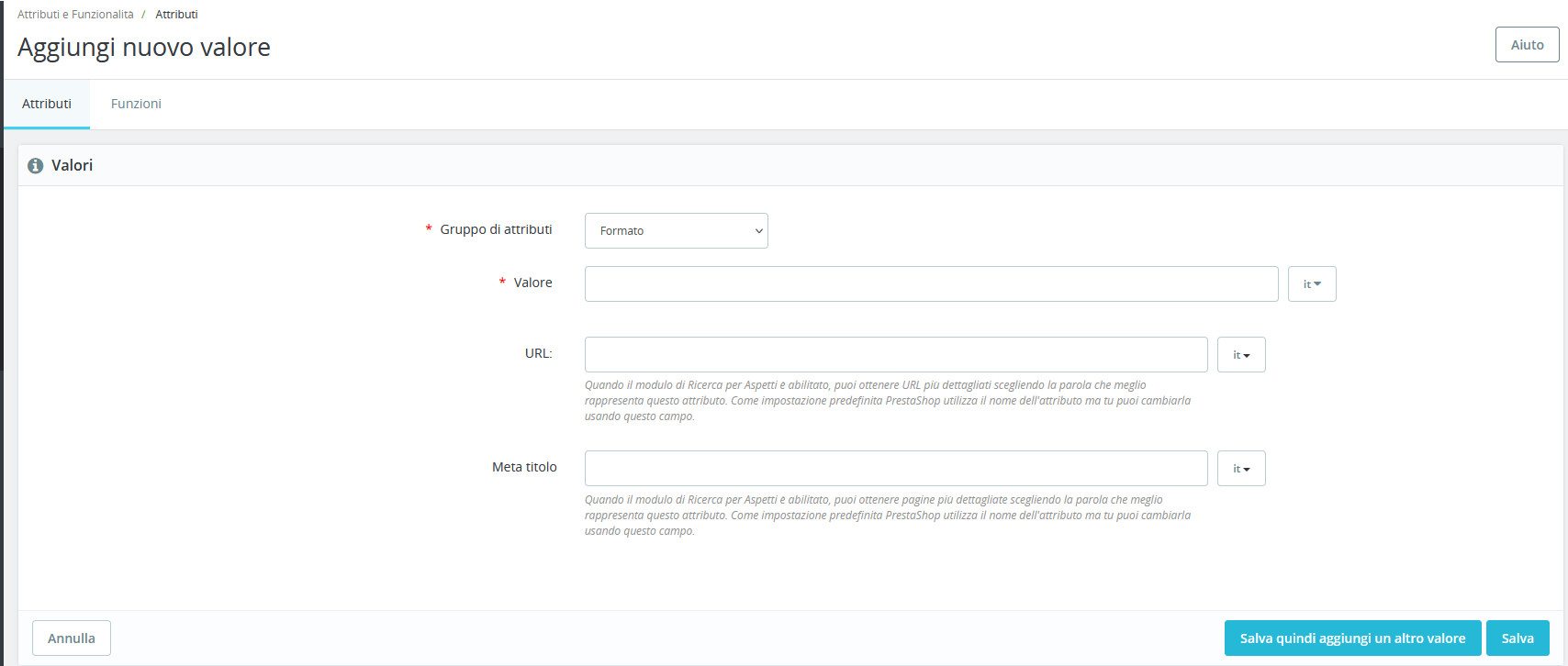
- sempre nella scheda “Funzioni”, premere il pulsante “Aggiungi un nuovo valore della caratteristica”
- selezionare la caratteristica alla quale si desidera assegnare un nuovo valore, digitare il nome del valore stesso
- premere “Salva” per tornare alla schermata precedente oppure “Salva quindi aggiungi un altro valore” per aggiungere altri valori.
La scheda “Dettagli” permette inoltre di:
- caricare file utili per offrire informazioni aggiuntive riguardo ai prodotti, guida alle taglie, istruzioni o altro
- decidere se mostrare nella pagina del prodotto le sue condizioni e quale impostare (nuovo, usato, rimesso a nuovo)
- offrire opzioni di personalizzazione,
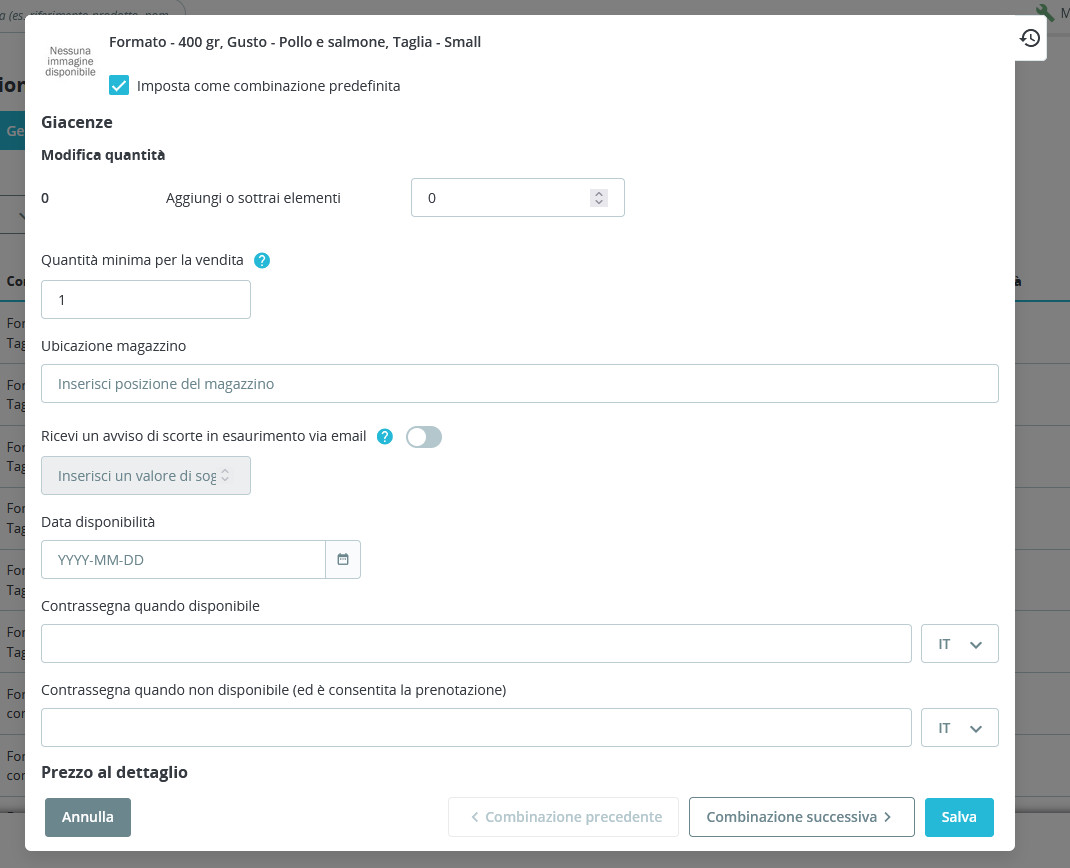
Schede “Giacenze” e “Spedizione”
La scheda successiva, “Giacenze”, permette di impostare:
- il numero di elementi disponibili di uno specifico prodotto
- il numero minimo di pezzi del singolo articolo che devono essere inseriti nel carrello per poter procedere all’acquisto
- il luogo in cui è locato il magazzino
- un avviso automatico di scorte in esaurimento, inviato tramite e-mail agli utenti abilitati alla gestione del magazzino
- il comportamento da seguire in caso di prodotti esauriti.
Passando alla scheda “Spedizione” – non presente se si decide di creare un “Prodotto virtuale” -, si possono indicare le dimensioni dell’imballo, i tempi di consegna, i costi di spedizione e i corrieri disponibili.
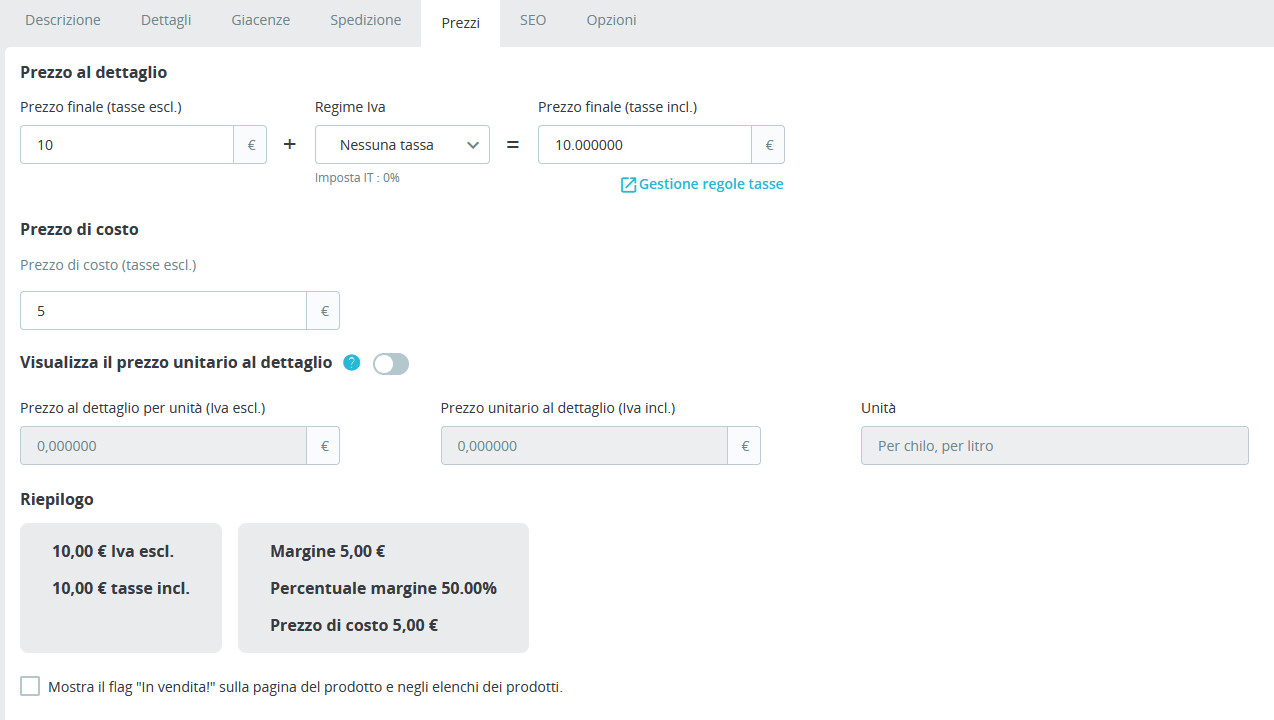
Scheda “Prezzi”
Questa scheda permette di impostare il prezzo di vendita del prodotto, definire il regime fiscale, valutare il margine di guadagno e definire dei prezzi speciali.

Tanto per cominciare, è possibile inserire nel campo “Prezzo al dettaglio” il costo di vendita del prodotto, tasse escluse. Fatto questo, si può scegliere un regime fiscale, il quale modificherà in automatico il valore del campo “Prezzo finale (tasse incl.)”.
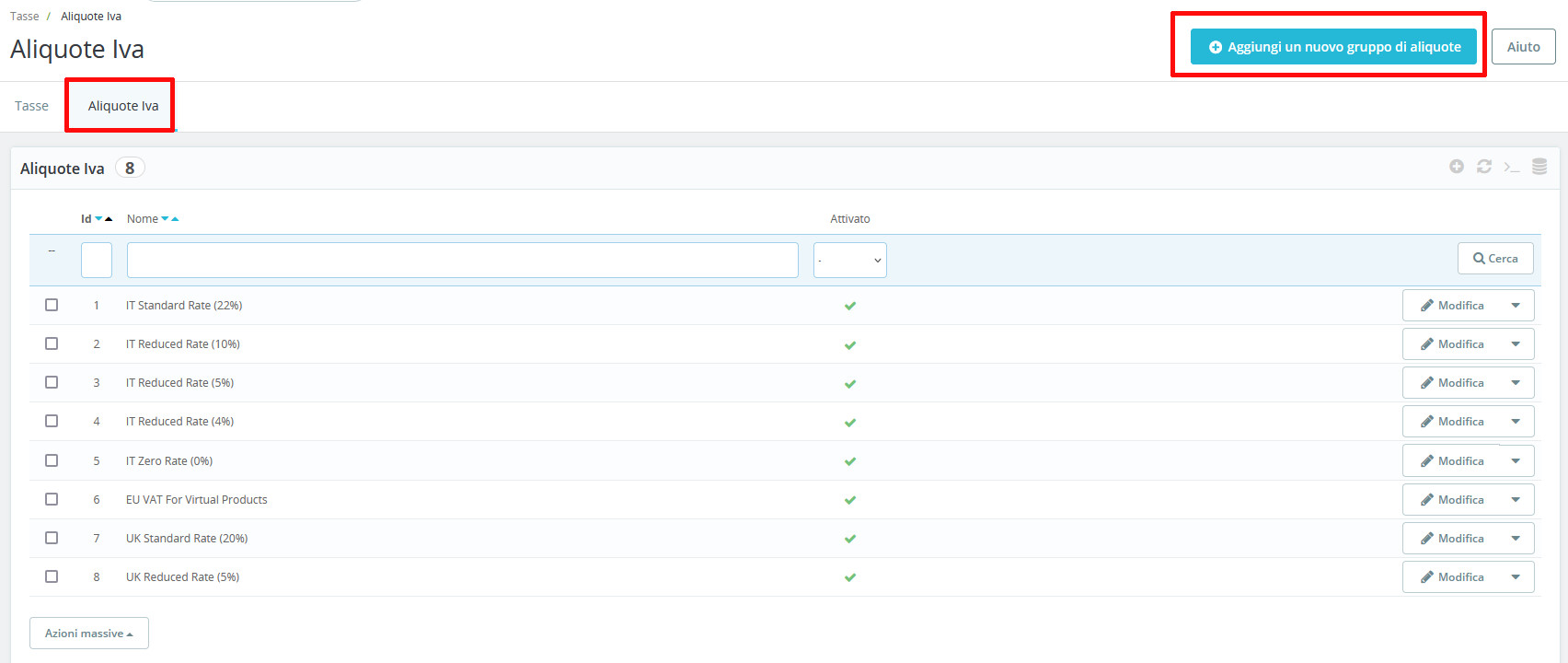
Nel caso in cui la regola fiscale da assegnare al prodotto non fosse inclusa, sarebbe necessario crearla facendo click su “Gestione regole tasse” e poi, nella nuova scheda, su “Aliquote Iva”. Premere quindi “Aggiungi un nuovo gruppo di aliquote”

digitare il nome dell’aliquota da inserire, fare click su “Salva e rimani” e procedere con la compilazione degli altri campi prima di salvare nuovamente. Attenzione a non commettere errori durante la compilazione.
Tornando alla scheda “Prezzi” del nuovo prodotto, è possibile inserire il prezzo di costo, utile per conoscere il margine di guadagno e, se si tratta di un articolo da vendere al chilo, al metro, al litro, il “prezzo al dettaglio per unità”.
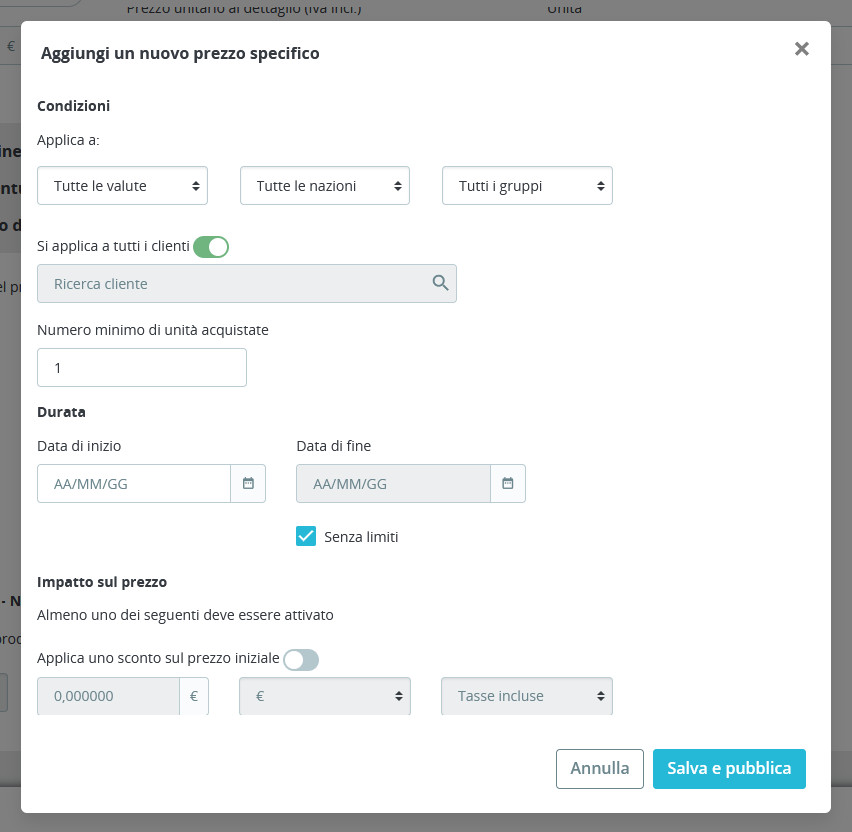
La sezione “Prezzi specifici”

permette di offrire prezzi scontati ai clienti che soddisfano specifici requisiti. Premendo il pulsante “Aggiungi un prezzo specifico”, si apre la seguente finestra:

Qui impostare:
- le condizioni alle quali viene applicato lo sconto: le impostazioni devono essere modificate in base agli obiettivi promozionali. In particolare, è possibile attivare la promozione per tutti i clienti che utilizzano una specifica valuta, che effettuano l’acquisto da una certa nazione, che appartengono a un gruppo predefinito, che acquistano un certo numero di unità dell’articolo in oggetto; è inoltre possibile selezionare clienti specifici;
- la durata della promozione: a seconda dei casi, lo sconto può avere una durata prestabilita o essere sempre valido. Nel primo caso, selezionare la data di inizio e la data di fine promozione, nel secondo spuntare la casella “Senza limiti”;
- il tipo e l’ammontare dello sconto: lo sconto può essere espresso in percentuale o tramite un importo fisso indicato nella valuta predefinita. In alternativa, è possibile impostare un prezzo specifico.
Terminate le modifiche premere “Salva e pubblica”. Per ogni prodotto possono essere impostate più promozioni.
Schede “SEO” e “Opzioni”
Le ultime due schede da compilare per creare un nuovo prodotto offrono funzionalità utili per l’ottimizzazione per i motori di ricerca e per la ricerca del prodotto stesso.
Nella scheda “SEO” possono essere inseriti il meta title e la meta description, un URL friendly, la pagina verso la quale indirizzare gli utenti nel caso in cui tentassero di visualizzare un articolo non attivo e i tag.
La scheda “Opzioni” permette di indicare se il prodotto:
- può essere raggiunto sia tramite catalogo sia tramite barra di ricerca, solo tramite uno dei due o attraverso nessuno dei due; in quest’ultimo caso, il prodotto potrà essere visualizzato solo tramite un accesso diretto, utilizzando il link
- è disponibile per l’ordine; nel caso in cui questa opzione venisse impostata sul “No”, si potrebbe decidere se mostrare comunque il prezzo o nasconderlo
- può esser acquistato solo online e non è presente negli eventuali negozi fisici dislocati sul territorio.
Creare prodotti con combinazioni su Prestashop
Capi d’abbigliamento, vernici, alimenti per animali domestici. I prodotti spesso disponibili in diverse varianti sono numerosi. Per rendere più semplice la loro creazione e non obbligare a realizzare una scheda per ognuno, Prestashop mette a disposizione un’importante opzione, “Prodotto con combinazione”. Per creare questa tipologia di prodotto, andare su “Catalogo / Prodotto”, cliccare, come visto in precedenza, “”Nuovo prodotto”, selezionare “Prodotto con combinazioni” e premere “Aggiungi nuovo prodotto”.
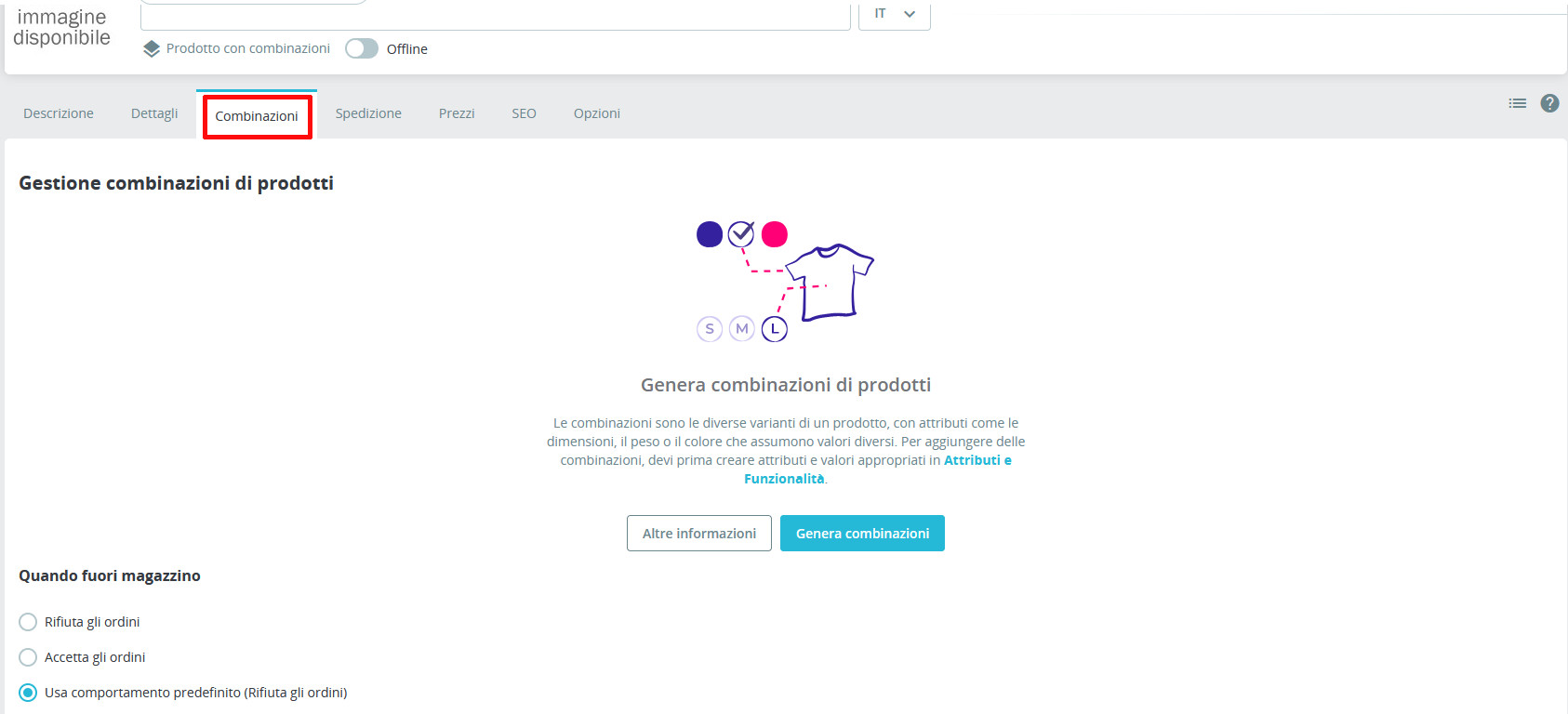
La schermata che si aprirà non sarà molto dissimile da quella destinata alla creazione di prodotti standard. L’unica differenza riguarda infatti una delle schede disponibili. Al posto della scheda “Giacenza” è presente, in questo caso, la scheda “Combinazioni”.

Come si legge nella schermata, per aggiungere questo tipo di prodotto è necessario, in primo luogo, creare degli attributi e assegnare loro specifici valori. Su Prestashop, il termine “attributo” viene utilizzato per indicare le diverse caratteristiche o proprietà di un articolo; a titolo d’esempio, il colore, la dimensione, la taglia, il peso sono tutti possibili attributi. Ogni attributo può, a sua volta, possedere diversi valori; “colore” può avere quali valori “rosso”, “verde”, “giallo”, “peso” può invece essere abbinato a “400 gr”, “2 kg”, “12 kg” e via dicendo.
Creare nuovi attributi e valori
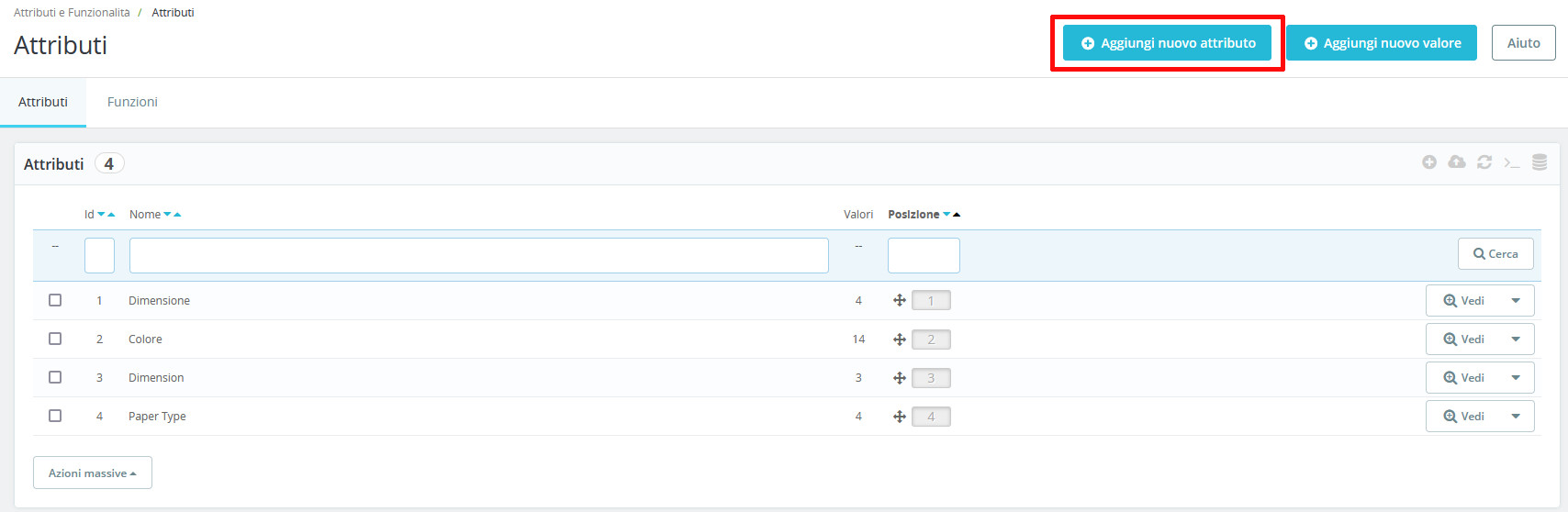
Per creare un nuovo attributo, premere “Attributi e Funzionalità”, quindi, nella nuova schermata, cliccare su “Aggiungi nuovo attributo”.

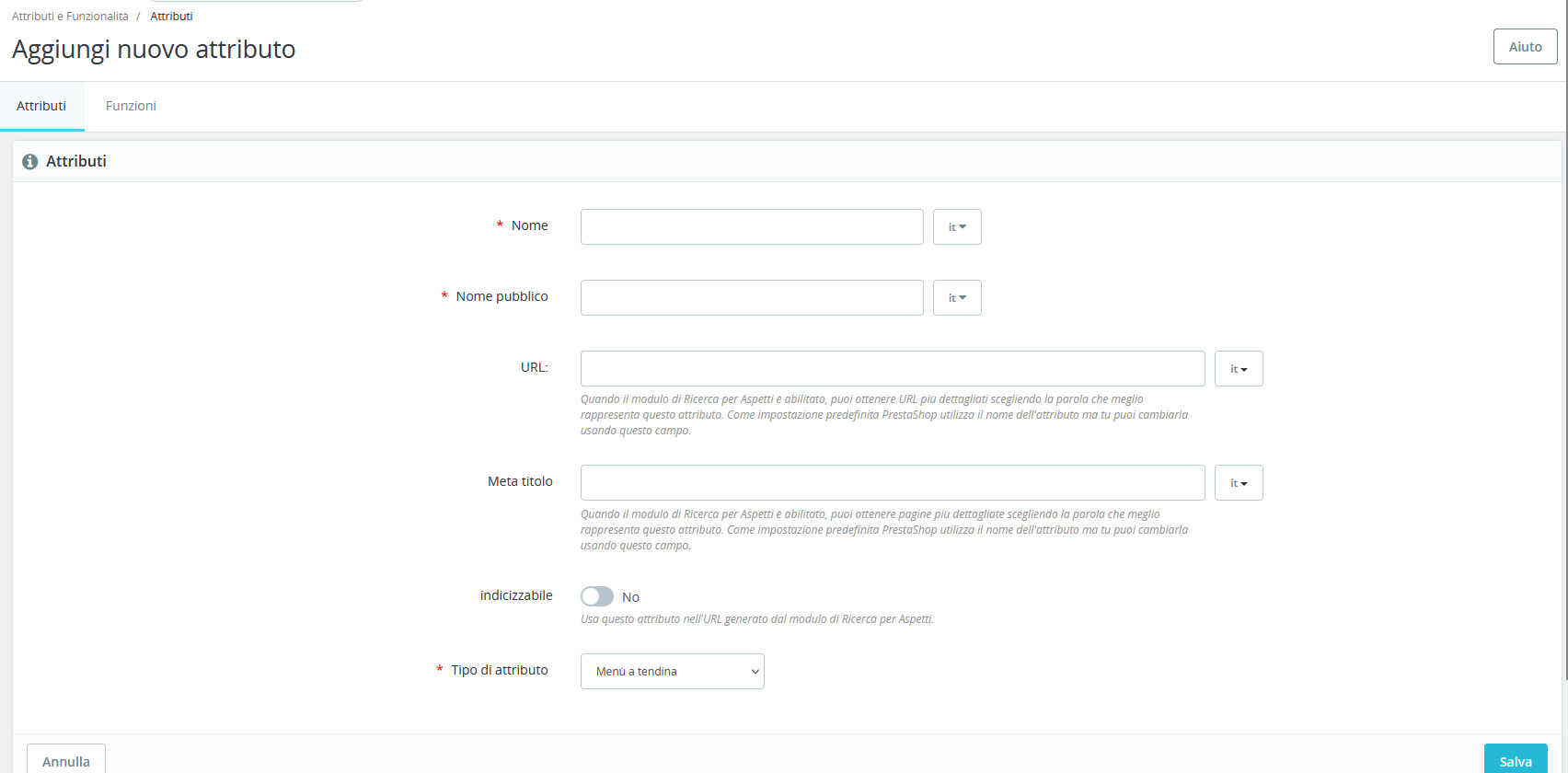
Nella nuova schermata

compilare obbligatoriamente i campi:
- “Nome”: questo è il nome che verrà visualizzato nel backend del CMS
- “Nome pubblico”: si tratta del nome mostrato nel frontend dell’e-commerce e visualizzato dai clienti
- “Tipo di attributo”: questa opzione permette di definire il modo in cui i clienti visualizzeranno i diversi valori dell’attributo (menu a tendina, bottoni radio, colori o texture).
Terminata la compilazione, premere “Salva”, quindi procedere con la creazione dei valori utilizzando il pulsante “Aggiungi nuovo valore”.
Si aprirà la seguente schermata

Selezionare in “Gruppo di attributi” l’attributo al quale si desidera assegnare nuovi valori, digitare il nome del valore e premere “Salva quindi aggiungi un altro valore”. Terminata la creazione dei valori, premere “Salva” per tornare alla schermata precedente.
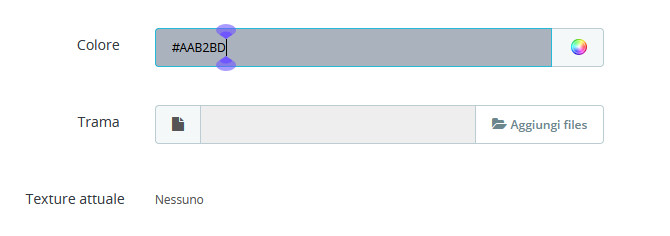
Nel caso in cui si fosse scelto, quale “Tipo di attributo” “Colori e texture”, sarebbe possibile aggiungere anche un colore specifico o una trama.

Creazione di un prodotto con diverse variabili
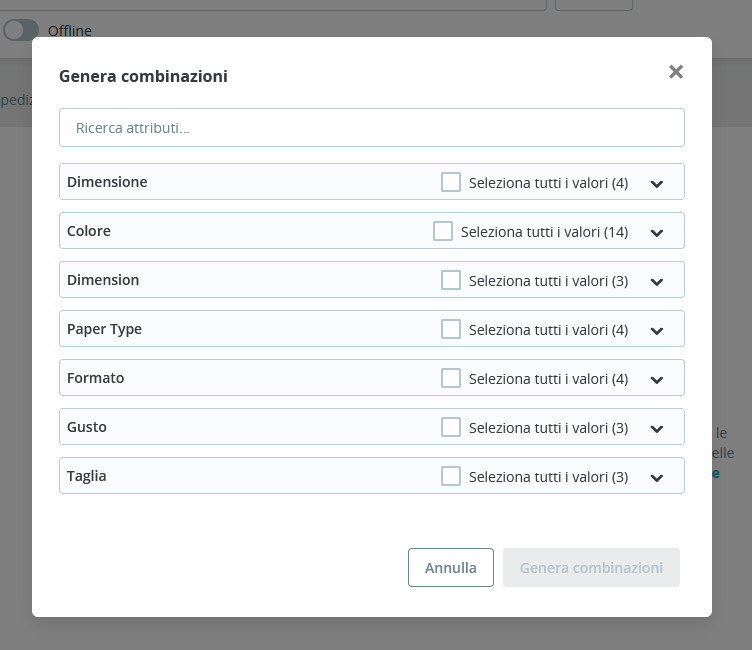
Terminata la creazione di attributi e valori, è possibile tornare alla pagina finalizzata alla creazione del prodotto combinato e premere “Genera combinazioni”.
Nella nuova finestra

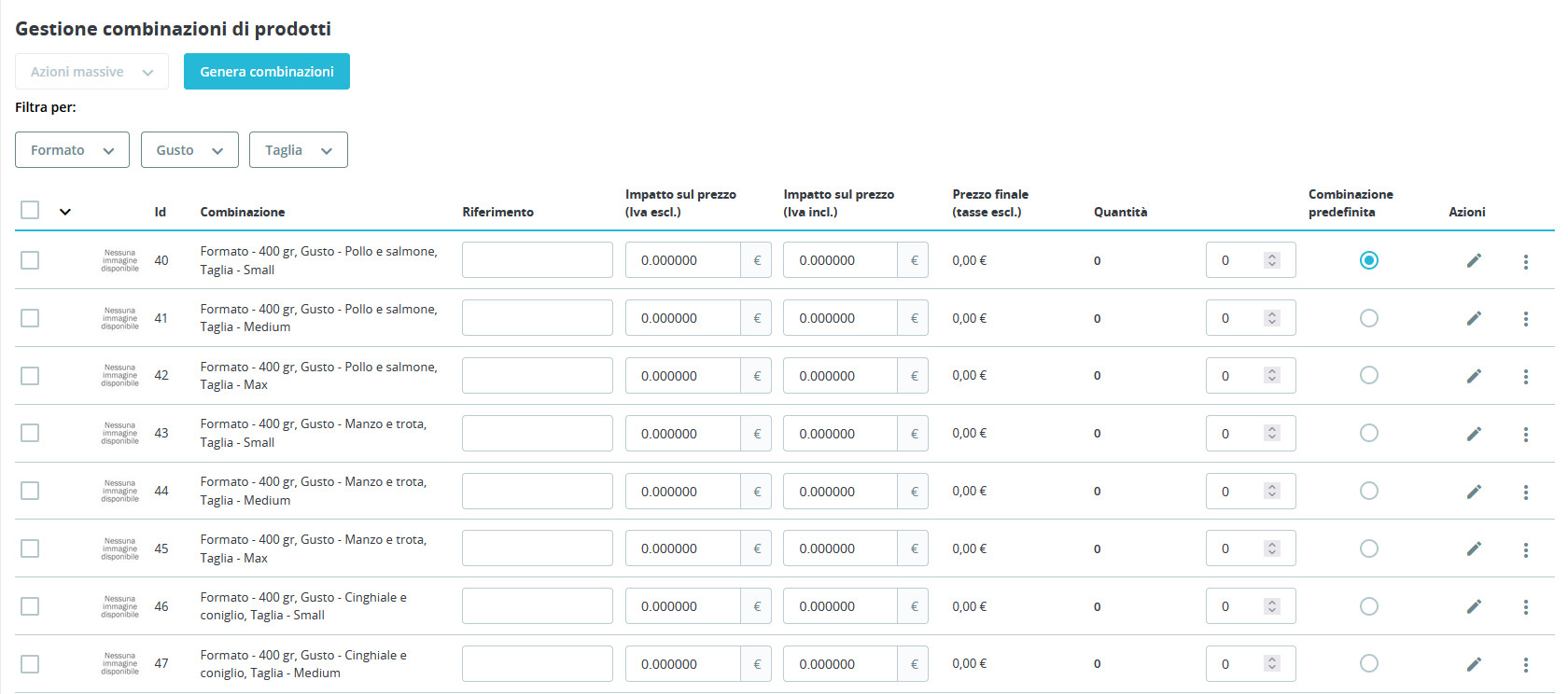
selezionare gli attributi e i valori da assegnare al prodotto e premere il pulsante “Genera combinazioni”. L’operazione richiederà pochissimi istanti. Al termine, verrà visualizzato un elenco delle varianti

e sarà possibile apportare modifiche a ognuna singolarmente inserendo direttamente i dati nei campi disponibili e premendo “Salva elenco” oppure premendo l’icona della matita posta sotto ad “Azioni”, indicando le giacenze, i prezzi e i riferimenti (ad esempio il codice a barre).

Prima di passare alla combinazione successiva, premere “Salva”.
Catalogo prodotti Prestashop: SEO e altre strategie di digital marketing
Creare un catalogo prodotti con PrestaShop è piuttosto semplice, ma renderlo davvero capace di attrarre e convertire è tutt’altra cosa.
Per riuscirvi, è indispensabile, in primo luogo, compilare con cura tutte le impostazioni SEO dei prodotti e delle categorie, così da aumentare le possibilità di ottenere un buon posizionamento sui motori di ricerca. Per raggiungere buoni risultati, è indispensabile effettuare un accurato studio delle keyword – principali e secondarie, sia a coda lunga sia a coda corta -, le quali dovranno essere inserite nei meta title e nelle meta description, nonché negli URL friendly. Le parole chiave dovrebbe essere inserite anche nelle descrizioni dei prodotti, nel modo più naturale possibile.
La SEO è solo una delle strategie che è possibile utilizzare per rendere il catalogo prodotti più efficace e per aumentare le probabilità di attrarre nuovi clienti e spingerli all’acquisto, anche di più prodotti. A questa è possibile affiancare:
- l’attivazione di campagne promozionali: le campagne promozionali possono aiutare ad attirare nuovi clienti e ad aumentare le vendite attraverso la proposta di sconti, coupon e offerte speciali. Oltre a utilizzare gli spazi riservati agli sconti già presenti su PrestaShop, è possibile ricorrere a moduli dedicati, utili per creare carte regalo, coupon di sconto, offerte 3×2 e altro ancora. Tra i moduli ai quali è possibile ricorrere rientrano, a titolo d’esempio, Promozioni e sconti, Buoni Fedeltà, Promozione Pro;
- la proposta di prodotti correlati: aggiungere prodotti correlati consente di mettere in atto in modo semplice e veloce strategie di cross-selling e up-selling, e quali permettono di spingere all’acquisto di prodotti correlati o superiori. Per attivare questa funzione su PrestaShop, installare il modulo “Cross-selling”, già presente nella sezione “Moduli / Gestione moduli”. Questo permetterà di visualizzare, durante la creazione o la modifica dei prodotti, uno spazio per l’aggiunta degli articoli correlati:

Per permette al sistema di aggiungere in modo automatico dei prodotti correlati, procedere con l’installazione del modulo “Prodotti nella stessa categoria”, anch’esso presente di default in “Gestione moduli”.

Per finire, è possibile ricorrere a ulteriori moduli a pagamento come Cross Selling Pro o All-in-one: Related Products, Cross Selling, Upsell.
Configurazione dei metodi di pagamento su Prestashop
Per visualizzare e configurare i metodi di pagamento, accedere al pannello di amministrazione di Prestashop e andare su “Pagamento / Metodi di pagamento”.

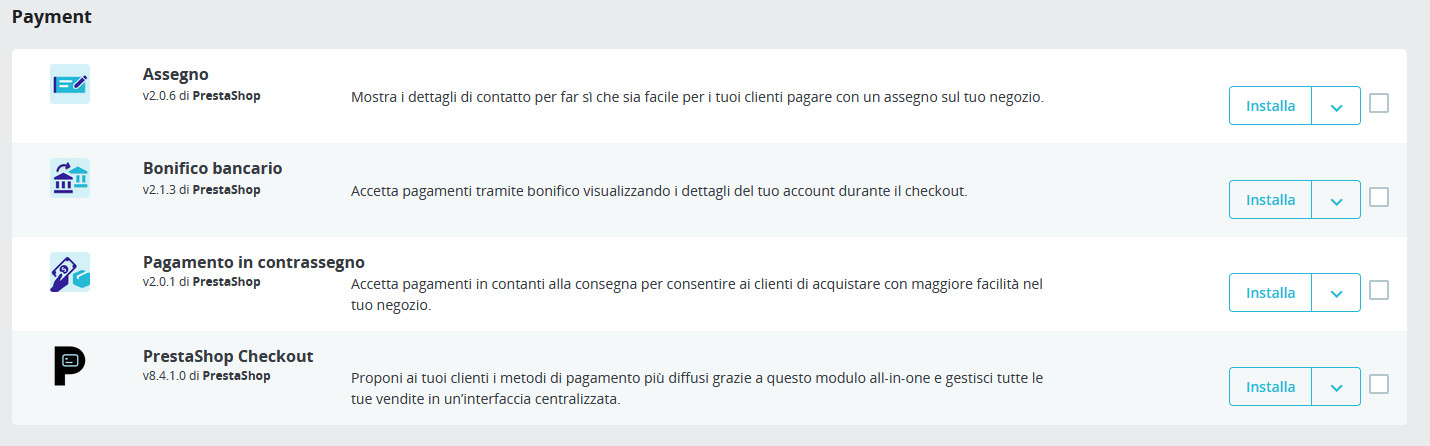
Nel caso in cui la pagina risultasse vuota, accedere alla sezione “Gestione moduli” e, seguendo i passaggi indicati sopra, individuare la sezione dedicata ai moduli di pagamento (“Payment”) e Installare quelli di proprio interesse. I moduli precaricati permettono di attivare i pagamenti tramite assegno, bonifico bancario, contrassegno, nonché, installando il modulo “PrestaShop Checkout”, tramite metodi di pagamento diffusi come Stripe, PayPal, carte di credito e pagamenti locali.

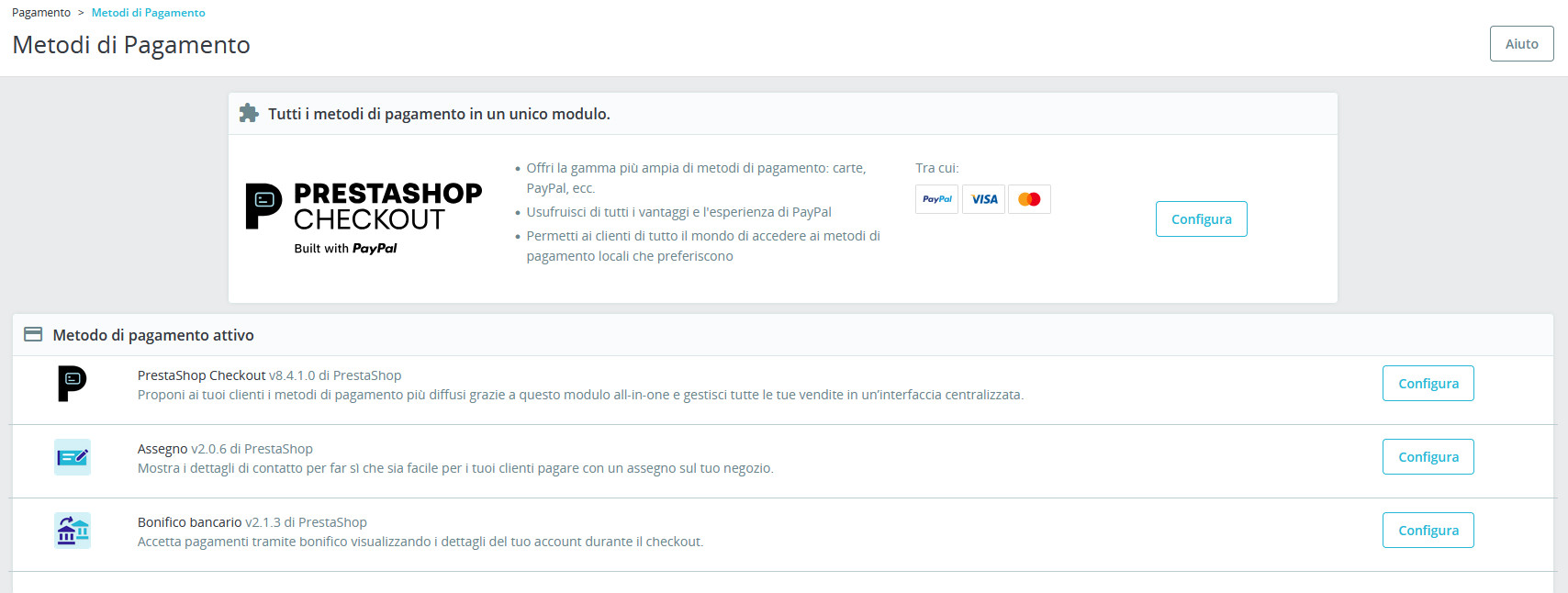
Attivando ad esempio i moduli “Assegno”, “Bonifico bancario” e “PrestaShop Checkout”, la pagina relativa ai metodi di pagamento apparirebbe così:

A questo punto, premere il pulsante “Configura” posto a fianco al modulo di pagamento che si intende configurare.
Configurazione dei bonifici bancari per l’e-commerce Prestashop
Per attivare i pagamenti tramite bonifico bancario:
- andare su “Pagamento / Metodi di Pagamento”
- premere il pulsante “Configura” posto in corrispondenza del modulo “Bonifico bancario”
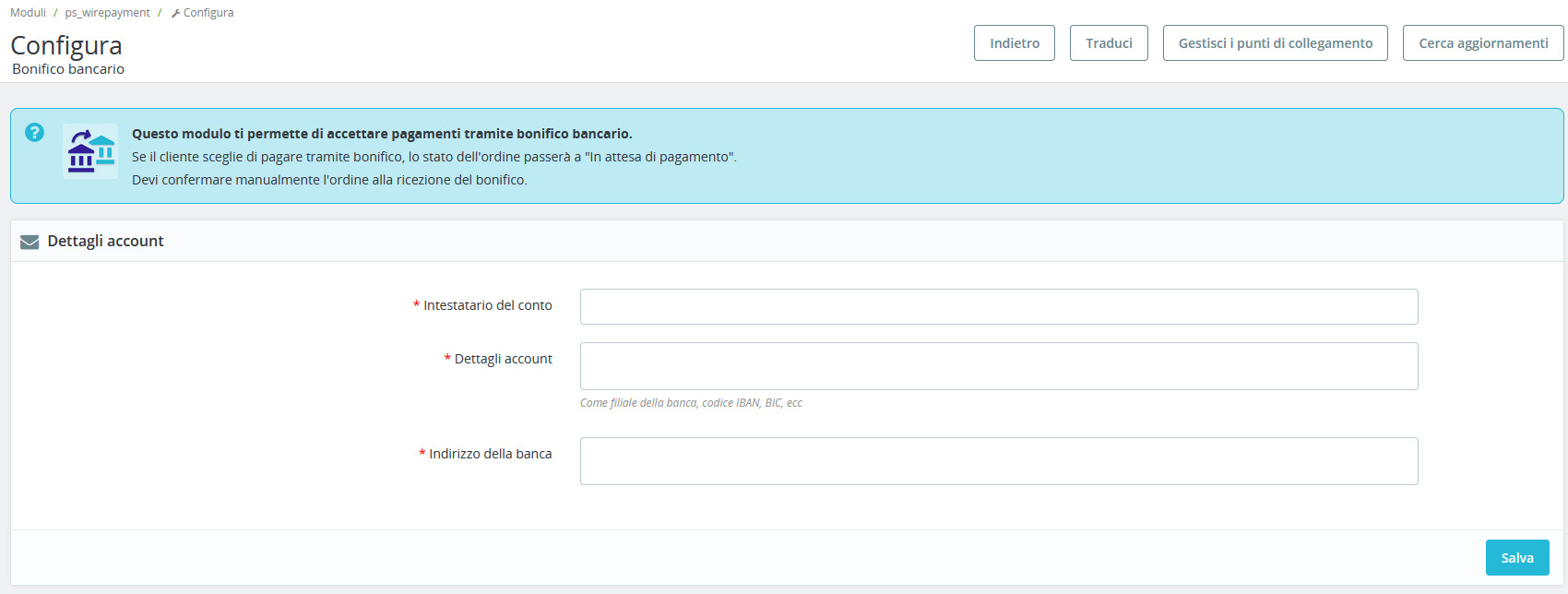
- nella nuova pagina

inserire i dati del proprio conto corrente e premere “Salva”
Per aggiungere informazioni relative al numero di giorni concessi al cliente per effettuare il bonifico, ai tempi di elaborazione e spedizione dell’ordine e via dicendo, scorrere la pagina verso il basso e compilare i campi “Tempo di prenotazione” e “Informazioni per il cliente”, quindi premere nuovamente “Salva”.
Configurare i metodi di pagamento tramite PrestaShop Checkout
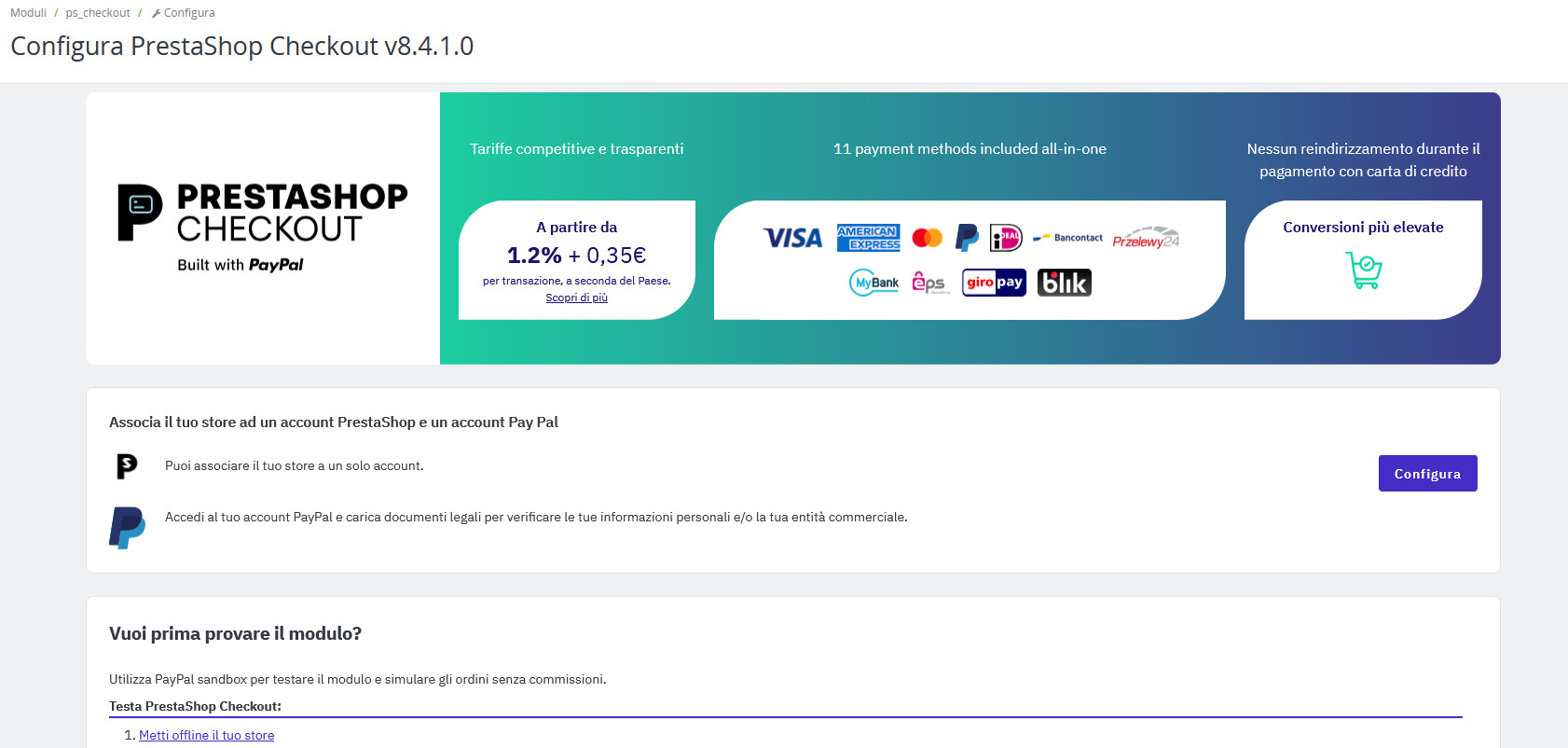
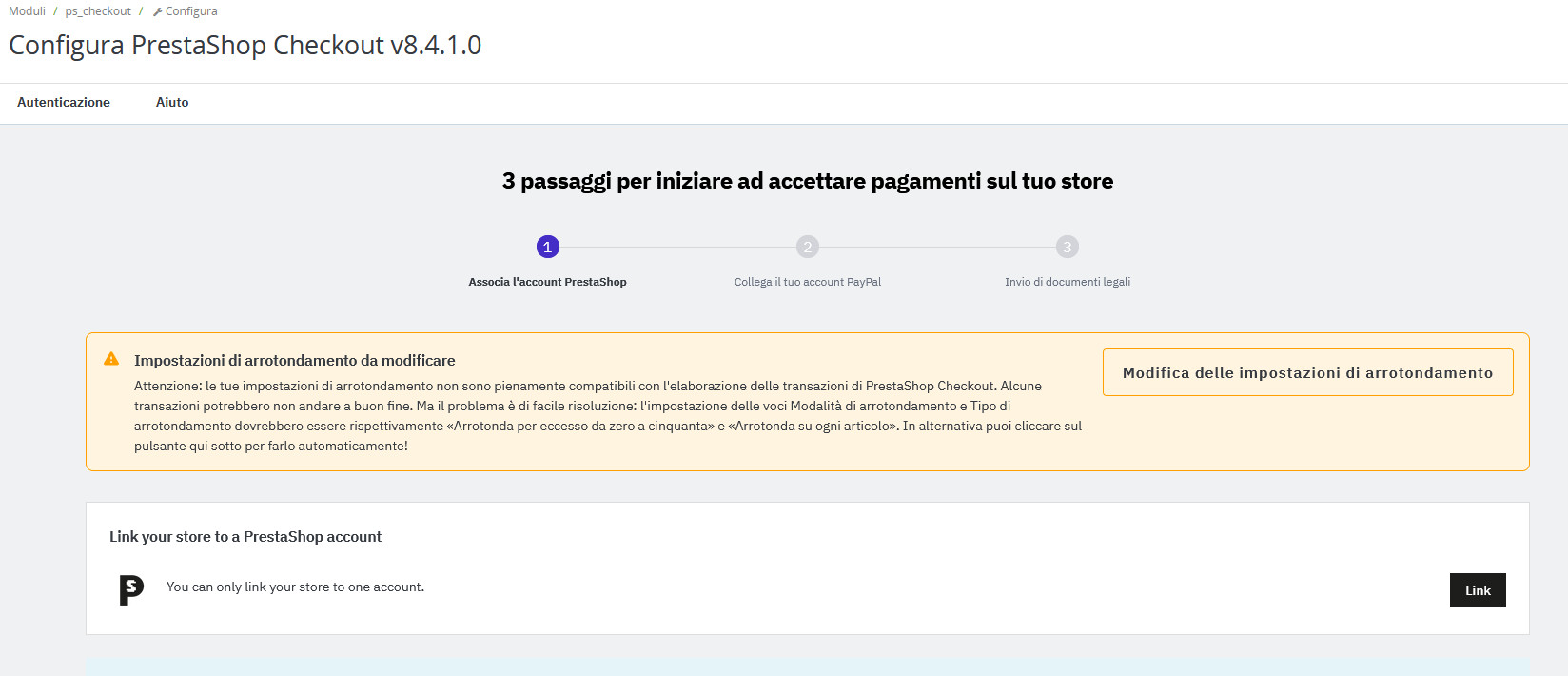
Per aggiungere e configurare diverse forme di pagamento attraverso “PrestaShop Checkout”, premere “Configura” per accedere alla pagina seguente:

Qui, cliccare su “Configura” per dare inizio alla configurazione.

I passaggi seguenti richiedono di:
- collegare il proprio account PrestaShop all’e-commerce
- effettuare il collegamento dell’account PayPal
- inviare a PayPal la documentazione necessaria per attivare i pagamenti tramite Carta di Credito sull’e-commerce.
Superati questi passaggi, non resta altro da fare che attivare i metodi di pagamento da mettere a disposizione dei propri clienti.
Se si necessita di una guida passo passo per la configurazione del modulo, non si deve fare altro che rimanere nella pagina dei pagamenti e cliccare in alto sul tasto “Aiuto” per guardare un video tutorial completo o per scaricare un dettagliato pdf, entrambi messi direttamente a disposizione da Prestashop.
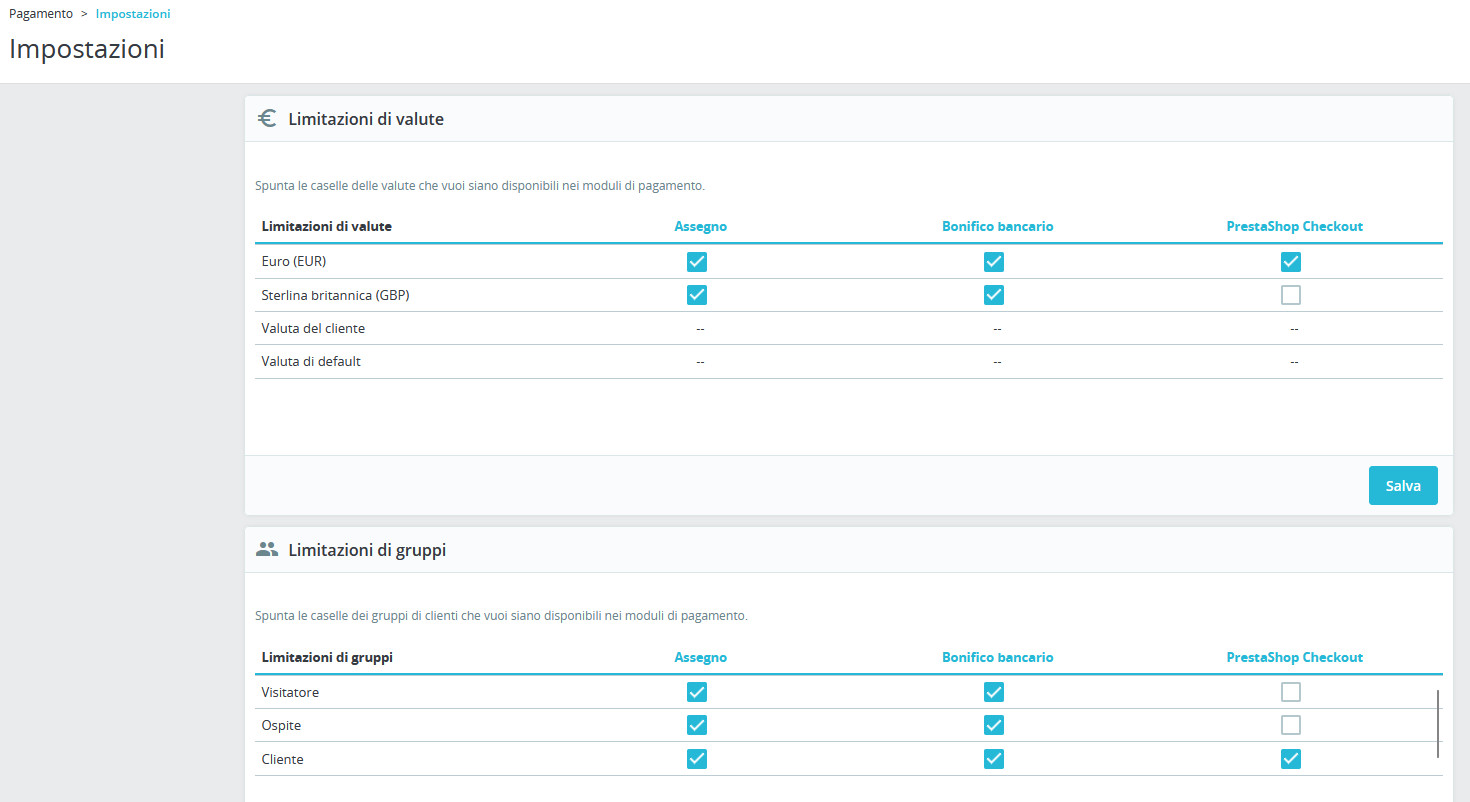
Impostazioni dei pagamenti
La sezione “Pagamento / Impostazioni” consente di includere per ogni tipo di pagamento attivato limitazioni relative:
- alle valute
- ai gruppi utenti
- alle nazioni
- al vettore.

Da questa pagina è ad esempio possibile decidere di concedere il pagamento tramite assegno esclusivamente agli utenti che effettuano acquisti dall’Italia o che ritirano la merce presso un negozio fisico, oppure offrire i pagamenti legati al modulo “PrestaShop Checkout” ai soli utenti che pagano in euro o che hanno effettuato la registrazione come clienti.
Configurazione dei metodi di spedizione su PrestaShop
Configurare in modo corretto i metodi di spedizione dell’e-commerce è fondamentale per garantire ai clienti informazioni chiare e diverse possibilità di scelta.
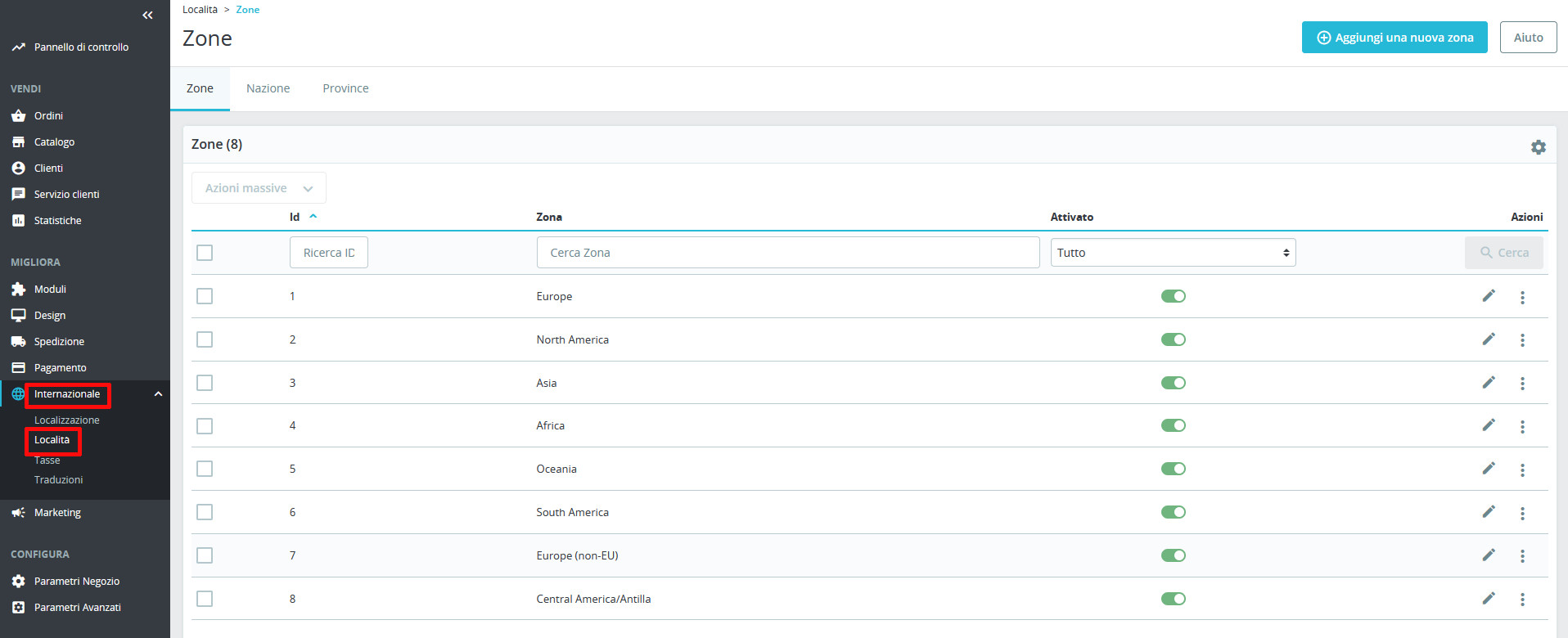
Il primo passo da compiere per configurare correttamente i metodi di spedizione su Prestashop consiste nell’accertare che le zone, le nazioni e le province presso le quali si è disponibili a effettuare spedizioni siano già presenti nel database di Prestashop e attive. Per fare questo, andare su “Internazionale / Località”. Si accederà alla seguente pagina:

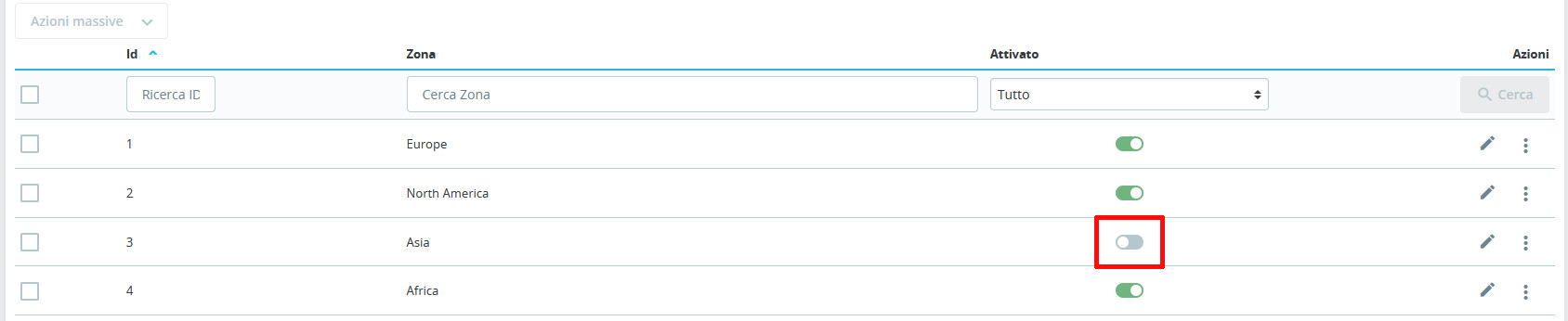
Qui dovrebbero già essere incluse tutte macroaree presso le quali potrebbero trovarsi i propri potenziali clienti. Se non si è intenzionati a spedire i prodotti verso determinate zone, è sufficiente disattivarle facendo click sull’interruttore verde presente nella colonna “Attivato”. L’interruttore delle zone disattivate apparirà grigio, con il pallino bianco a sinistra.

Facendo click sull’icona della matita, è possibile cambiare il nome della zona, mentre premendo il pulsante “Aggiungi una nuova zona” si può procedere con la creazione di una nuova macroarea.
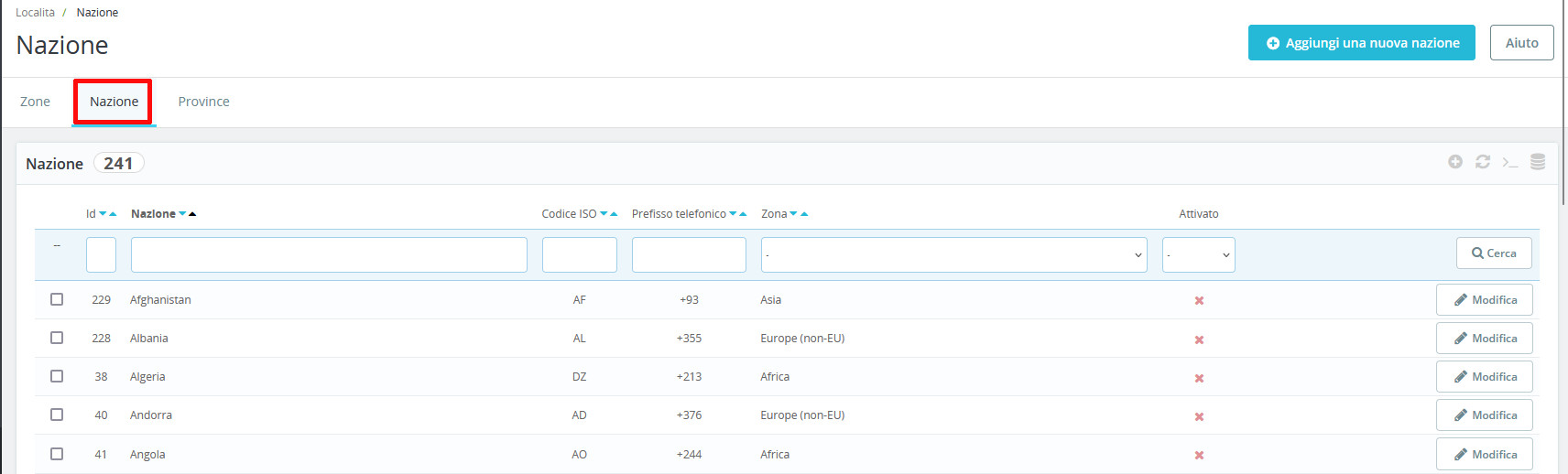
La scheda “Nazione”

presenta un elenco di 241 nazioni, ognuna assegnata a una specifica zona e completata con diverse informazioni, quali il codice ISO, il prefisso telefonico, la valuta di default, i formati del CAP e dell’indirizzo. La colonna “Attivato” permette di attivare o disattivare le nazioni presso le quali si desidera effettuare o non effettuare le spedizioni.
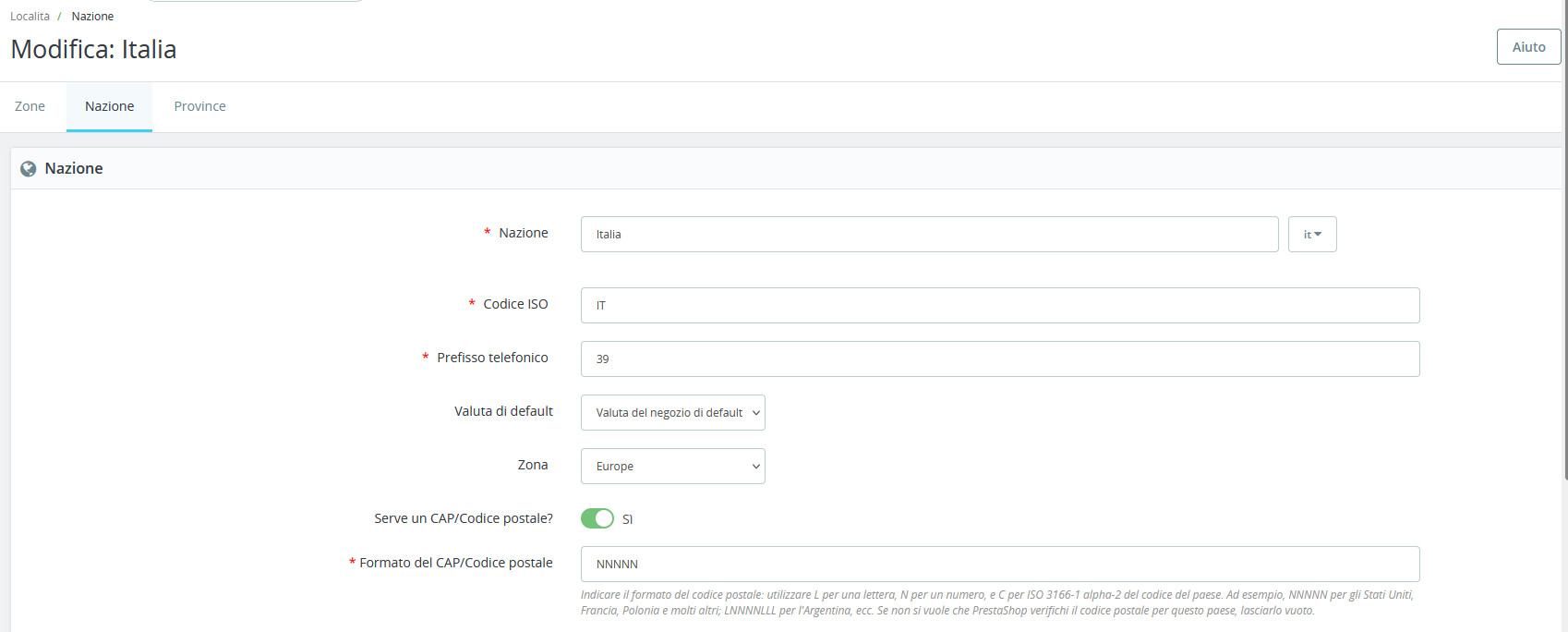
Per apportare modifiche a una delle nazioni già presenti su Prestashop, premere “Modifica”. Nella nuova schermata

apportare tutti i cambiamenti ritenuti necessari, ricordando che i campi contrassegnati con l’asterisco rosso sono obbligatori, e applicare le modifiche cliccando su “Salva”. Per aggiungere una nuova nazione, premere il pulsante “Aggiungi una nuova nazione“, compilare il form – identico a quello di modifica – e salvare.
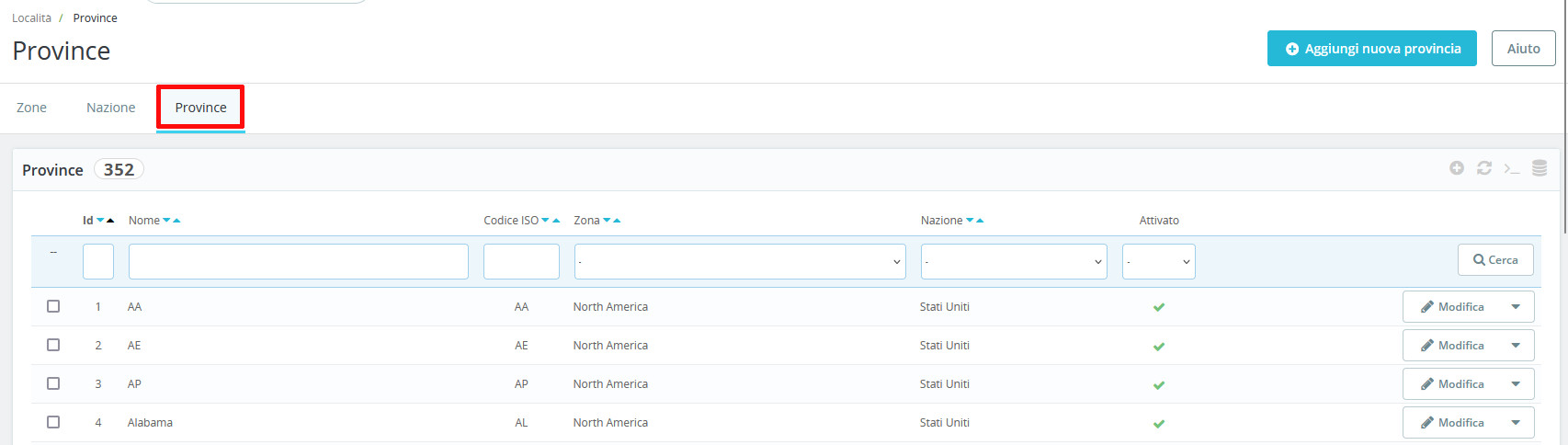
Per finire, la scheda “Province”

offre una lista di 352 province, ognuna assegnata a una nazione. Per attivare, disattivare, modificare o creare una nuova provincia, procedere come per le nazioni.
Aggiungere o modificare i mezzi di spedizione
Il passo successivo consiste nel personalizzare i mezzi di spedizione. Questa operazione può essere effettuata in due modi:
- utilizzando le funzioni messe a disposizione dalla dashboard di PrestaShop
- installando i moduli dei principali corrieri, così da rendere la configurazione ancora più semplice.
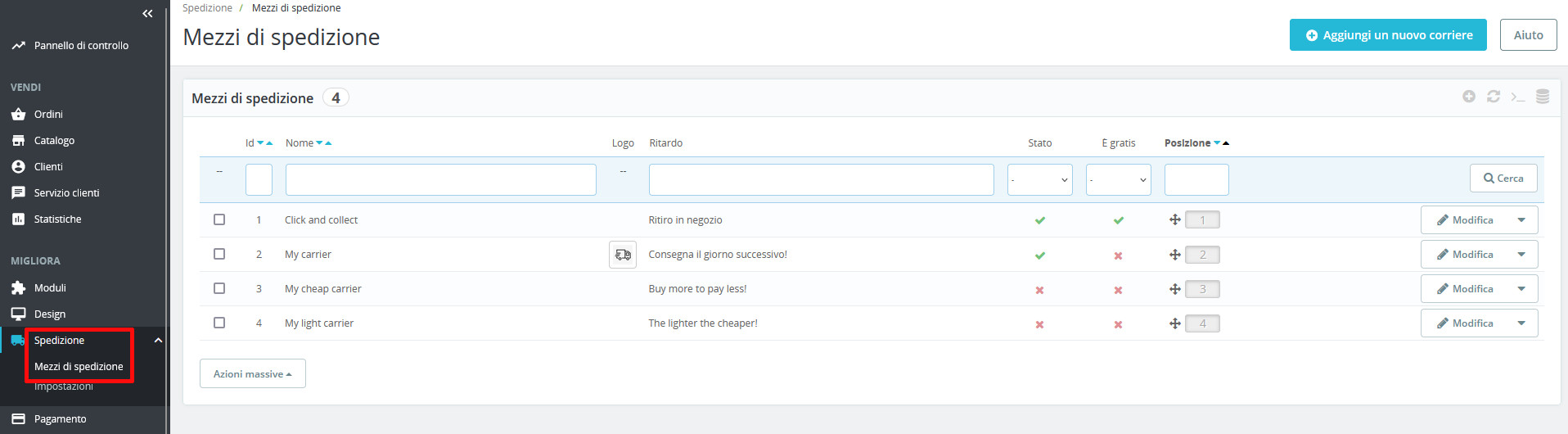
Per aggiungere o modificare i corrieri senza dover ricorrere a moduli aggiuntivi:
- andare su “Spedizione / Mezzi di spedizione”. Se sono stati installati i dati di esempio, la schermata ospiterà già alcuni corrieri e metodi di spedizione

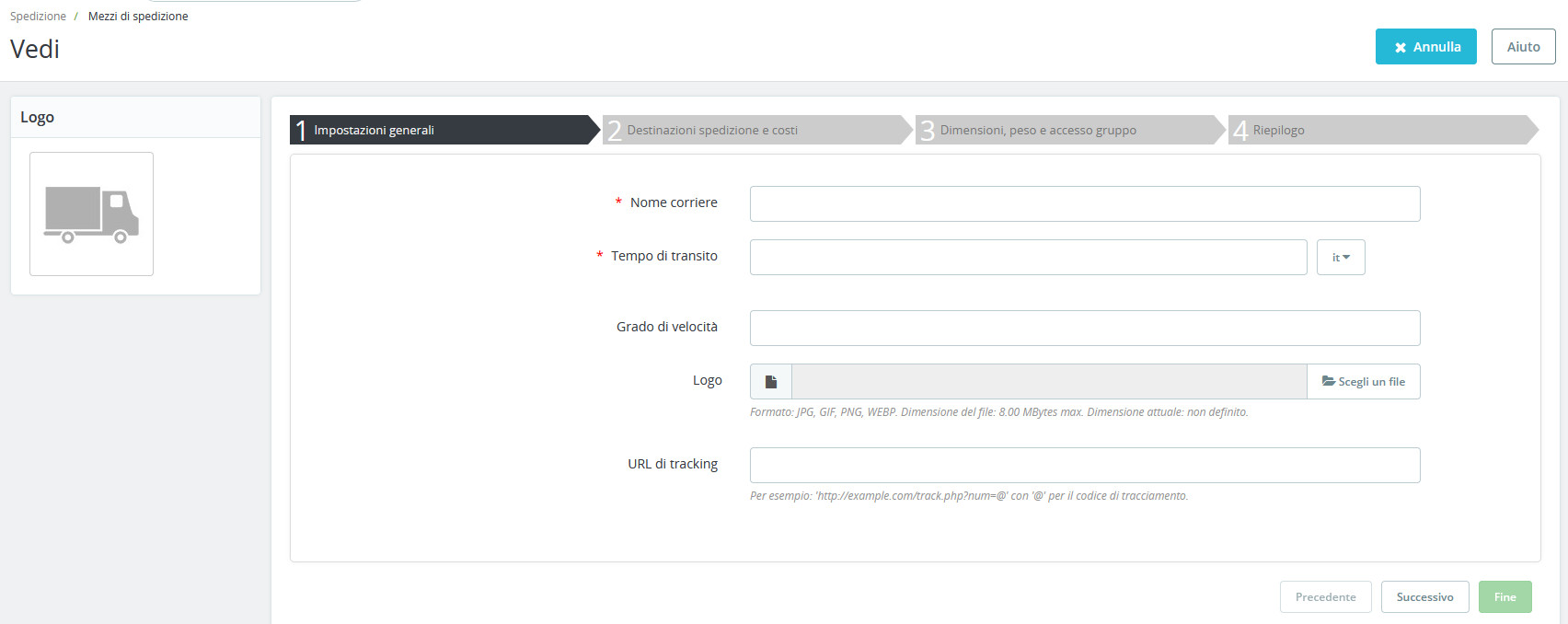
- premere “Aggiungi un nuovo corriere” per creare un nuovo mezzo di spedizione oppure il pulsante “Modifica” di fianco a uno di quelli già presenti per partire da un form già parzialmente compilato. In entrambi i casi si accederà a un modulo simile a quello mostrato nell’immagine sottostante

- compilare tutti i campi richiesti – quelli contrassegnati con l’asterisco rosso sono obbligatori, mentre tutti gli altri sono facoltativi – seguendo, passo passo, la procedura guidata, la quale prevede la compilazione di tre schede:
- “Impostazioni generali”: qui devono essere inserite alcune informazioni generali circa il mezzo di sedizione, ossia il nome e il logo del corriere, i tempi di transito, il grado di velocità e l’URL per consentire al cliente di tracciare la spedizione. Terminata la compilazione, premere “Successivo” per proseguire;
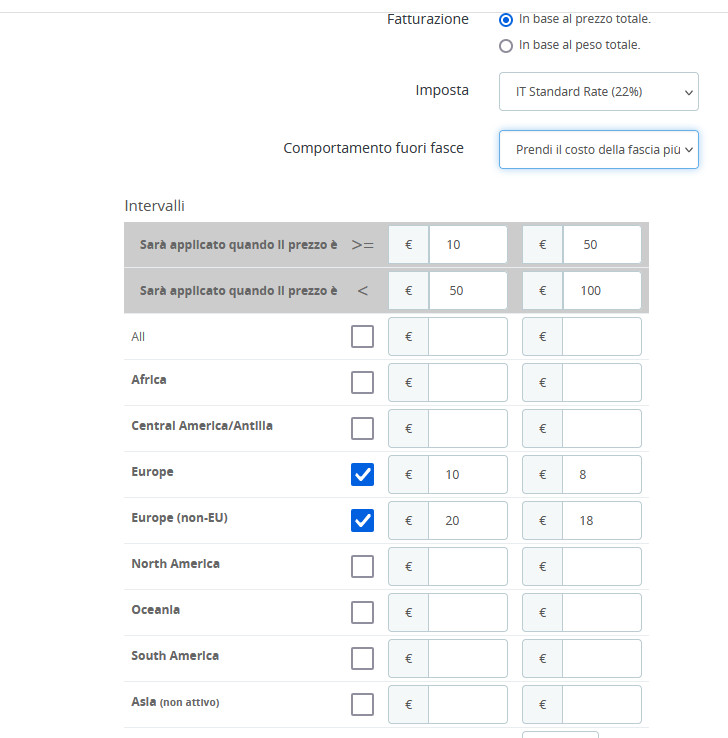
- “Destinazioni spedizione e costi”: in questa scheda è possibile impostare i costi di spedizione in base al prezzo totale dei prodotti o al peso totale del pacco, assegnare prezzi diversi a seconda della zona, indicare l’imposta che dovrà essere applicata. È inoltre possibile impostare la spedizione gratuita. Nell’esempio sottostante sono stati impostati costi di spedizione differenziati in base al prezzo di acquisto per l’Europa e i Paesi europei non UE

Per aggiungere diverse fasce di prezzo o peso, premere “Aggiungi nuova fascia”. Terminata la compilazione della scheda, fare click su “Successivo” per andare avanti;
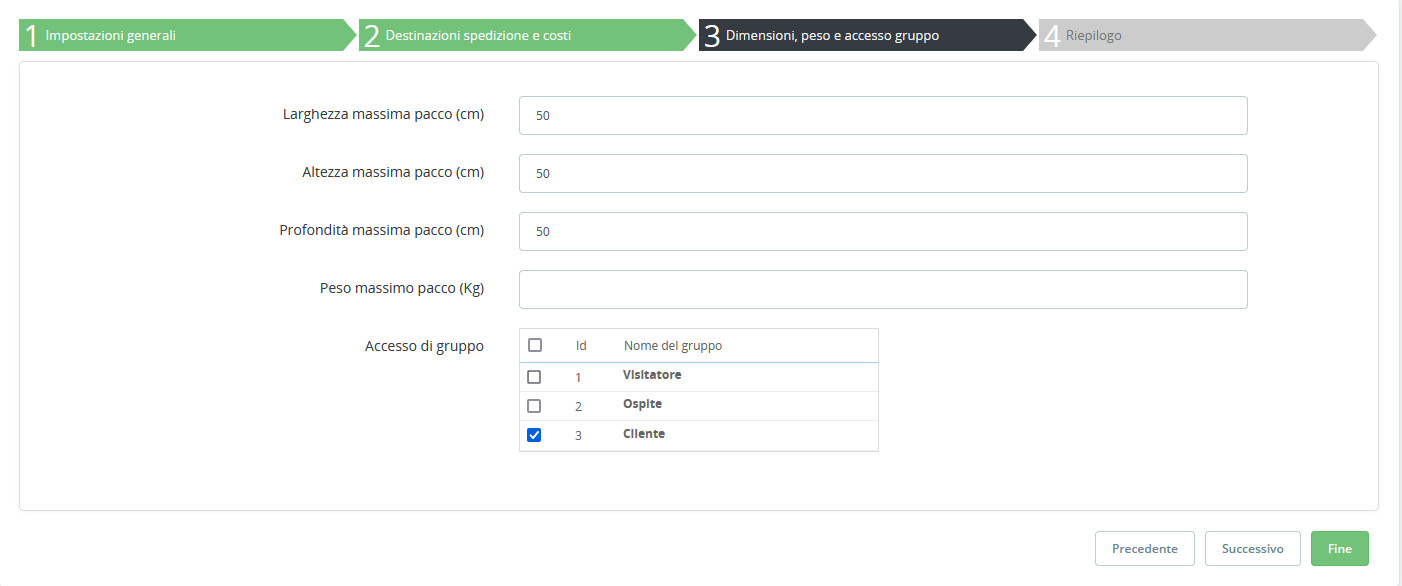
- “Dimensioni peso e accesso gruppo”: nell’ultima scheda è possibile indicare dimensioni massime e peso massimo dei pacchi che possono essere spediti tramite il corriere che si sta creando, nonché i gruppi di utenti che possono selezionarlo

Tutte le voci presenti in questa scheda sono facoltative. Terminata la compilazione, premere ancora una volta “Successivo”.
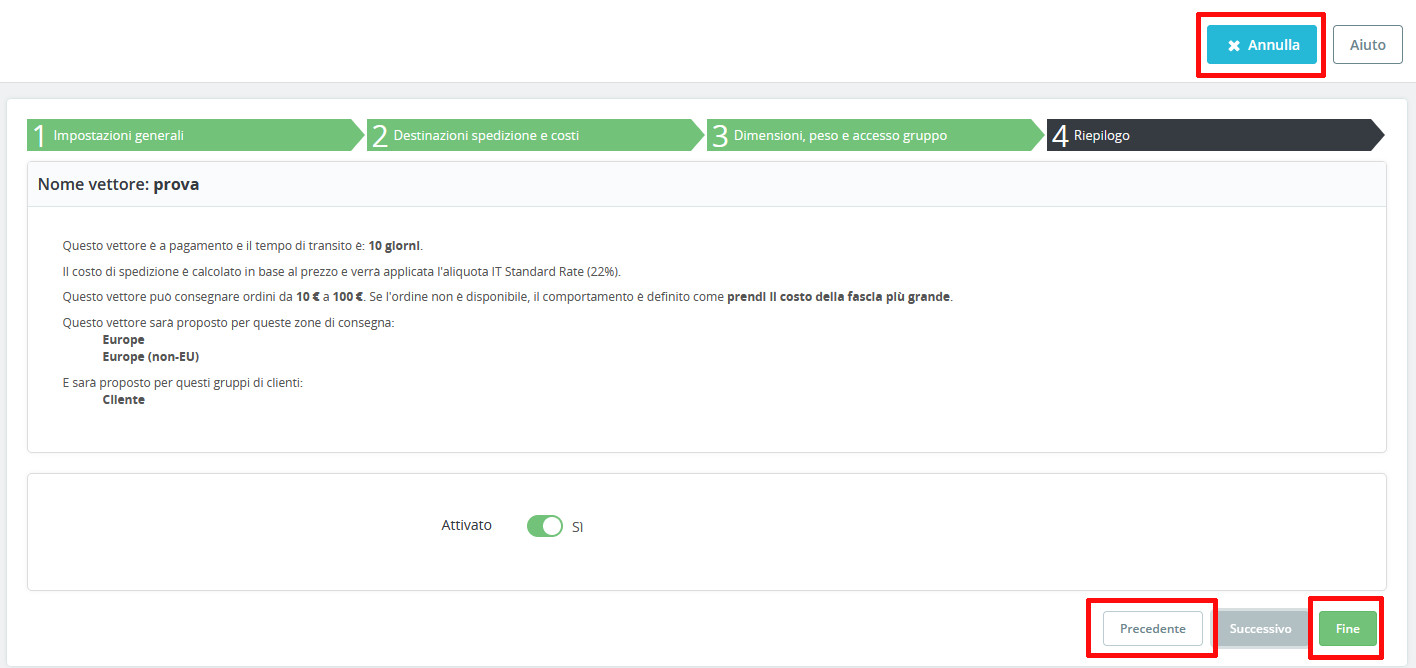
L’ultima scheda presenta un riepilogo di tutti i dati inseriti e permette di attivare o disattivare il corriere. Se tutti i dati risultano corretti, premere “Fine” per salvare il nuovo mezzo di spedizione, altrimenti cliccare su “Precedente” per tornare indietro e correggere i dati inseriti oppure su “Annulla” per eliminare il mezzo di spedizione appena creato.

Nel caso in cui si preferisse ricorrere ai moduli – gratuiti o a pagamento – per aggiungere specifici corrieri, andare sull’addons di Prestashop e visitare la pagina “Moduli / Spedizione & Logistica / Corrieri”. In questo spazio sono disponibili moduli per l’aggiunta di corrieri come TNT, DHL, FedEx, UPS e altri.
Gestire ordini e clienti su Prestashop
Per garantire un’esperienza di acquisto positiva e appagante, è non solo utile, ma indispensabile gestire in modo corretto gli ordini, monitorandone gli stati e offrendo politiche di reso chiare e in linea con le normative vigenti nei diversi Stati.
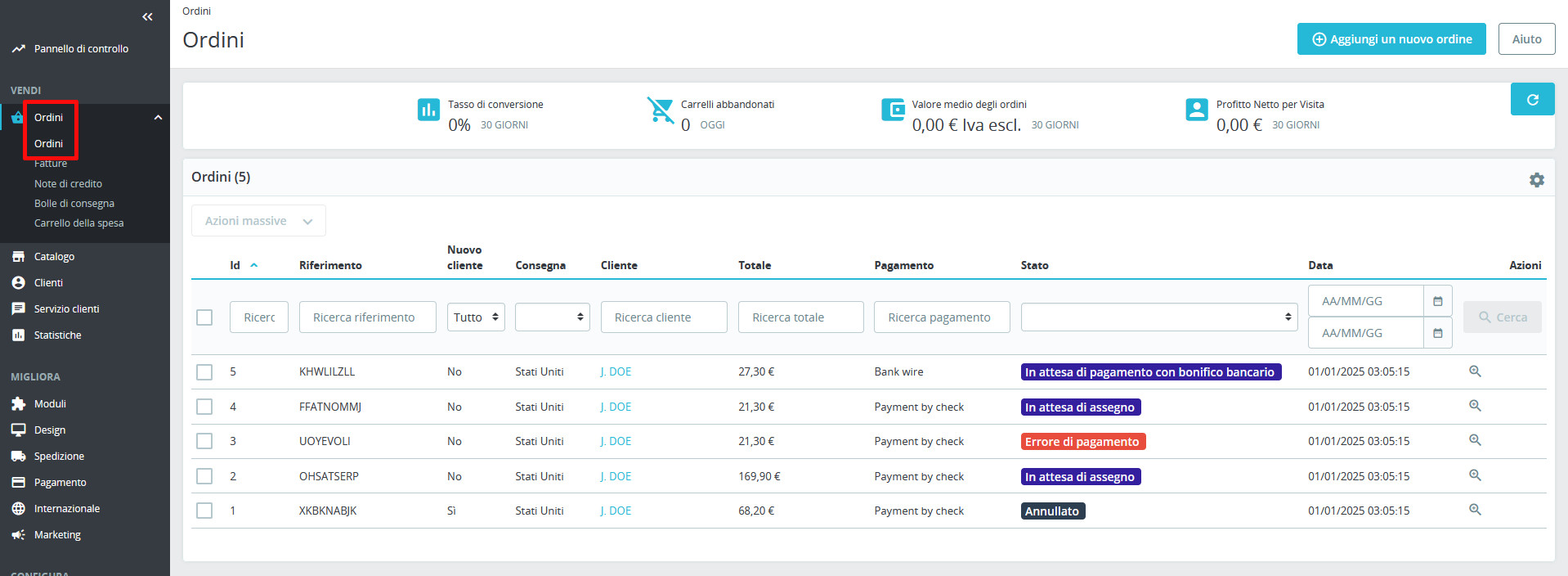
Per visualizzare tutti gli ordini ricevuti, andare su “Ordini / Ordini”. Se sono stati installati i dati di esempio, la pagina apparirà simile alla seguente:

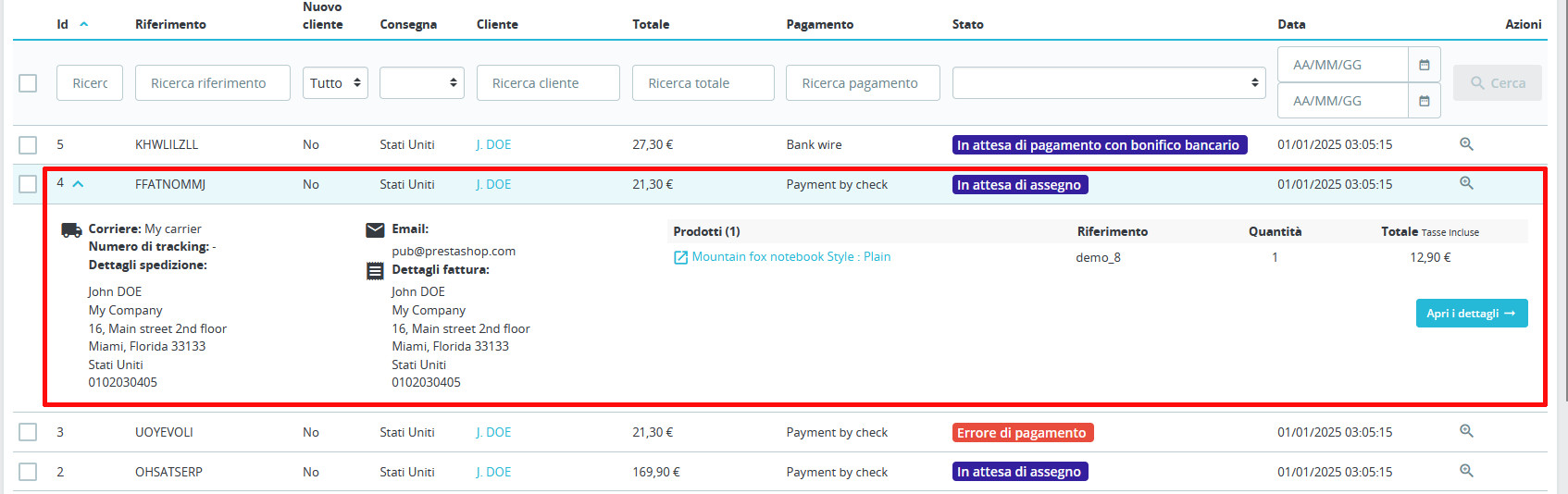
Se si desidera visualizzare un riassunto dei dati di un ordine, passare il puntatore sul numero dell’ID – apparirà una freccia di colore azzurro – e fare click.

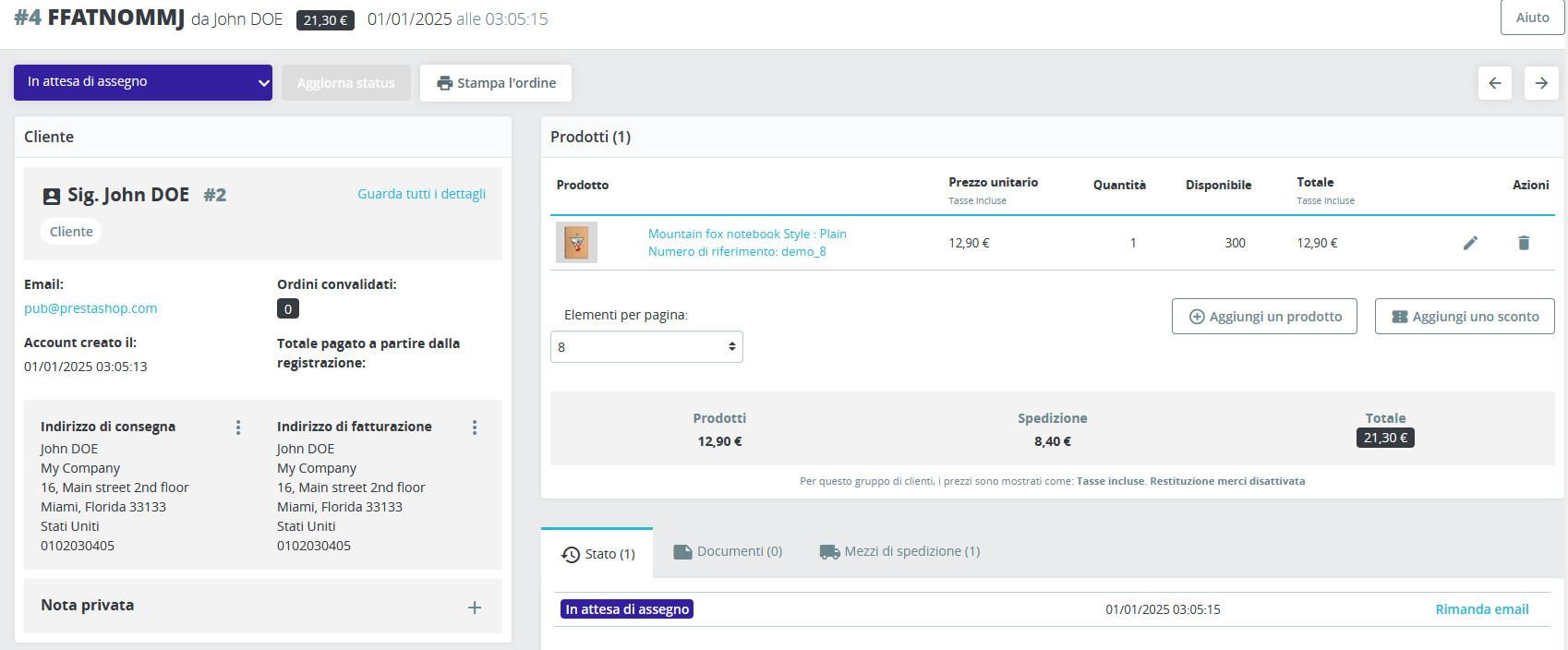
Per accedere ai dettagli dell’ordine, premere invece l’icona della lente d’ingrandimento oppure il pulsante “Apri dettagli”. La nuova pagina

permette di:
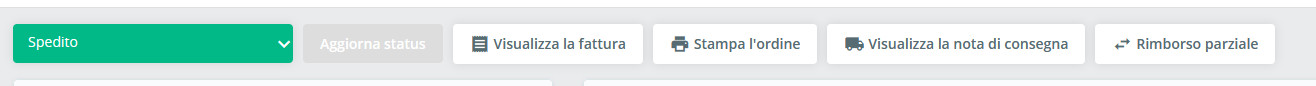
- modificare lo stato dell’ordine: dopo aver selezionato il nuovo stato, premere “Aggiorna status”. Le azioni disponibili cambieranno. Ad esempio, dopo averlo impostato su “Spedito” sarà possibile visualizzare la fattura – creata in automatico -, stampare l’ordine, visualizzare la nota di consegna o inviare un rimborso parziale al cliente

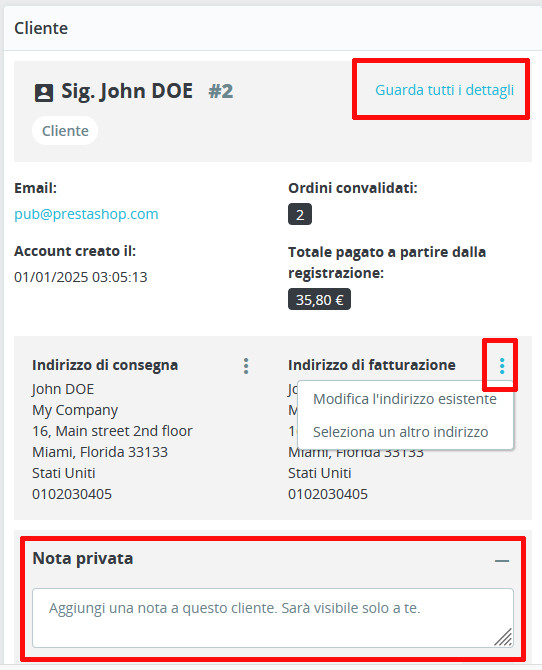
- visualizzare e modificare i dati del cliente: la pagina dell’ordine riporta varie informazioni relative al cliente e consente, cliccando sui tre punti verticali, di apportare modifiche all’indirizzo di spedizione e a quello di fatturazione. Permette inoltre di aggiungere una nota privata e di visualizzare la scheda dettagliata del cliente

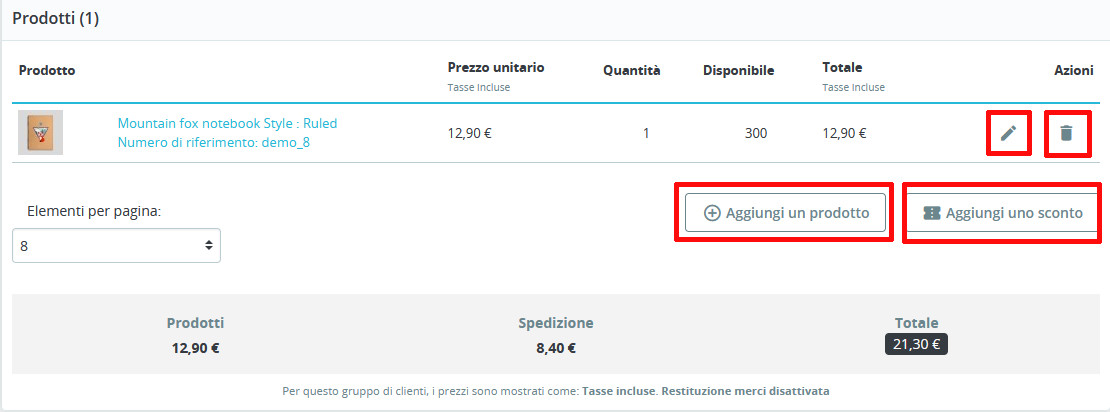
- verificare quali prodotti sono stati acquistati e apportare alcune modifiche: fino a quando lo stato dell’ordine non viene impostato su “Pagamento accettato”, “Pagamento parziale”, “Spedito” o “Consegnato”, è possibile apportare delle modifiche ai prodotti scelti dal cliente (click sull’icona della matita nello spazio “Prodotti”) oppure eliminarli (click sul simbolo del cestino), nonché aggiungerne di nuovi. In più, è sempre possibile aggiungere uno sconto (percentuale, importo o spedizione gratuita) al carrello

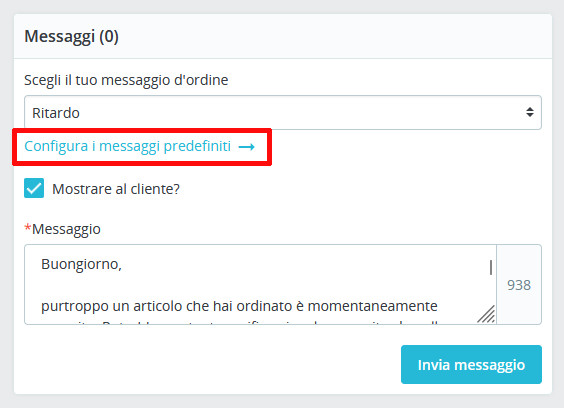
- inviare un messaggio al cliente: in caso di problemi con l’ordine, informazioni mancanti o altro, è possibile utilizzare lo spazio “Messaggi” per inviare rapidamente delle comunicazioni al cliente. “Configura i messaggi predefiniti” apre una pagina nella quale è possibile creare messaggi standard.

Per finire, la pagina dell’ordine offre informazioni circa il pagamento, il mezzo di spedizione e tiene traccia di tutti gli stati precedenti.
Personalizzare gli stati degli ordini
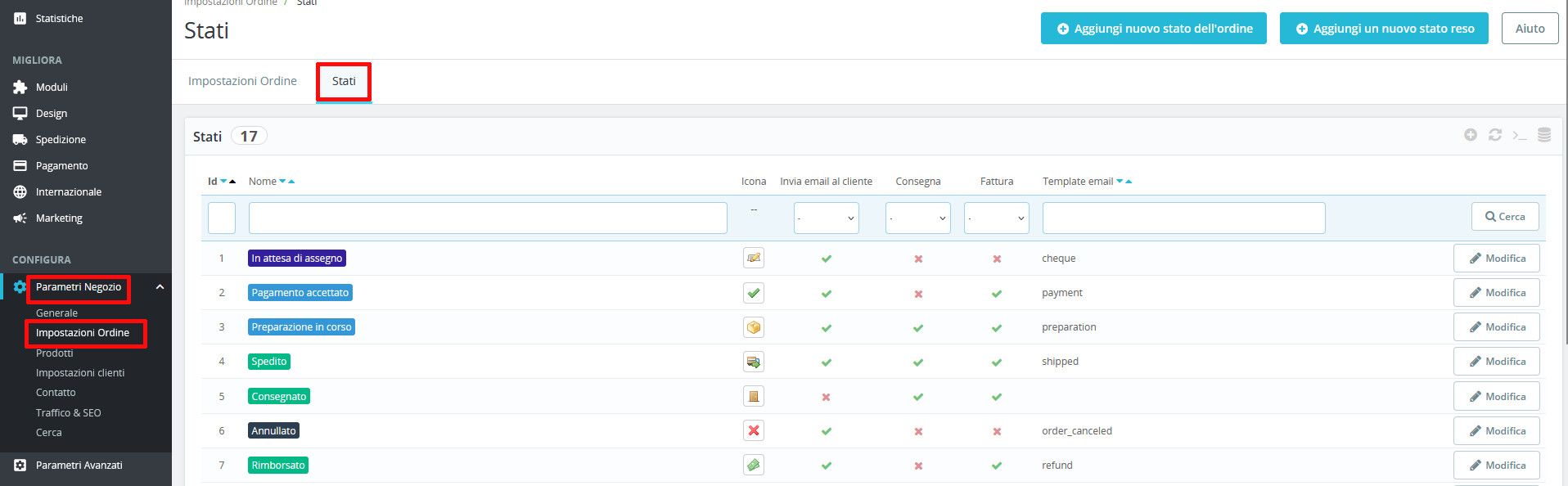
Per modificare gli stati presenti o aggiungerne di nuovi, andare su “Parametri Negozio / Impostazioni Ordine” e passare alla scheda “Stati”

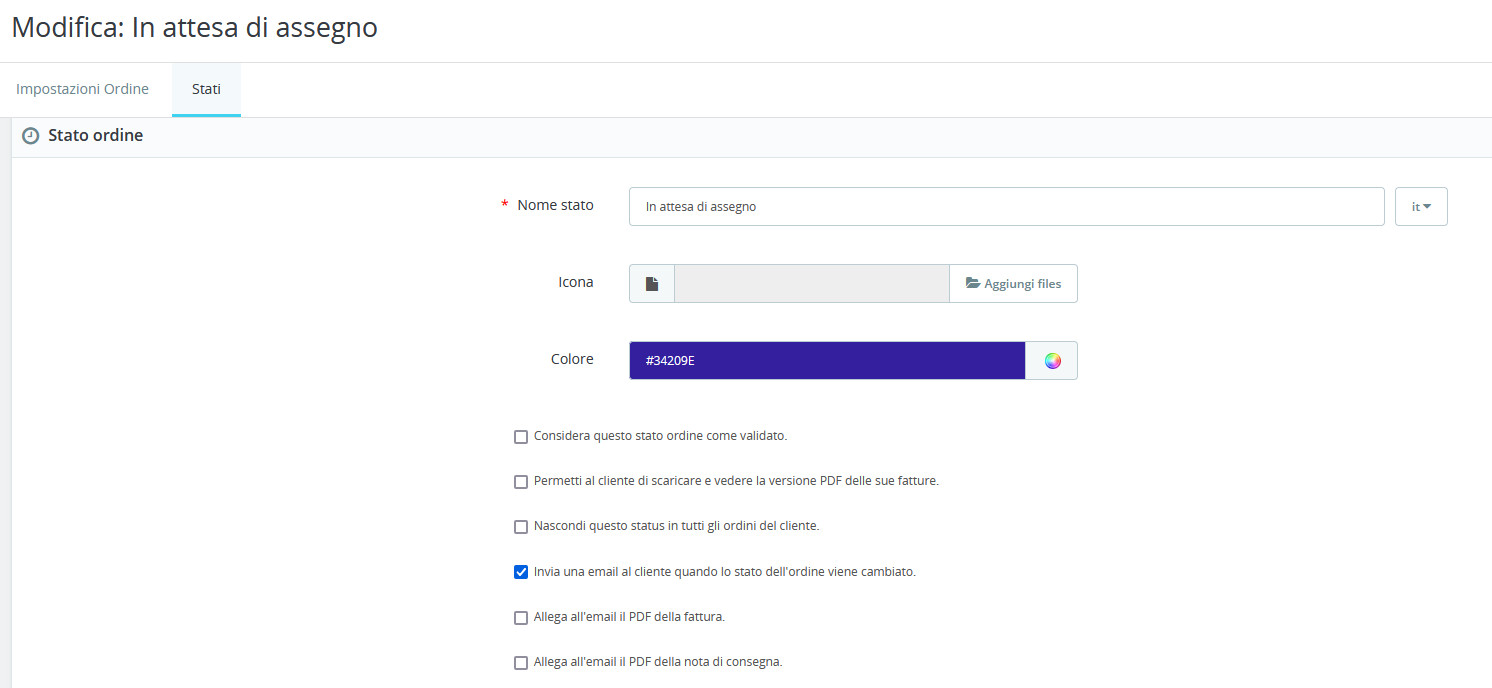
Facendo click sulle spunte verdi o sulle croci rosse poste in corrispondenza dei diversi stati, è possibile disattivare o attivare istantaneamente l’invio di e-mail al cliente, lo stato della consegna e l’emissione della fattura. Per cambiare altre impostazioni, premere il pulsante “Modifica”. Si accederà alla seguente pagina:

Da qui è possibile decidere di:
- segnare l’ordine che presenta tale stato come spedito e/o come pagato
- inviare un’e-mail al cliente per avvisarlo del cambio di stato dell’ordine
- allegare all’e-mail il PDF della fattura e/o della nota di consegna
- consentire al cliente di visualizzare e scaricare il PDF della fattura.
Terminate le modifiche, premere “Salva”.
Per creare un nuovo stato, usare il pulsante “Aggiungi nuovo stato dell’ordine”. Si aprirà un modulo in tutto uguale a quello precedente, ma non compilato. Riempire i campi e selezionare le impostazioni da applicare al nuovo stato, quindi premere “Salva”.
Prestashop e la gestione delle fatture
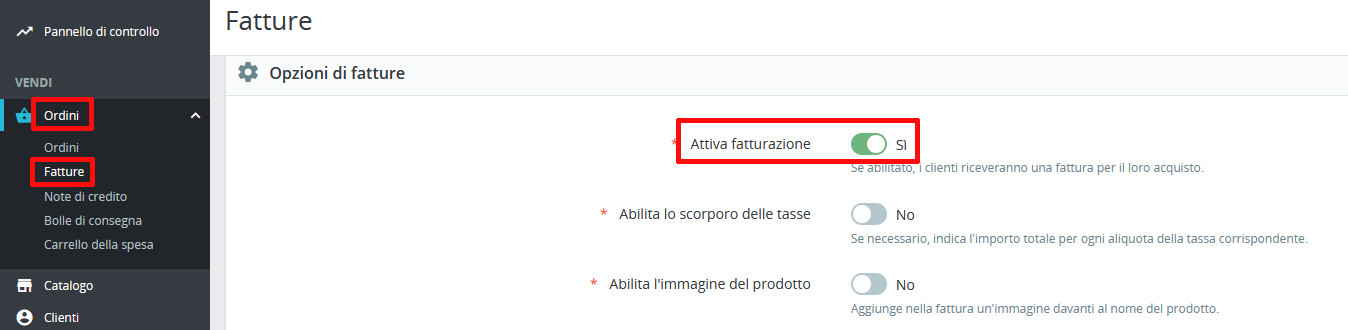
Prestashop genera automaticamente le fatture degli ordini. Per accertarsi che tale funzione sia attiva, andare su “Ordini / Fatture” e scorrere la schermata verso il basso fino a “Opzioni di fatture”. “Attiva fatturazione” deve essere impostato su “Sì”.

Tra le altre opzioni presenti, utili per personalizzare le fatture, rientrano l’aggiunta di un’immagine a fianco al nome del prodotto, di un testo legale per fornire informazioni supplementari e di un ulteriore testo a fondo pagina, la posizione dell’anno nella data (prima o dopo il numero progressivo), il prefisso da aggiungere al numero della fattura, il modello da utilizzare. Si può inoltre decidere se utilizzare o meno il disco come cache delle fatture. Al termine delle modifiche, premere “Salva”.
Per visualizzare le fatture generate in un certo arco temporale o aventi un determinato stato, rimanere nella stessa pagina e portarsi nuovamente verso l’alto, in corrispondenza delle sezioni “Per data” o “Per status”. Impostare le date o selezionare gli stati di proprio interesse, quindi premere il pulsante “Genera file PDF per data” o “Genera file PDF per stato”.
Nel caso in cui si necessitasse di controllare esclusivamente la fattura relativa a un determinato ordine, andare su “Ordini / Ordini”, individuare l’ordine che interessa e fare click sull’icona della fattura (un quadrato grigio con tre linee orizzontali bianche).
Gestire la politica dei resi e i rimborsi con Prestashop
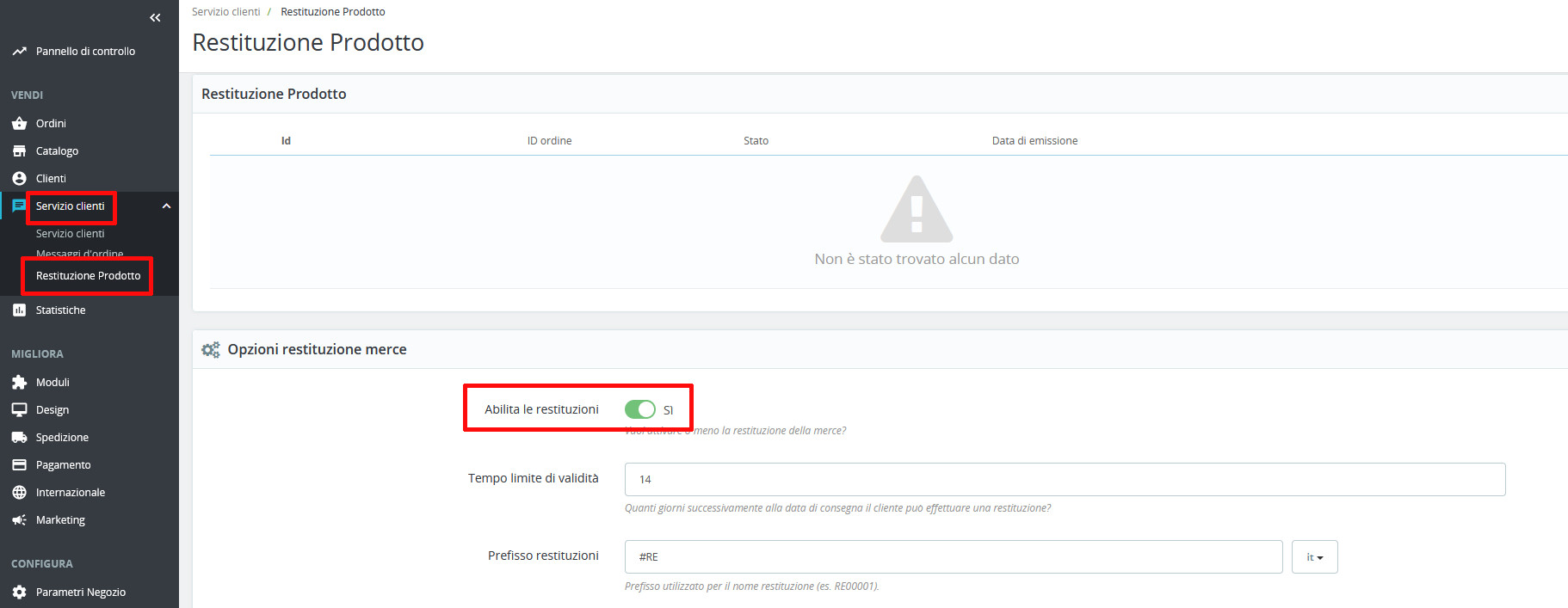
Per abilitare la restituzione dei prodotti, cliccare su “Servizio clienti / Restituzione Prodotto” e impostare “Abilita le restituzioni” su “Sì”.

Se necessario, modificare il “Tempo limite di validità”, ossia il numero massimo di giorni entro i quali il cliente, dopo aver ricevuto l’ordine, può effettuare il reso, e il prefisso che verrà utilizzato da Prestashop per identificare le restituzioni. Terminate le modifiche, premere “Salva”.
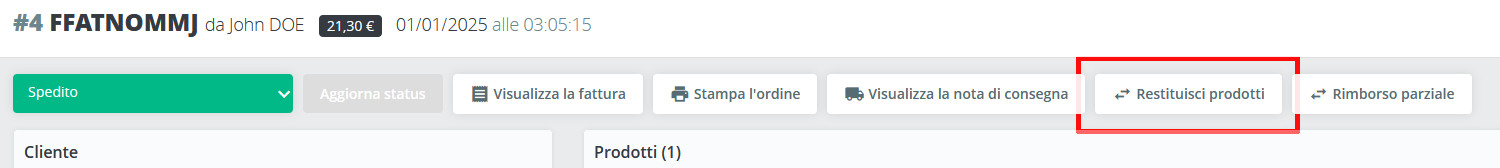
Quando la restituzione dei prodotti è abilitata, le pagine dei singoli ordini subiranno una piccola modifica; in particolare, verrà aggiunta una nuova azione, variabile a seconda dello stato assegnato. Se l’ordine risulta spedito o consegnato, compare il pulsante “Restituisci prodotti”, laddove invece presentasse stati come “In attesa di pagamento” o “In attesa di assegno”, sarebbe presente il tasto “Cancella prodotti”.

La restituzione di uno o più prodotti comporta automaticamente il rimborso totale dei prodotti stessi. Nel caso in cui fosse necessario effettuare un rimborso – totale o parziale – senza che avvenga il reso, utilizzare il pulsante “Rimborso parziale”, digitare la somma da rimborsare, la quale può essere riferita al costo dei prodotti, alla spedizione o a entrambi, e confermare.
Gestire i clienti su Prestashop
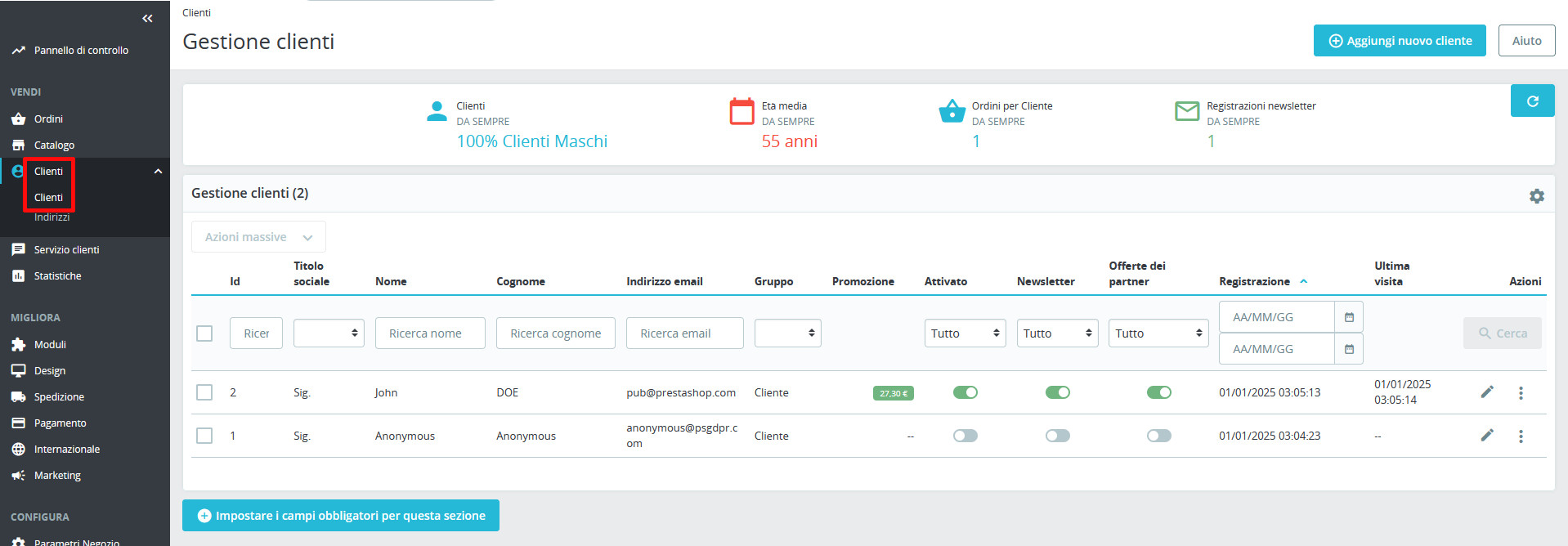
Andando su “Clienti / Clienti” si accede alla seguente schermata:

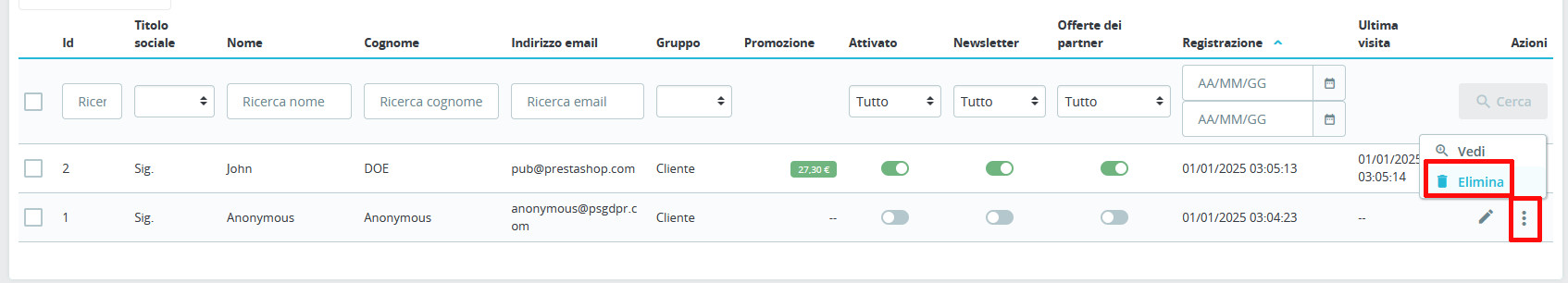
Qui è presente l’elenco di tutti i clienti che hanno effettuato la registrazione o che sono stati aggiunti manualmente tramite pannello di controllo. Se, in fase di installazione, sono stati caricati i dati d’esempio, il pannello includerà due clienti fittizi (John Doe e Anonymous), i quali, per sicurezza, dovrebbero essere eliminati prima di rendere il negozio virtuale attivo e accessibile agli utenti della rete. Per eliminare un cliente presente nella lista, non si deve fare altro che premere i tre puntini verticali a destra e cliccare su “Elimina”.

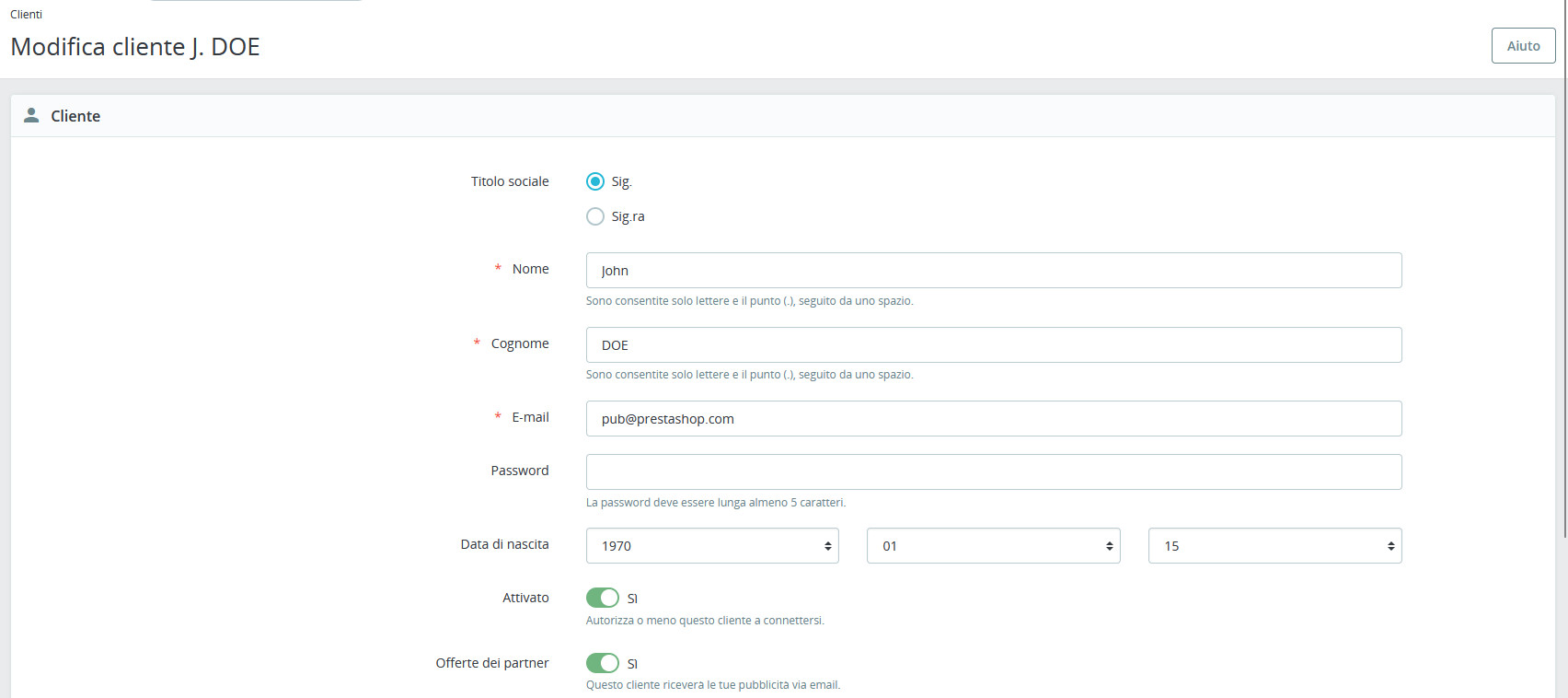
L’icona della matita permette invece di apportare modifiche alle informazioni del cliente. Facendovi click sopra, si apre questa schermata (nell’esempio seguente, si è scelto di modificare il cliente fittizio “John Doe”):

Da qui è possibile apportare modifiche alle informazioni di base (titolo, nome e cognome, indirizzo e-mail, data di nascita), nonché assegnare al cliente selezionato una password, attivarlo o disattivarlo, abilitare la ricezione di offerte promozionali dai partner tramite e-mail, modificare i gruppi a cui è collegato e il gruppo principale del quale fa parte. Assegnare l’utente ai gruppi giusti e individuare il gruppo principale corretto è molto importante in quanto:
- la prima operazione abilita specifiche funzioni
- la seconda permette all’utente di ottenere sconti riservati allo specifico gruppo cui è collegato.
Questo argomento verrà approfondito tra poco, quando verrà spiegato come creare nuovi gruppi utenti e gestire sconti e programmi fedeltà.
Terminate le modifiche, premere il pulsante “Salva” per confermarle e tornare alla schermata contenente la lista dei clienti. Da qui è possibile effettuare numerose altre azioni:
- aggiungere manualmente un nuovo cliente: premere il pulsante “Aggiungi nuovo cliente”

Si aprirà una scheda identica a quella per la modifica delle informazioni, ma prima di dati. Compilare i campi – quelli contrassegnati con l’asterisco rosso sono obbligatori -, assegnare i gruppi e premere “Salva”;
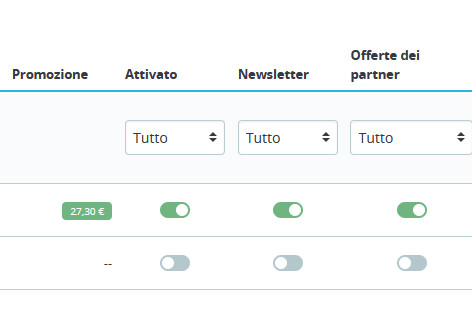
- attivare o disattivare con un click l’utente, la ricezione delle newsletter e quella delle offerte dei partner: cliccare sugli interruttori posti in corrispondenza delle colonne “Attivato”, “Newsletter”, “Offerte dei partner”;

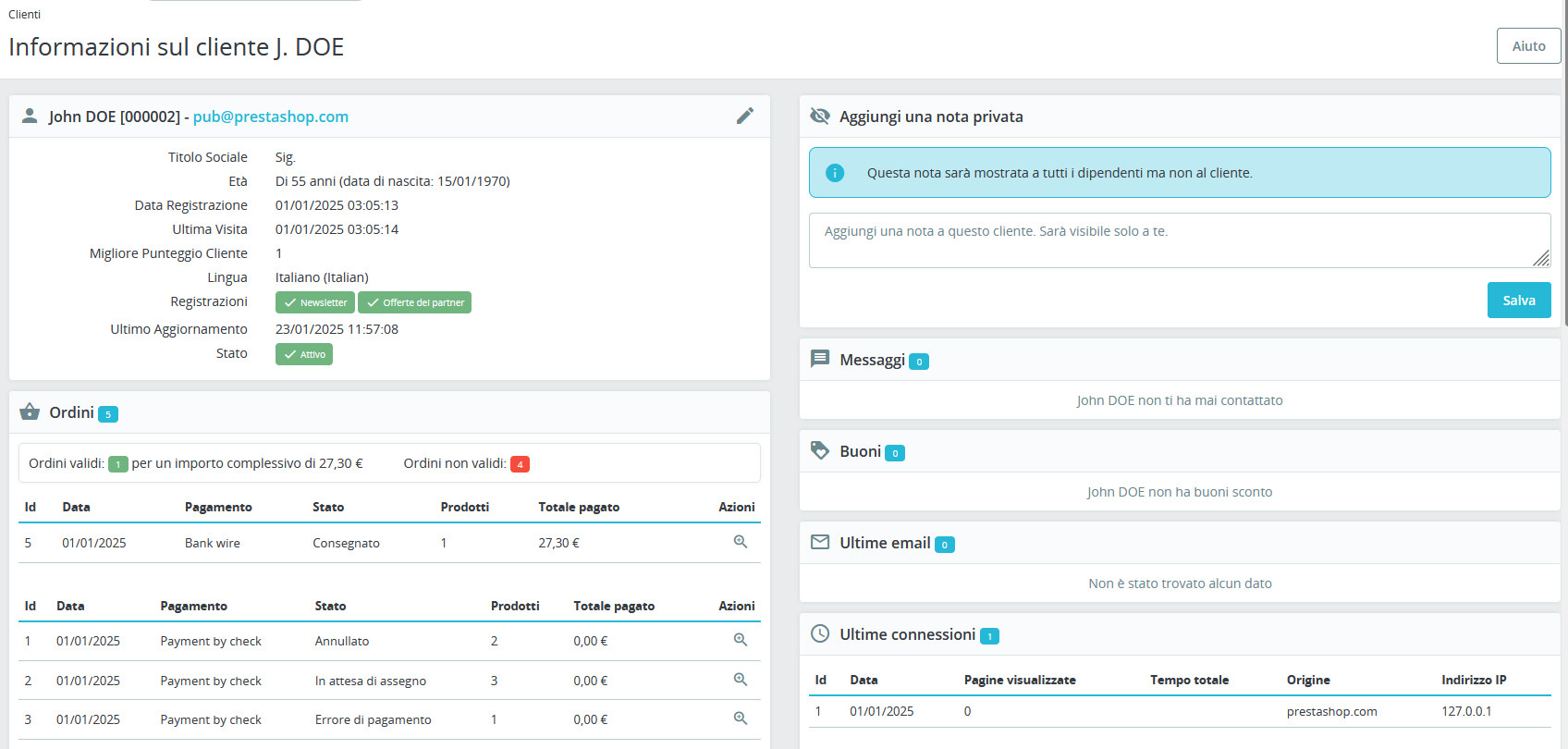
- visualizzare la scheda completa del cliente: fare click sui tre puntini e poi si “Vedi” o direttamente sul nome del cliente. La nuova schermata

è suddivisa in diverse sezioni; nella parte sinistra della schermata si trovano:
- tutti i dati dell’utente
- la lista e lo stato degli ordini
- tutti i carrelli creati dal cliente, compresi quelli sospesi
- l’elenco dei prodotti acquistati
- la lista di tutti i prodotti visualizzati
- la lista dei desideri.
A destra sono invece presenti, dall’alto verso il basso:
- le note relative al cliente, ma riservate ai soli dipendenti (dunque non visualizzabili dal cliente stesso)
- i messaggi inviati dal cliente
- i buoni sconto riservati
- le ultime e-mail scambiate
- le ultime connessioni
- i gruppi ai quali è stato assegnato
- gli indirizzi.
Alcune di queste informazioni possono essere modificate (click sull’icona della matita), visualizzate per esteso (icona della lente d’ingrandimento), aggiunge (click sul simbolo “+”, eliminate (premere i tre puntini verticali e poi “Elimina”).
Modificare le impostazioni clienti
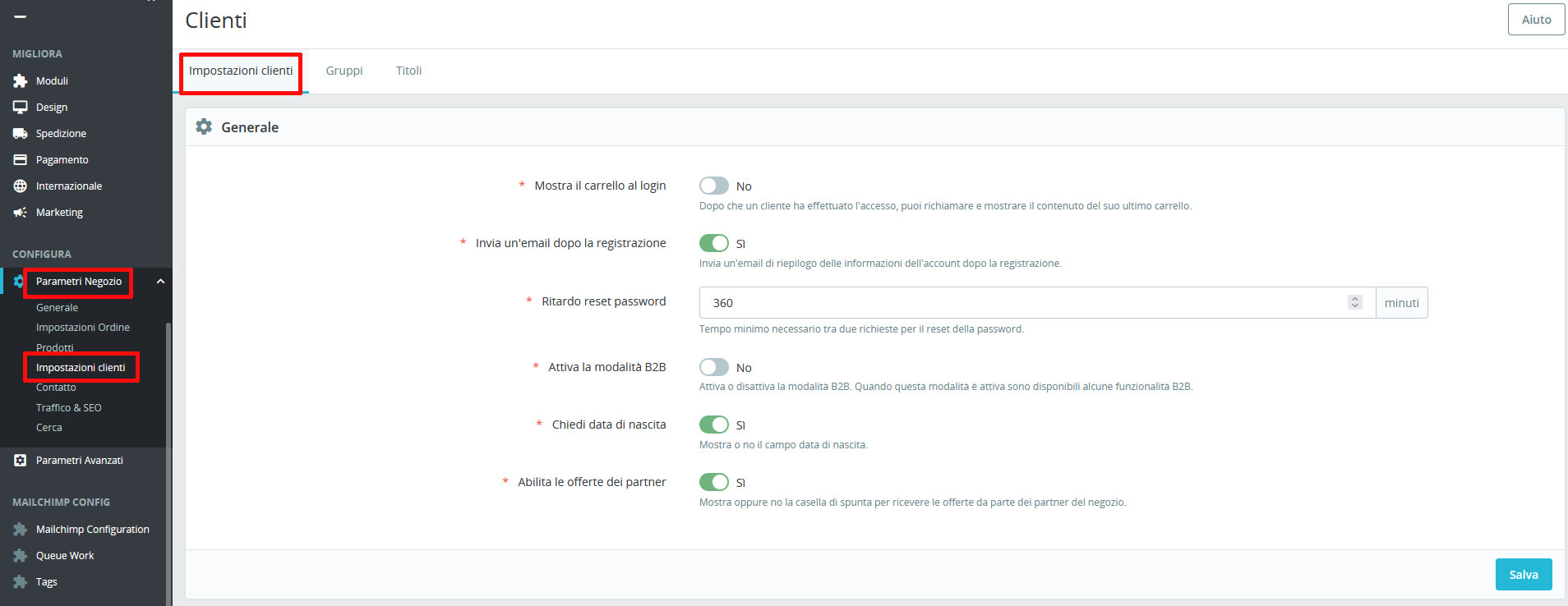
Andando su “Parametri negozio / Impostazioni clienti”, si accede alla seguente schermata:

Qui sono presenti alcune impostazioni fondamentali per la corretta gestione dei clienti. Tra queste rientrano:
- “Mostra il carrello al login”: se attivata, questa opzione mostra ai clienti che effettuano il login il contenuto del loro carrello
- “Ritardo reset password”: permette di aumentare la sicurezza degli account degli utenti tramite l’impostazione del tempo minimo che deve intercorrere tra due richieste di recupero password. Il valore di default è 360 minuti
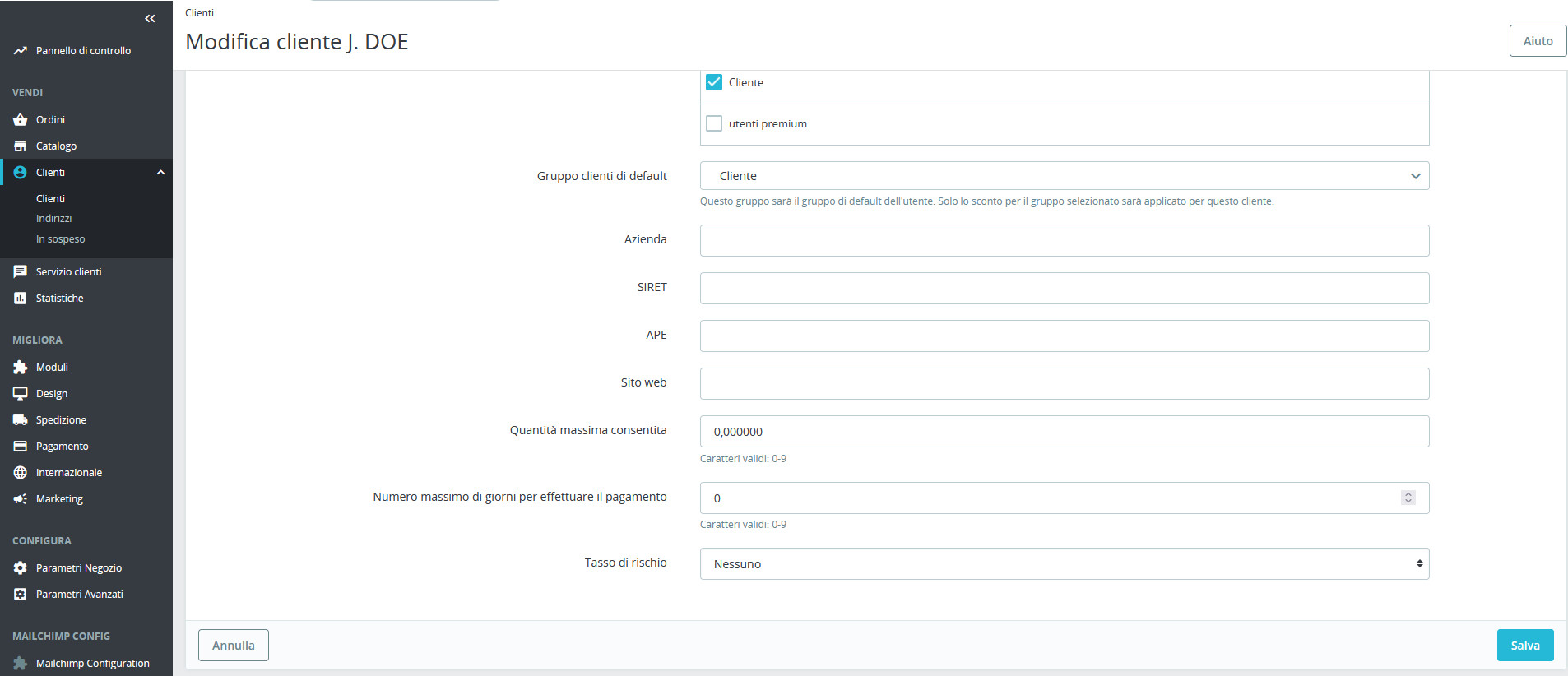
- “Attiva la modalità B2B”: indispensabile per gli e-commerce destinato anche o esclusivamente a clienti B2B, abilita alcune impostazioni aggiuntive come la possibilità di assegnare all’azienda una quantità massima di denaro da tenere in sospeso quando effettua gli ordini, il numero massimo di giorni che ha a disposizione per completare il pagamento e il livello di rischio. Queste opzioni aggiuntive possono essere gestite direttamente durante l’aggiunta di un nuovo cliente oppure, in un secondo momento, accedendo alla scheda di modifica (percorso “Clienti / Clienti” e poi click sull’icona della matita)

- “Abilita le offerte dei partner”: se attiva, questa impostazione permette agli utenti, in fase di registrazione, di decidere se ricevere o meno proposte commerciali dai partner dell’e-shop
Come gestire i gruppi di clienti
Come anticipato, i gruppi svolgono un ruolo molto importante su Prestashop, in quanto permettono di abilitare specifiche funzioni o assegnare sconti a specifiche categorie di utenti.
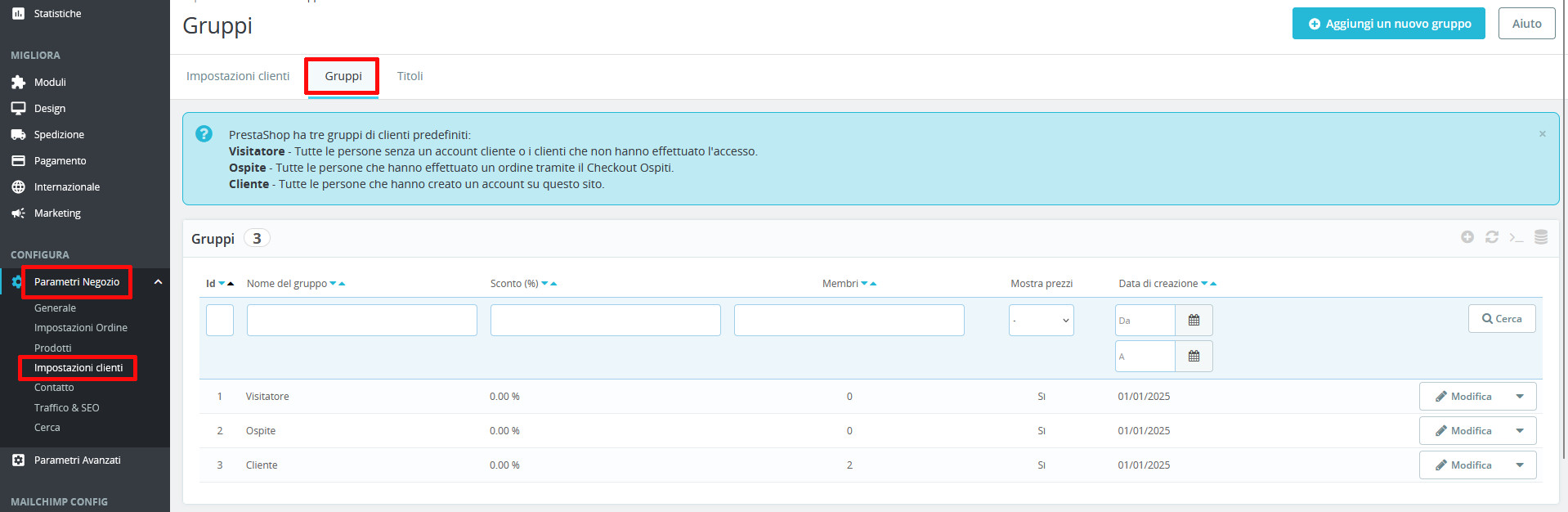
Per visualizzare i gruppi disponibili, andare su “Parametri negozio / Impostazioni clienti” e passare alla scheda “Gruppi”.

Di default, Prestashop crea i tre gruppi mostrati nell’immagine, ossia:
- “Visitatore”, assegnato agli utenti che non hanno effettuato l’accesso, indipendentemente da fatto che abbiano o non abbiano un account
- “Ospite”, chi effettua acquisti senza registrazione
- “Cliente”, l’utente che ha creato un account, indipendentemente da fatto che abbia o non abbia portato a termine un acquisto.
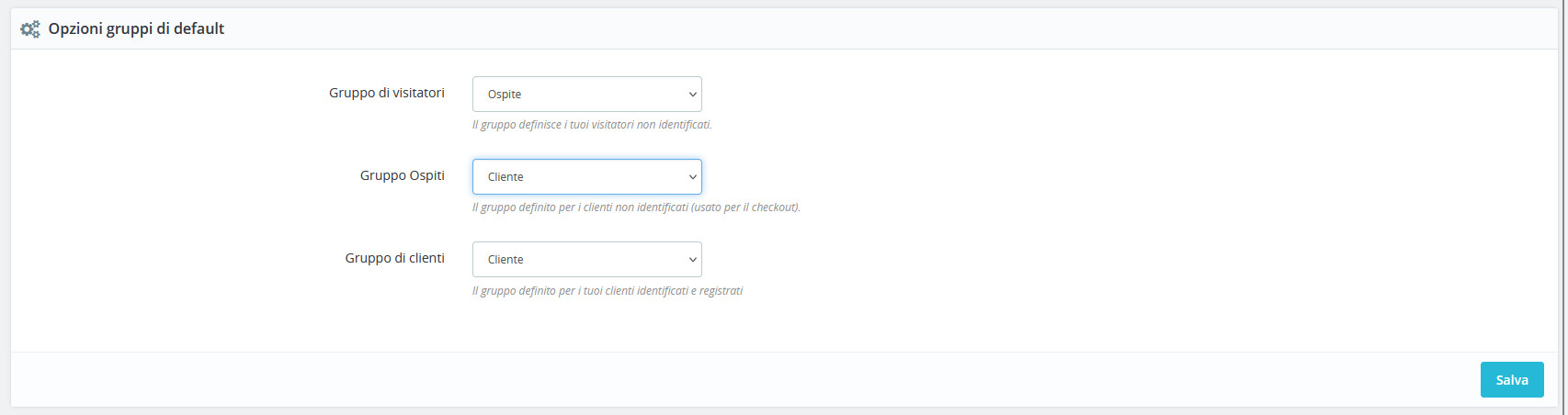
Scorrendo la pagina verso il basso, è possibile modificare queste opzioni di default, assegnando ad esempio il gruppo “Ospite” agli utenti che non effettuano l’accesso e non acquistano nulla e quello “Clienti” anche a chi ha effettuato acquisti senza registrarsi.

Creare un nuovo gruppo di utenti
Non sempre i tre gruppi di default sono sufficienti per gestire al meglio l’e-commerce. Per offrire esperienze di acquisto più in linea con le caratteristiche dei diversi clienti, mettendo a disposizione sconti speciali e permettendo di effettuare specifiche operazioni, ad esempio di pagare tramite assegno o bonifico, può essere utile creare nuovi gruppi.
Farlo è davvero semplice:
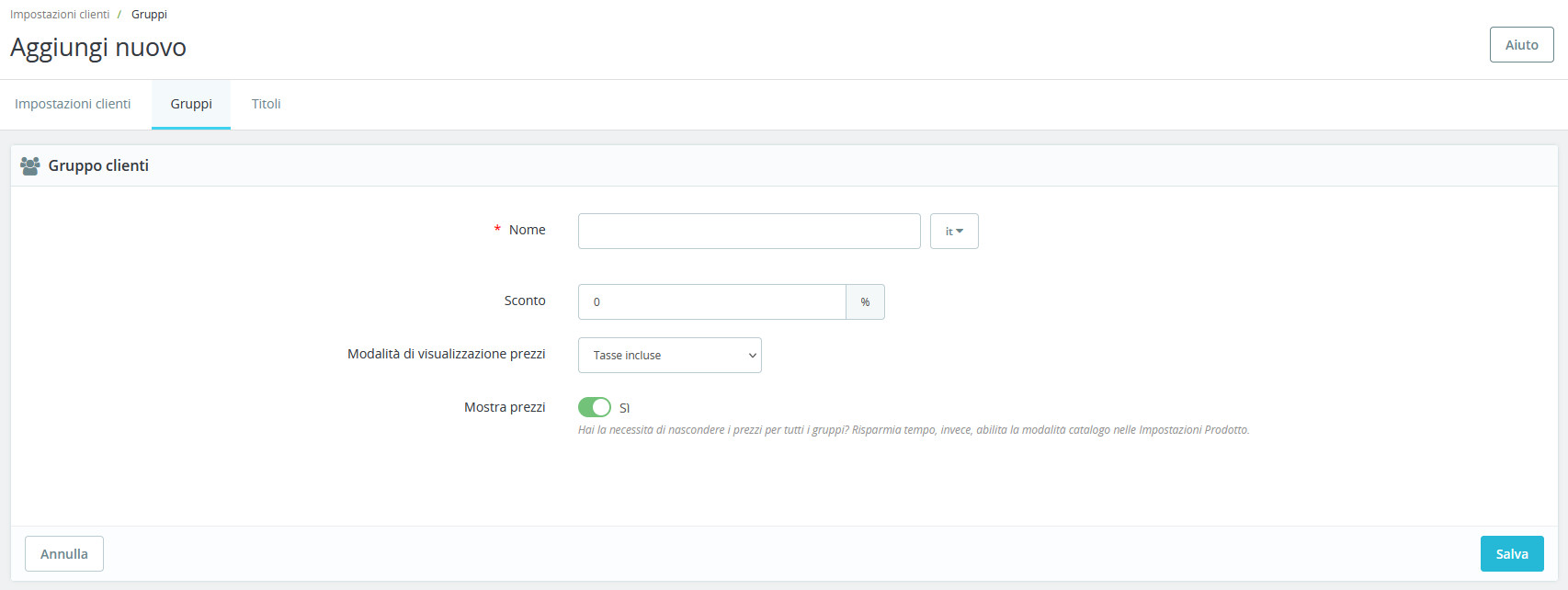
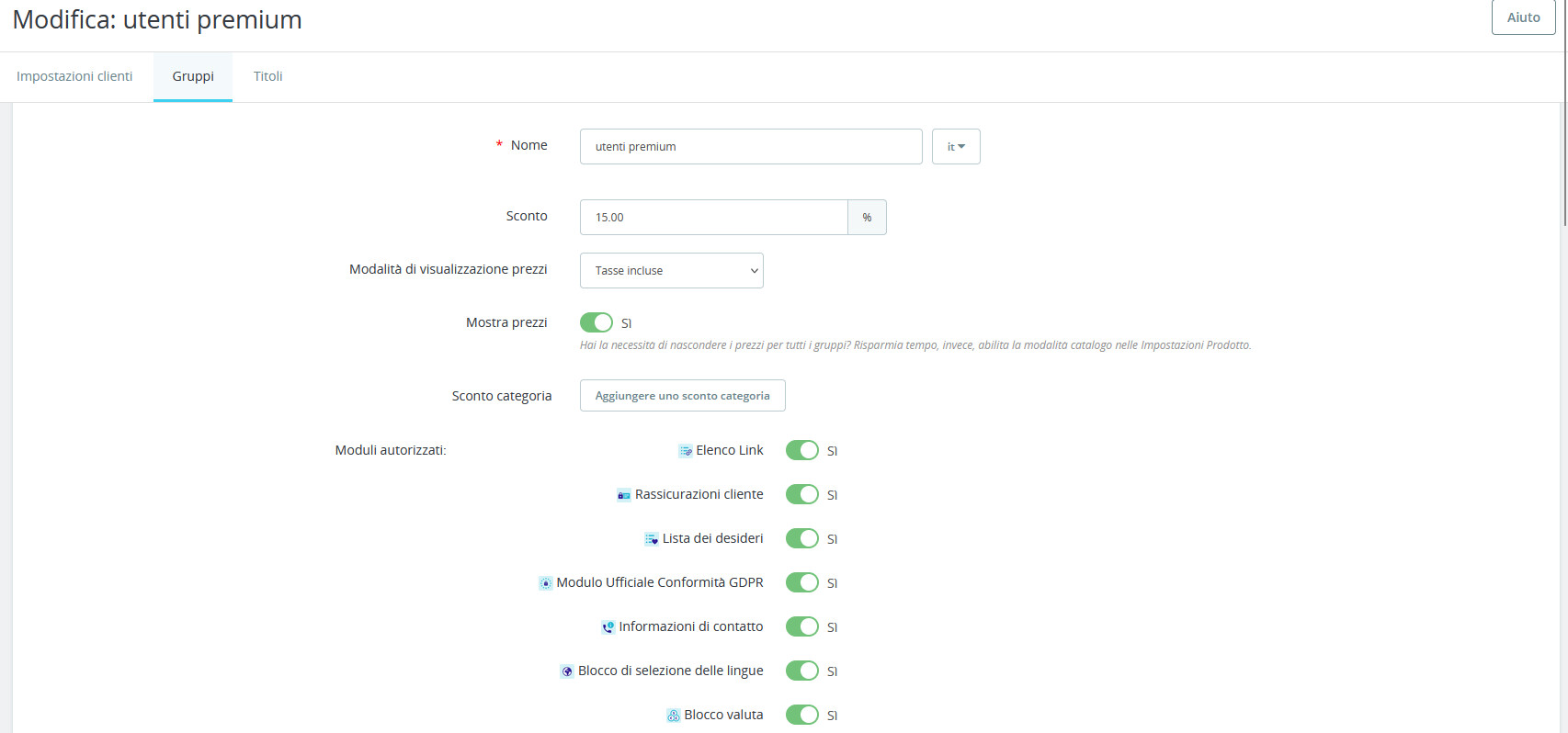
- da “Parametri negozio / Impostazioni clienti / Gruppi”, premere il pulsante “Aggiungi un nuovo gruppo”. Si aprirà la seguente schermata:

- assegnare al gruppo un nome esplicativo, modificandolo in base alle diverse lingue impostate;
- definire, se lo si desidera, una percentuale di sconto alla quale gli utenti del gruppo avranno sempre diritto (questo sconto viene assegnato solo agli utenti per i quali il gruppo è selezionato come “Gruppo principale”). Questo campo non è obbligatorio e può essere utile, ad esempio, per garantire uno sconto speciale agli utenti premium;
- decidere se mostrare il prezzo con tasse incluse o escluse. La seconda scelta può risultare utile, ad esempio, per i clienti business che possono effettuare la detrazione dell’IVA
- decidere se mostrare o nascondere i prezzi
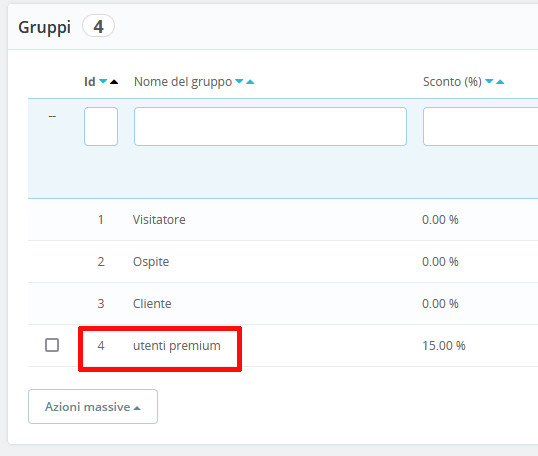
- premere “Salva”. Il nuovo gruppo verrà aggiunto a quelli già presenti.

Facendo click sul pulsante “Modifica” corrispondente al gruppo appena creato, si possono andare a modificare ulteriori parametri. La nuova schermata

permette di:
- assegnare al gruppo di utenti ulteriori sconti speciali in base alle categorie di prodotti: è importante prestare attenzione al fatto che, quando il cliente seleziona prodotti appartenenti alle categorie a cui sono stati assegnati sconti speciali, tali sconti non vengono aggiunti a quello generale, ma si sostituiscono a esso
- attivare o disattivare l’autorizzazione a utilizzare o visualizzare specifici moduli Prestashop: qui è possibile personalizzare l’esperienza dei diversi gruppi di utenti attivando o disattivando moduli relativi a specifici metodi di pagamenti, a determinate attività di marketing, nonché quelli che permettono di visualizzare la barra di ricerca, i moduli di contatto, la condivisione sui social e altro ancora, a seconda di quali si è scelto di installare e utilizzare sul proprio e-commerce.
Aumentare la sicurezza dell’e-commerce Prestashop
Aumentare la sicurezza dell’e-commerce è indispensabile per consentire agli utenti del web di effettuare acquisti senza correre rischi e per evitare di perdere dati importanti
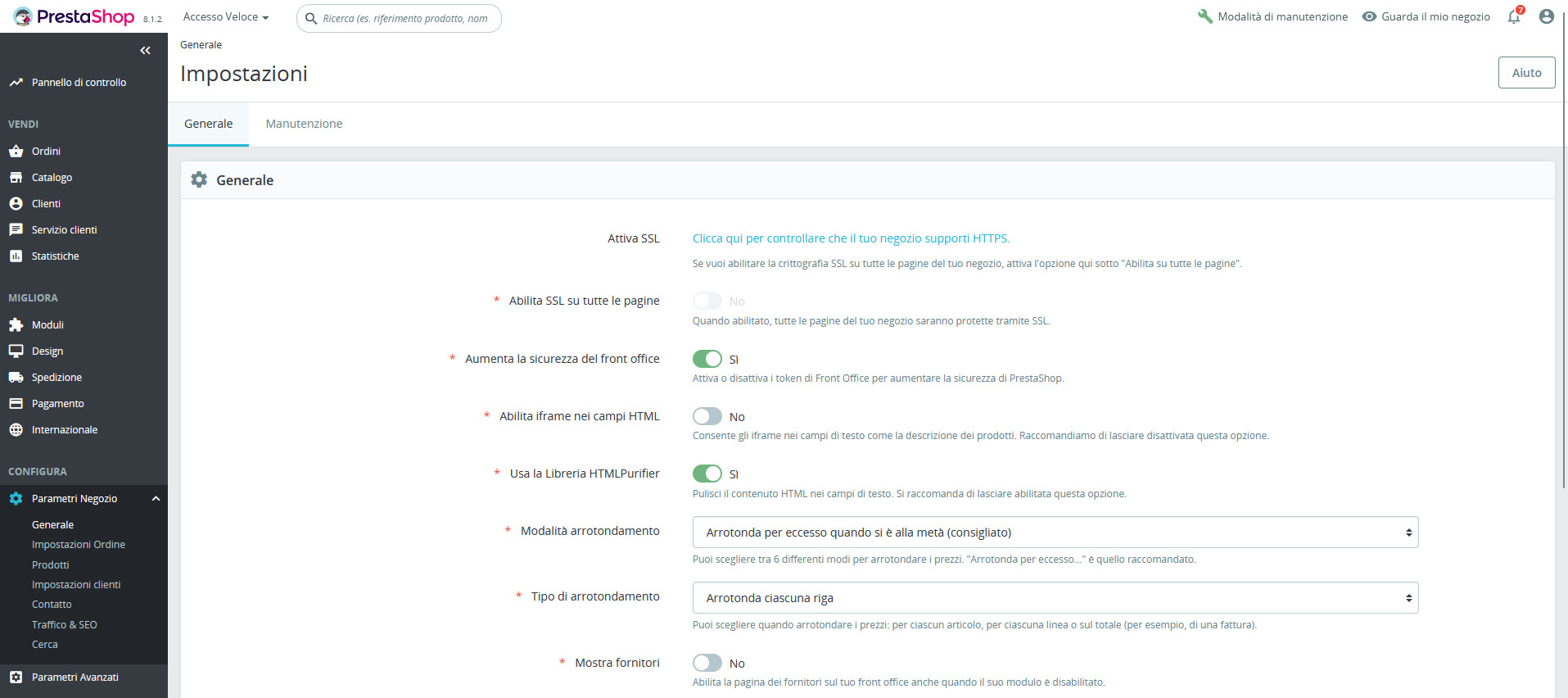
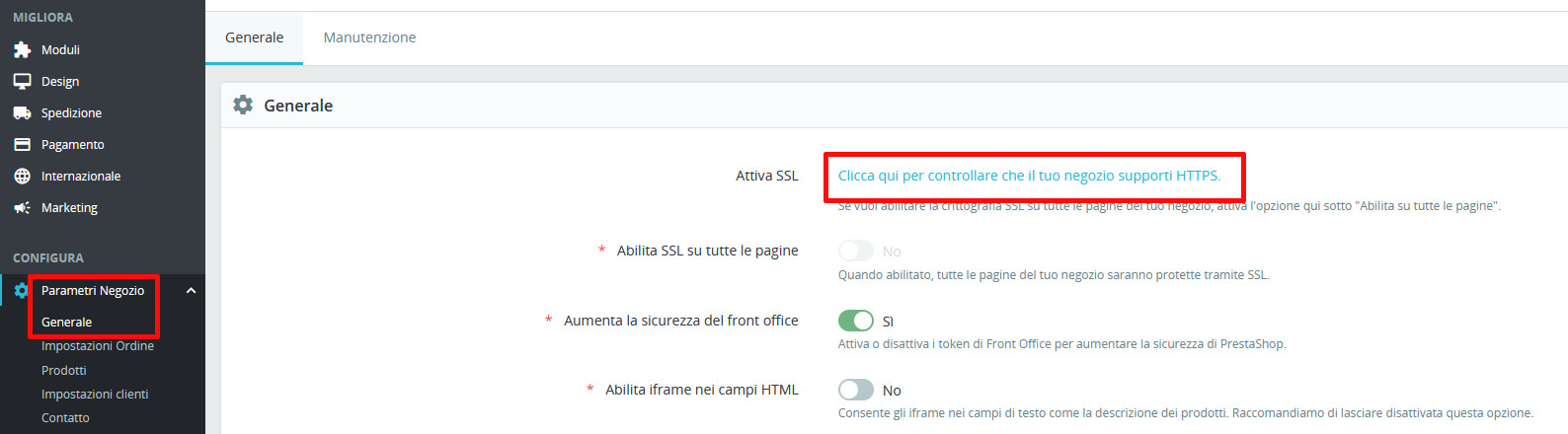
Il primo passo da compiere per rendere l’e-commerce Prestashop più sicuro consiste nell’attivare il certificato SSL (Secure Sockets Layer), un protocollo di sicurezza che tutela la privacy degli utenti e protegge i dati sensibili grazie all’uso di connessioni crittografate. Per procedere, andare su “Parametri Negozio / Generale” e premere “Clicca qui per controllare che il tuo negozio supporti HTTPS”.

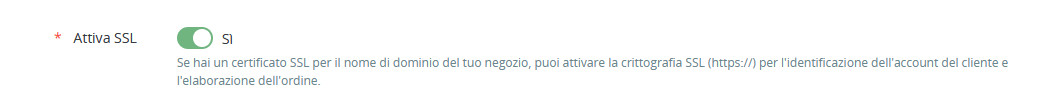
A questo punto, impostare “Attiva SSL” su “Sì” e premere “Salva”.

Impostare su “Sì” anche “Abilita SSL su tutte le pagine” e salvare di nuovo.
Effettuare il backup del database
Un altro passaggio fondamentale per rendere il sito più sicuro, evitando di perdere dati e ripristinando, in caso di problemi, attacchi di hacker e altro, le condizioni precedenti, consiste nell’effettuare backup periodici.
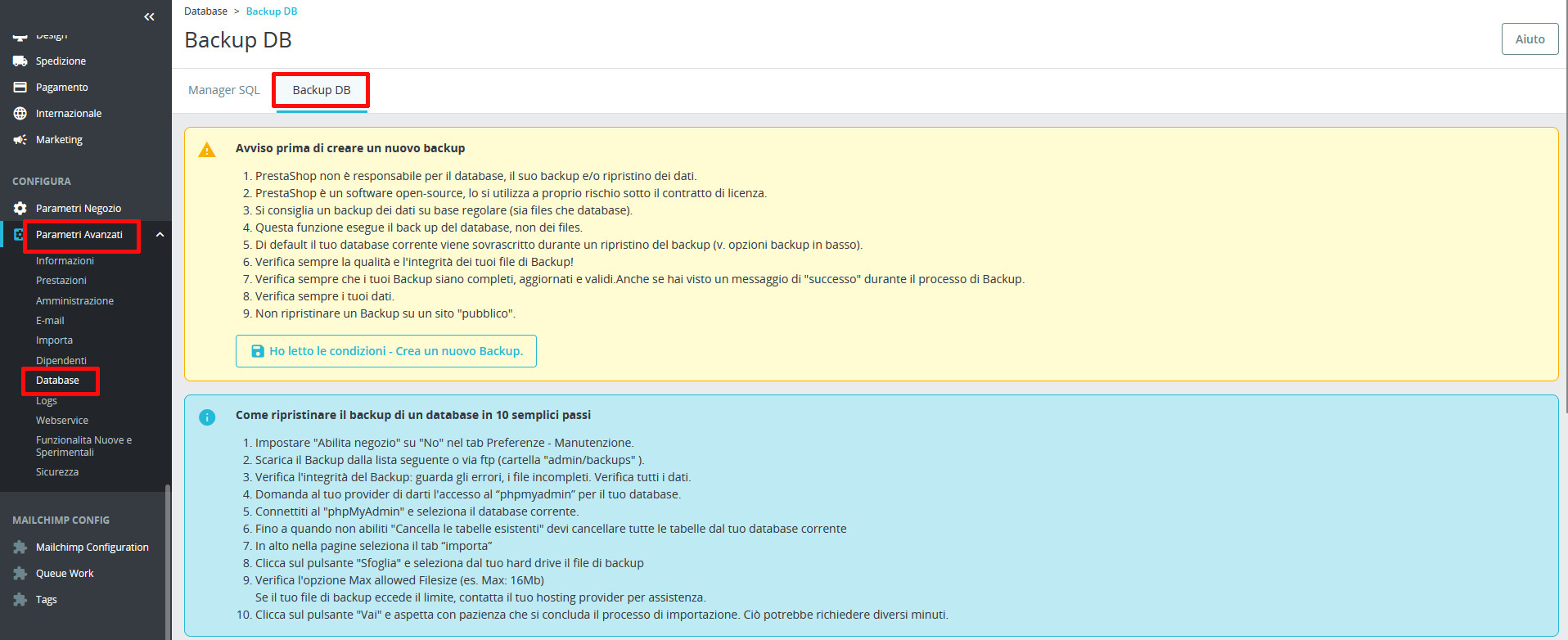
Il backend di Prestashop permette di effettuare il backup del database in modo automatico e semplicissimo. Per procedere, non si deve fare altro che andare su “Parametri avanzati / Database” e spostarsi nella scheda “Backup DB”.

Prima di effettuare il backup, scorrere la schermata verso il basso per visualizzare le due opzioni disponibili, le quali permettono di:
- attivare o disattivare il salvataggio delle tabelle relative alle statistiche: impostare “Ignora tabelle statistiche” su “Sì” se si dispone di poco spazio su disco
- eliminare le tabelle esistenti nel database per sostituirle con quelle di backup: per evitare problemi di tabelle duplicate, impostare su “Sì”.
Per avere a disposizione funzioni di backup aggiuntive, utili ad esempio per effettuare il backup automatico dei file o per impostare backup periodici, è possibile ricorrere ai moduli.
Altri metodi per aumentare la sicurezza dell’e-commerce Prestashop
Alcune buone pratiche sono fondamentali per offrire ai clienti un luogo sicuro dove fare acquisti. Ad esempio, è sempre opportuno:
- aggiornare regolarmente tanto PrestaShop quanto i moduli installati alle versioni più recenti
- utilizzare password sicure (accedendo a “Parametri Avanzati / Sicurezza”, è possibile modificare la politica delle password, assegnando un punteggio minimo di sicurezza più elevato rispetto a quello di default e modificando la lunghezza minima) e modificarle con una certa frequenza
- tenere sotto controllo, da backend, gli accessi e le attività di clienti e dipendenti per identificare eventuali attività sospette
- assegnare ai dipendenti solo ed esclusivamente i permessi che sono loro indispensabili per portare a termine le attività di volta in volta assegnate (andare su “Parametri Avanzati / Dipendenti” e passare alla scheda “Permessi”)
In aggiunta a queste azioni, è possibile mettere in atto ulteriori strategie, come l’uso del file .htaccess per limitare l’accesso al pannello di controllo o a specifiche directory ai soli utenti in possesso delle credenziali, nonché l’installazione di moduli aggiuntivi pensati in modo specifico per aumentare i livelli di sicurezza e proteggere da SQL injection, XSS e altri attacchi comuni.
Ottimizzare l’e-commerce Prestashop per i motori di ricerca
Anche l’e-commerce più curato e fruibile, nonché meglio organizzato, necessita, per posizionarsi bene tra i risultati organici dei motori di ricerca e farsi trovare dal giusto target, di una buona strategia SEO.
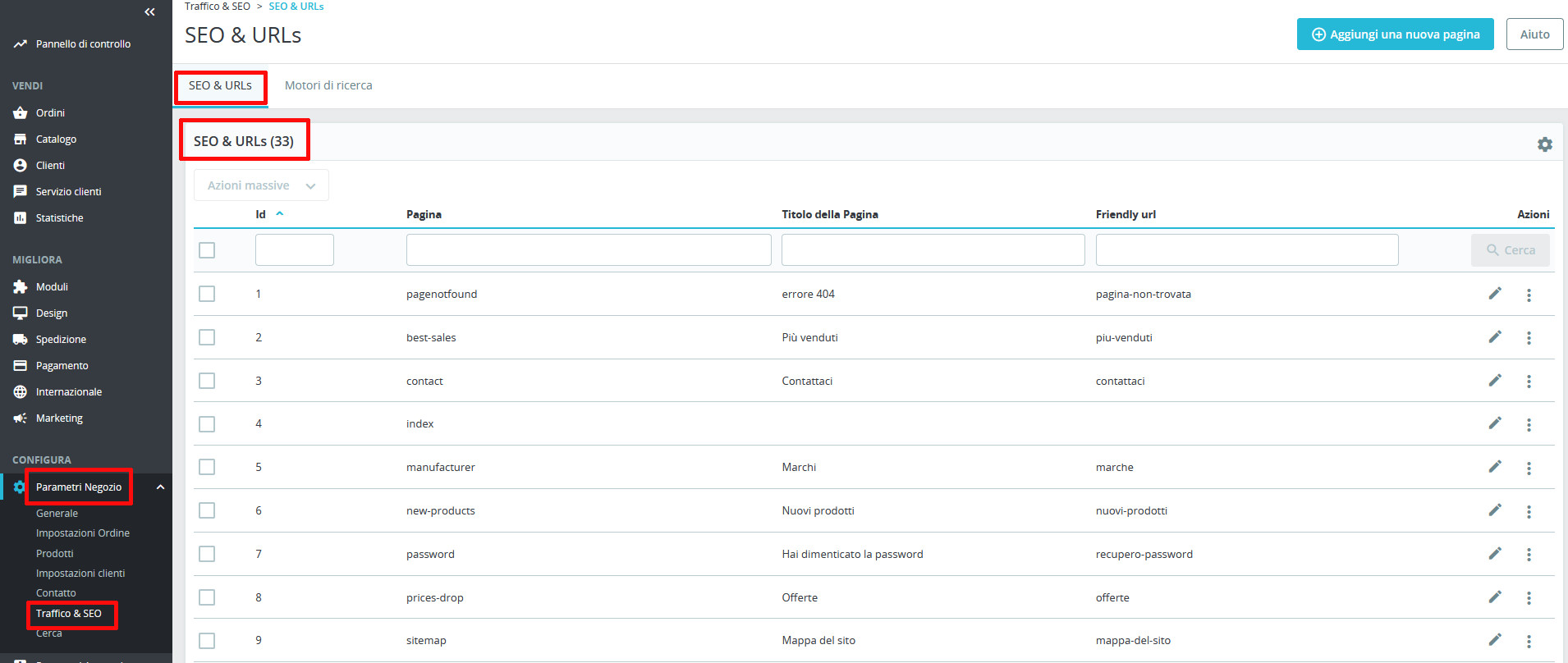
Alcune impostazioni sono già state incontrate nei paragrafi dedicati alla gestione del catalogo e, in particolare, in relazione alla creazione o alla modifica delle categorie e dei prodotti. A fianco a quelle, si collocano impostazioni generali o riservate a pagine specifiche. Per accedere a queste impostazioni andare su “Parametri Negozio / Traffico & SEO” e rimanere nella scheda “SEO & URLs”.
La prima sezione della nuova pagina, “SEO & URLs”

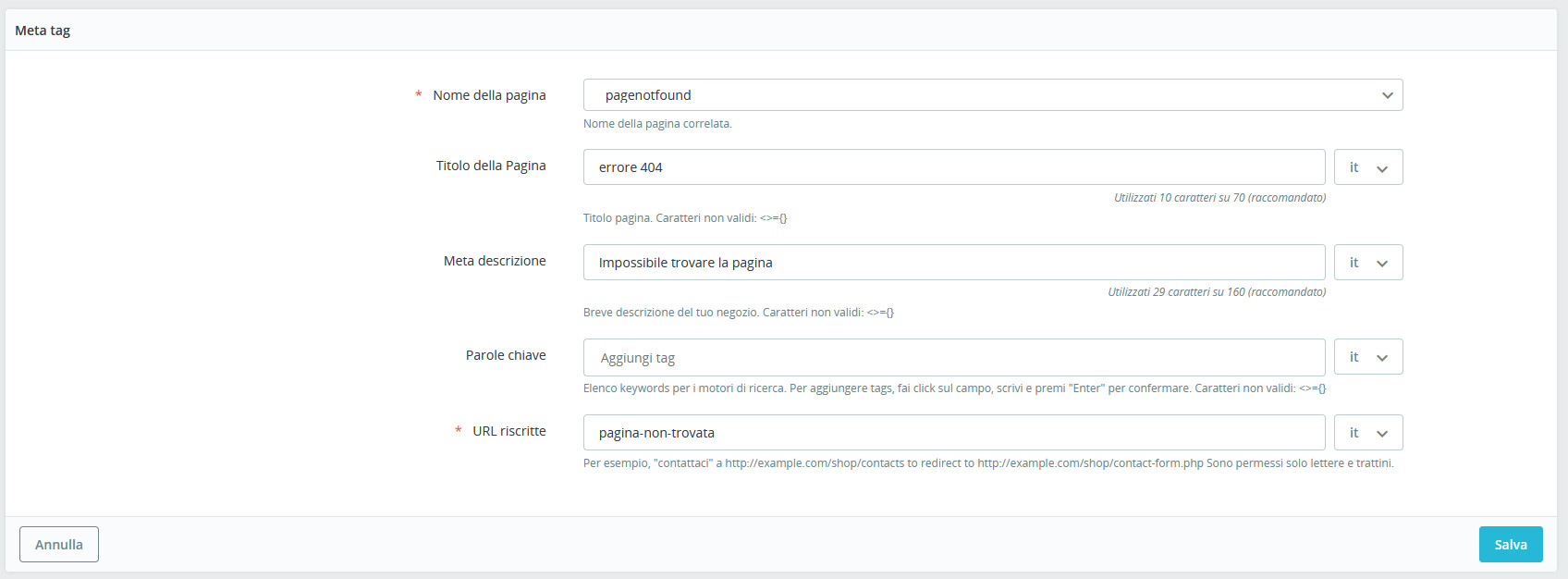
mostra un elenco di pagine affiancato dal titolo e dal friendly URL, ossia un URL più descrittivo e semplice da ricordare rispetto a quello creato di default dal CMS, caratteristiche che, insieme alla possibile inclusione di keyword, lo rendono ottimizzato per i motori di ricerca. Cliccando sull’icona della matita, si accede alla pagina di modifica.

Da qui, è possibile cambiare nome e titolo della pagina, la meta description, le parole chiave e l’URL. Per applicare le modifiche e tornare alla pagina precedente, basta premere “Salva”.
Abilitare gli URL friendly
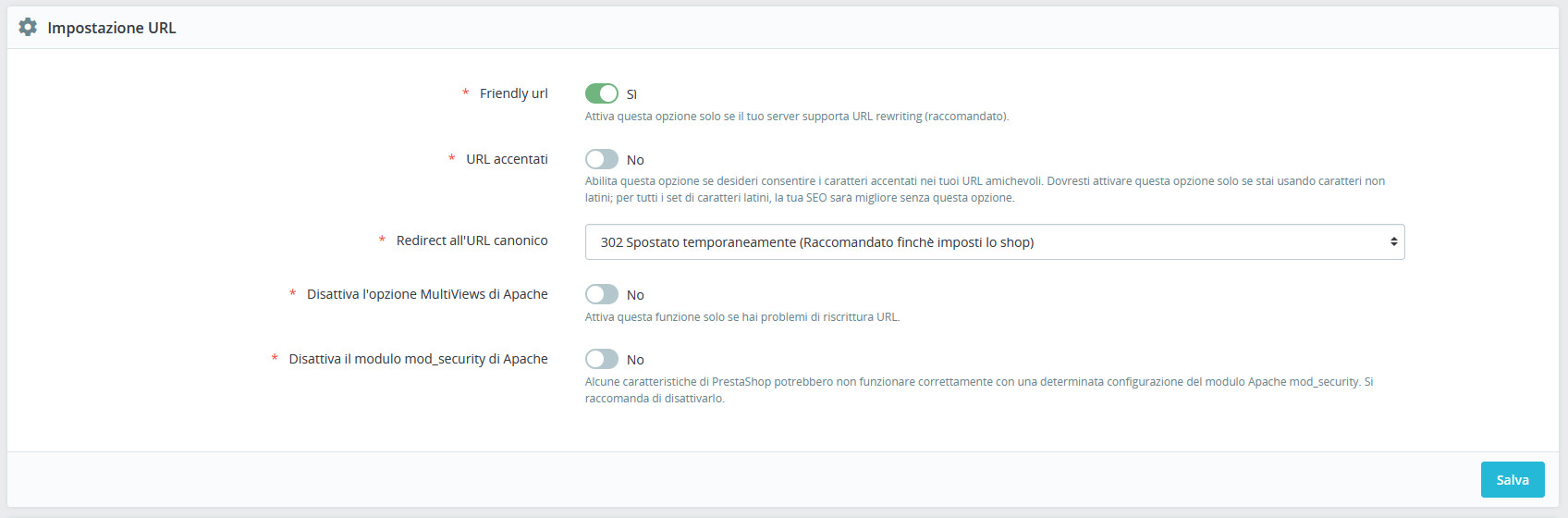
Affinché possano essere utilizzati, gli URL Friendly devono essere abilitati. Per fare questo, scorrere la pagina “SEO & URLs” verso il basso, fino alla seconda sezione, “Impostazione URL”. Qui, assicurarsi che “Friendly url” sia impostato su “Sì”. Laddove non lo fosse, attivarlo e premere “Salva”.

Questa sezione permette anche di effettuare il redirect all’URL canonico, così da evitare pagine duplicate che potrebbero compromettere la corretta indicizzazione e il posizionamento del sito
Personalizzare gli URL friendly
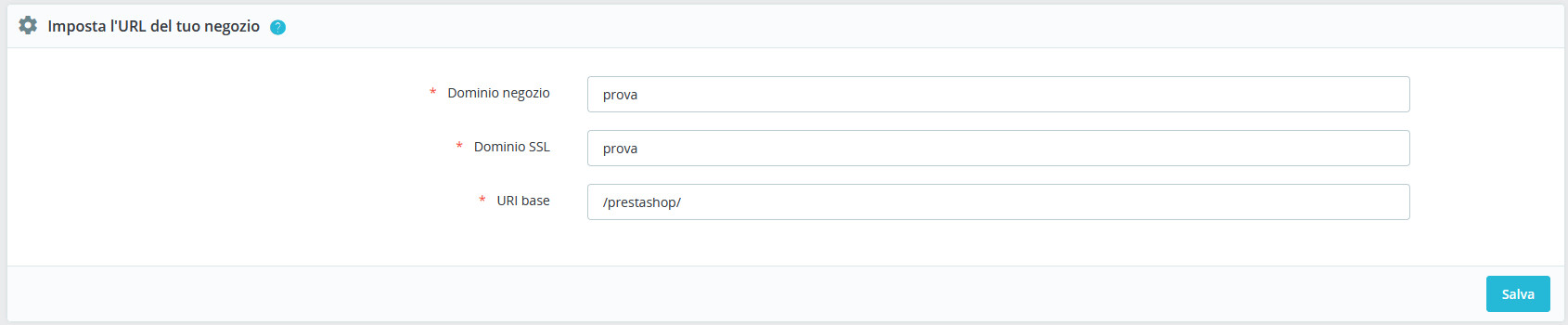
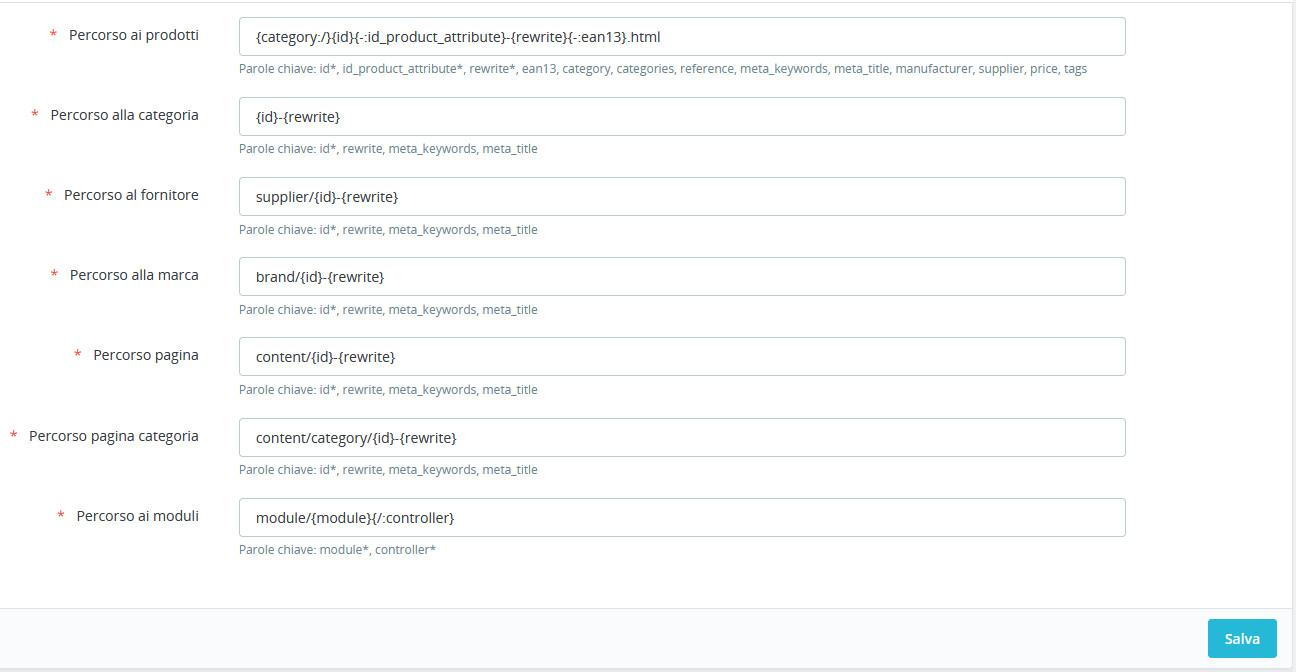
Scorrendo ancora la pagina si incontrano prima una sezione dedicata ad alcune impostazioni predefinite del dominio (“Imposta l’URL del tuo negozio”)

da modificare solo in caso di trasferimento dell’e-commerce su un altro dominio o url, e, subito dopo, quella che permette di cambiare la struttura degli URL friendly generati automaticamente da Prestashop (“Schema degli URL”).

La modifica può essere effettuata utilizzando le parole chiave indicate sotto ogni casella e inserendole sempre tra parentesi graffe. È importante ricordare che le parole chiave contrassegnate dall’asterisco devono essere obbligatoriamente inserite. Se ad esempio si volesse modificare il “Percorso alla categoria”, si dovrebbe mantenere obbligatoriamente la parola chiave “id” (eventualmente spostandola in un’altra posizione), si potrebbe spostare, mantenere o eliminare il campo “rewrite” e si potrebbero aggiungere “meta_keywords” e “meta_title”.
Ottimizzazione delle prestazioni dell’e-commerce Prestashop
Per rendere l’esperienza utente più appagante e fluida, riducendo il rischio che abbandoni l’e-commerce a causa di tempi di caricamento delle pagine troppo lunghi, è indispensabile ottimizzarne le prestazioni.
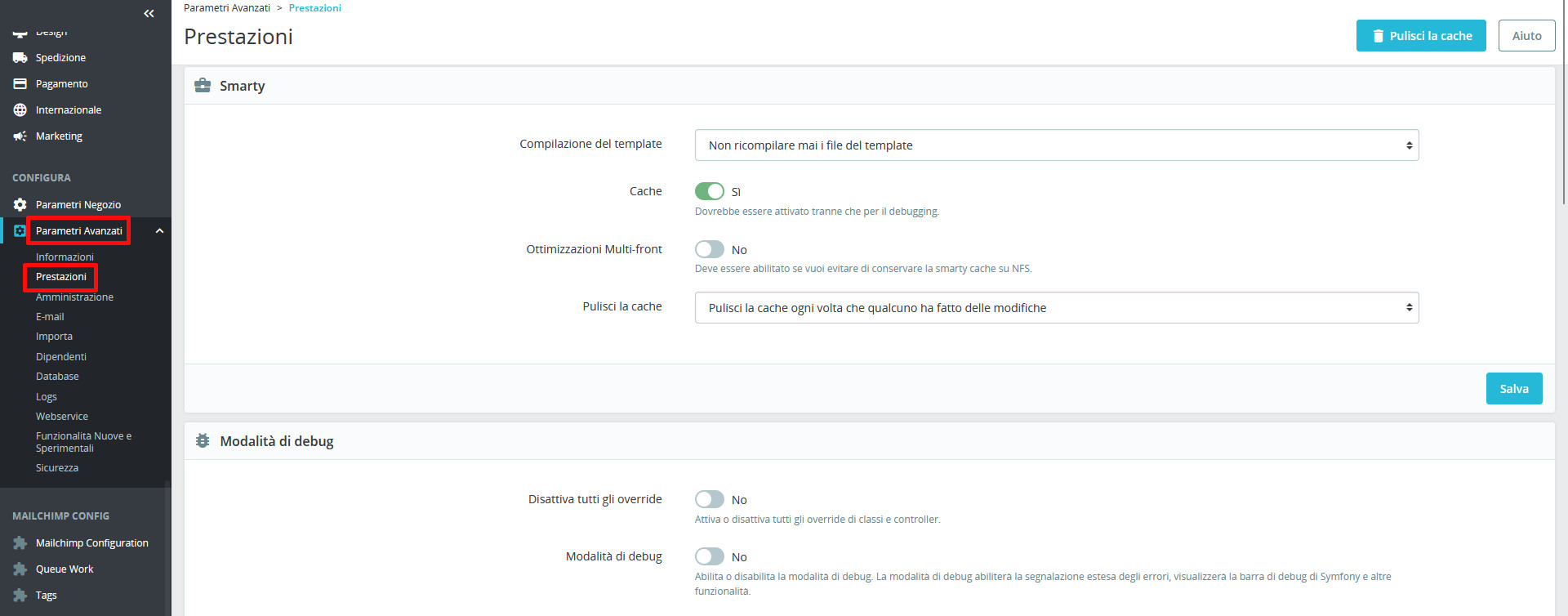
Prestashop dispone di una serie di funzioni integrate che aiutano ad avvicinarsi a tale obiettivo grazie. In primo luogo, a una corretta gestione della cache integrata, gestita dal sistema Smarty. Per visualizzarle, andare su “Parametri avanzati / Prestazioni”. Si aprirà la seguente schermata:

Nella prima sezione (“Smarty”), assicurarsi che “Cache” sia impostata su “Sì”. A questo punto, decidere quando:
- devono essere ricompilati i file dei template: di default, “Compilazione del template” è impostato su “Non ricompilare mai i template”. Se si desidera rendere immediatamente visibili gli aggiornamenti apportati, modificare scegliendo “Ricompila i file del template se sono stati aggiornati”. Laddove si stesse modificando il tema e si volessero visualizzare le modifiche ogni volta che si ricarica la pagina, impostare “Forza compilazione”
- pulire automaticamente la cache: è possibile scegliere di pulire la cache ogni volta che vengono apportate modifiche o di non pulirla mai in modo automatico. In questo secondo caso, si potrà sempre procedere manualmente, premendo il pulsante “Pulisci la cache” posto in alto a destra
“Ottimizzazioni multi-fronts” consente di sincronizzare le cache quando vengono utilizzati più server e, di default, è disattivata.
Combinazione, compressione e cache
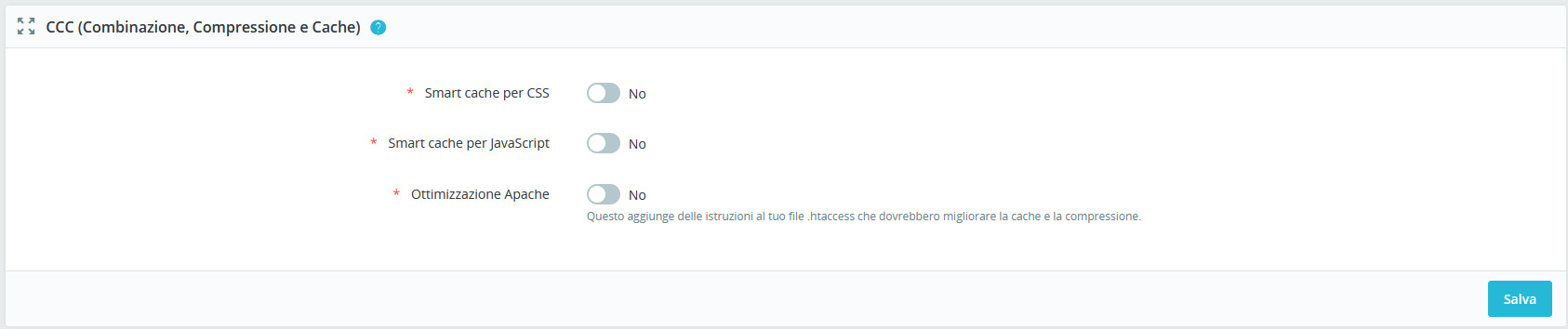
Scorrendo la pagina verso il basso, si incontra la sezione “CCC (Combinazione, Compressione e Cache”).

Se si attiva “Smart cache per CSS”, il sistema combinerà tra loro i file CSS, li comprimerà e li salverà in cache per restituirli in modo più rapido agli utenti. “Smart cache per Javascript” svolge le stesse operazioni, ma agisce sui file JS. “Ottimizzazione Apache” aggiunge dei comandi al file htaccess per migliorare compressione e cache.
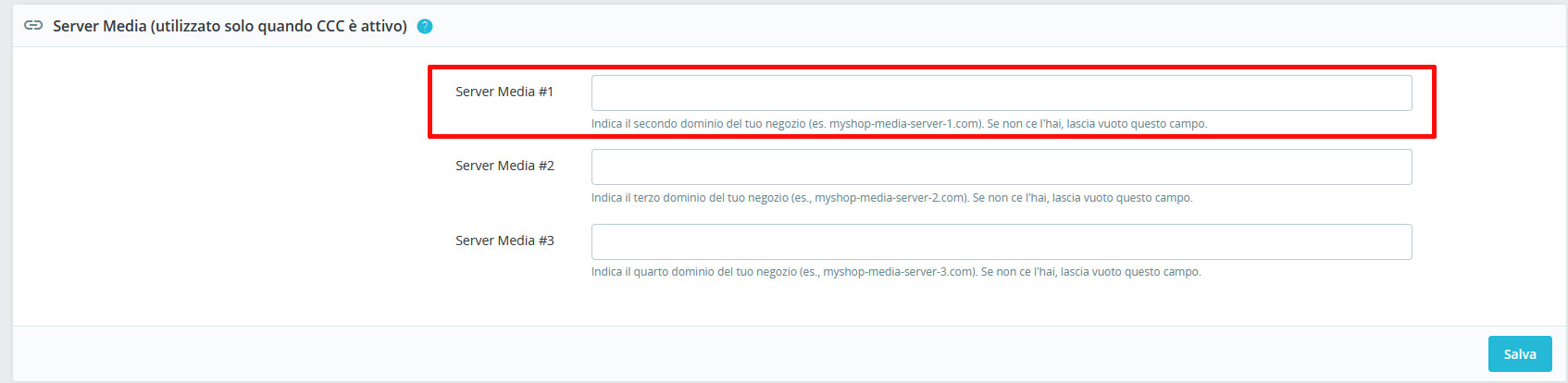
Utilizzare una CDN
Le CDN (acronimo di Content Delivery Network) risultano molto utili per velocizzare la consegna dei contenuti dei siti e-commerce. Per collegarle a Prestashop non si deve fare altro che rimanere in “Parametri Avanzati / Prestazioni”, scorrere la pagina verso il basso, individuare la sezione “Server Media (utilizzato solo quando CCC è attivo)”, aggiungere l’indirizzo della CDN nel primo campo, “Media server # 1” e premere “Salva”. È possibile aggiungere fino a tre CDN. In alternativa è possibile aggiungere semplici domini o sottodomini.

Ottimizzazione delle immagini su Prestashop
Le immagini hanno un forte impatto sulle prestazioni di tutti i siti web. Questo risulta ancora più vero per quanto riguarda gli e-commerce, in quanto in genere, per presentare al meglio i prodotti, vengono caricate svariate fotografie.
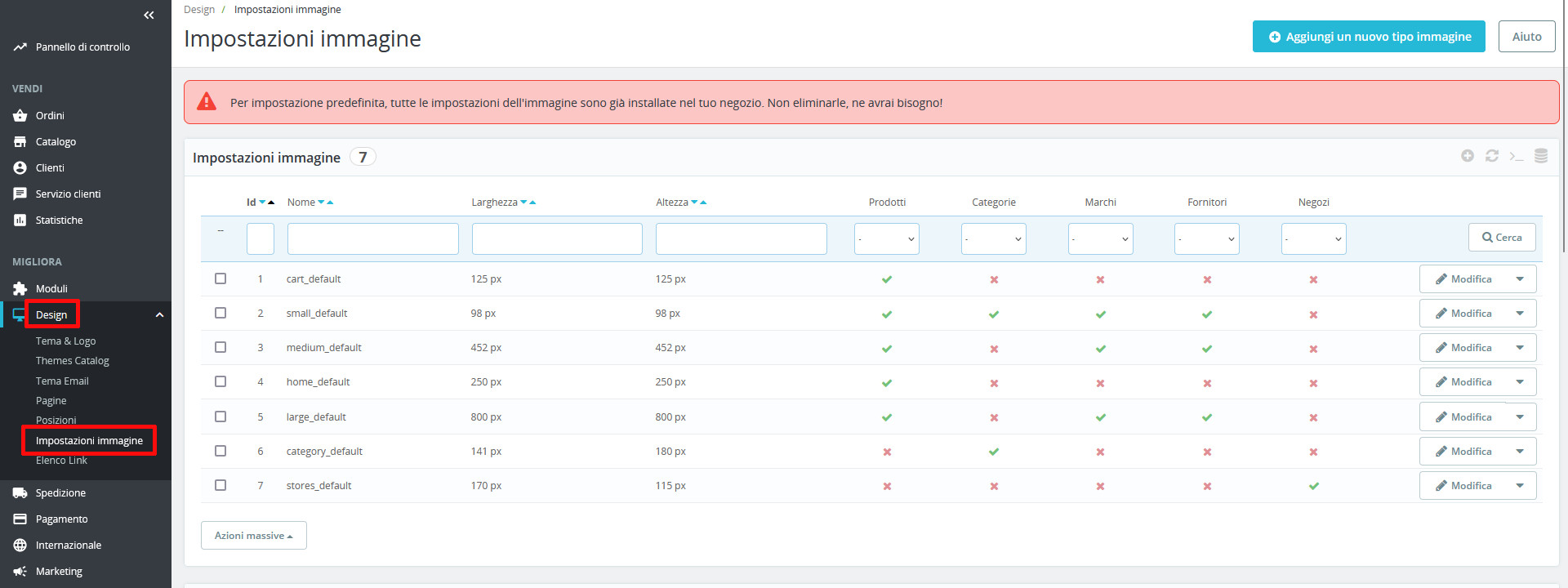
La gestione delle immagini può essere effettuata andando su “Design / Impostazioni immagine”.

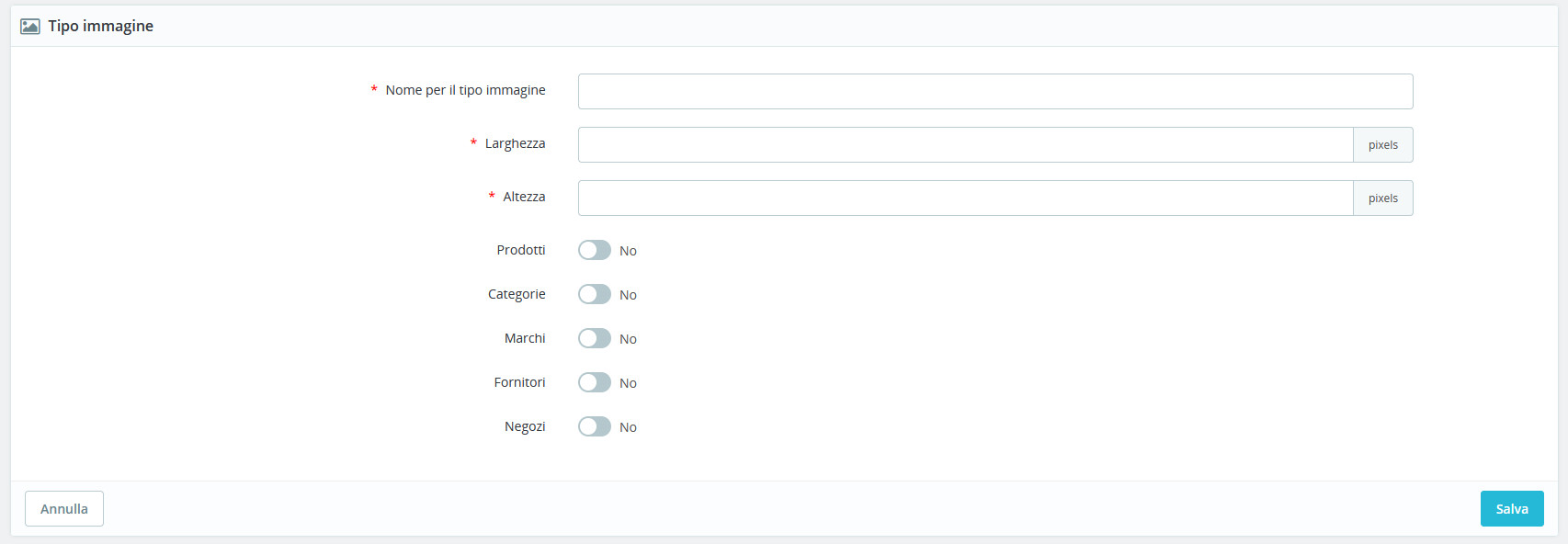
Di default, Prestashop salva ogni nuova immagine caricata in diverse dimensioni, così da adattarle subito alle diverse pagine in cui potranno essere visualizzate. Se si ha l’esigenza di aggiungendone di nuove, è sufficiente cliccare sul pulsante “Aggiungi un nuovo tipo immagine” posto in alto a destra e compilare a propria discrezione i campi richiesti, per poi premere “Salva”.

Se invece si desidera intervenire sulle immagini di default, modificandone le dimensioni, è sufficiente cliccare, nella sezione “Impostazioni immagini”, su quella che si vuole modificare, apportare i cambiamenti desiderati e salvare.
Formato delle immagini generate e altre opzioni
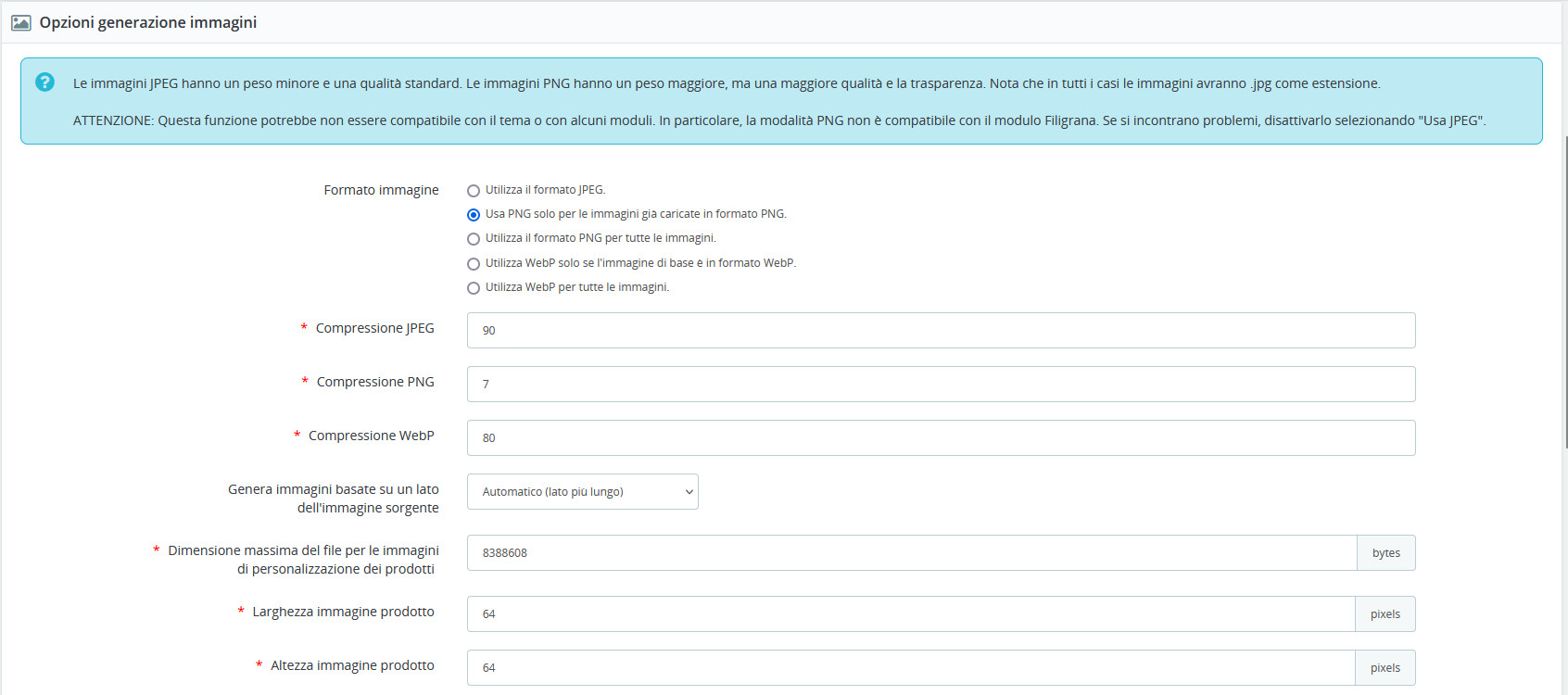
Scorrendo la schermata verso il basso, si incontra la sezione “Opzioni generazione immagini”,

la quale consente, in primo luogo, di modificare il formato delle immagini generate da Prestashop. Il formato immagine incide sul rapporto dimensione-qualità delle fotografie dei prodotti e può avere un forte impatto sulle prestazioni del sito. In linea generale, il formato jpg presenta un livello di compressione superiore rispetto a png, ma, a differenza di quest’ultimo, non supporta le trasparenze. Valida alternativa a questi due formati è WebP, il quale coniuga livello di compressione ottimale, buona qualità e supporto delle trasparenze. Di contro, essendo ancora relativamente recente, non è supportato da tutti i browser.
L’impostazione di default è “Usa PNG solo per le immagini già caricate in formato PNG”, la quale genera tutte le altre immagini in formato jpg. In alternativa, è possibile salvare tutte le immagini in formato jpg, png o WebP, oppure salvare in WebP le sole immagini caricate in questo formato (e le altre in jpg).
Il successivo parametro che può essere impostato in questa sezione riguarda il livello di compressione dei vari formati. I valori indicati sono quelli minimi; riducendoli ulteriormente, si rischierebbe di ottenere immagini sgranate e di bassa qualità.
Per finire, è possibile:
- decidere a partire da quale lato dell’immagine effettuare il ridimensionamento al fine di inserirle correttamente nello spazio disponibile
- definire le dimensioni massime dei file di immagini che gli utenti possono caricare per la personalizzazione degli articoli
- attivare la generazione di immagini ad alta risoluzione.
Terminate le modifiche, premere sempre “Salva”.
Gzip e Lazyload su Prestashop
Tra le possibili azioni che è possibile compiere per velocizzare ulteriormente il caricamento delle pagine dell’e-shop Prestashop rientra l’attivazione della compressione Gzip e del lazy loading.
Non essendo presenti funzioni integrate, è necessario, in questo caso, ricorrere a moduli dedicati come Gzip Compression e Image: WebP, Compress, Zoom, Lazy load, Alt &More.
Debug e risoluzione dei problemi su PrestaShop
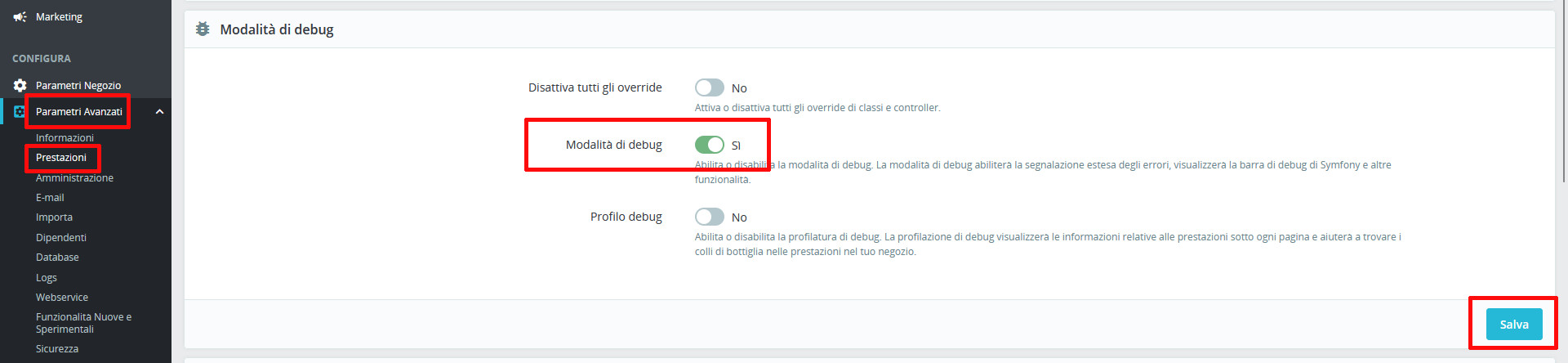
Per individuare e correggere errori e problemi che potrebbero compromettere le prestazioni e la funzionalità dell’e-commerce PrestaShop, ma anche per testare le modifiche apportate in sede di sviluppo, è possibile attivare la modalità Debug. Per fare questo, è sufficiente:
- accedere al back office
- andare su “Parametri Avanzati / Prestazioni”
- scorrere la schermata fino alla sezione “Modalità di debug”
- impostare “Modalità di debug” su “Sì”
- premere “Salva”.

In alternativa è possibile intervenire direttamente sul file “defines.inc.php” contenuto nella cartella “config”. In questo caso:
- accedere alla cartella “config” via FTP o tramite la gestione file di cPanel o altro pannello di controllo
- aprire il file sopraindicato
- individuare la parte del documento contenente le seguenti righe
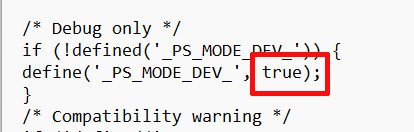
/* Debug only */
if (!defined('_PS_MODE_DEV_')) {
define('_PS_MODE_DEV_', false);
- sostituire “false” con “true”

- salvare il file.
A questo punto, quando si presenta un errore o un altro tipo di problema, il sistema restituisce informazioni utili e dettagliate, utili per individuare la causa e porvi rimedio.
Error 500
Tra i problemi più comuni nei quali si può incorrere durante l’utilizzo di PrestaShop rientra la comparsa di un codice di errore 500, il quale può venire segnalato in diversi modi, ad esempio come “500 Error”, “http 500 Internal Error”, “500 Internal Server Error”. Quando viene visualizzato questo errore, significa che è stato riscontrato un qualche problema relativo al server e non al contenuto dell’e-commerce.
Tra le principali cause di questo errore rientrano:
- problemi relativi ai permessi di file e cartelle: per risolvere questo tipo di problema, è necessario controllare i permessi di file e cartelle, impostandoli a 644 per i primi e a 755 per le seconde.
- errori nella configurazione del file .htaccess: i principali problemi relativi a questo file riguardano, per quanto riguarda PrestaShop, le modifiche apportate agli URL e, in particolare, le opzioni di riscrittura e l’attivazione degli URL friendly. Per risolvere il problema può dunque essere utile rigenerare il file. Dopo averne effettuato il backup e averlo rinominato, andare su “Parametri Negozio / Traffico e SEO”, impostare “Friendly URL” su “No” e premere “Salva”, quindi impostarlo nuovamente su “Sì” e salvare nuovamente. Verificare se l’errore è stato corretto
- timeout del server: alcuni script di PrestaShop richiedono un po’ di tempo per essere eseguiti e, talvolta, superano il tempo di attesa massimo impostato per il server. Questo problema non può essere risolto in autonomia, ma solo contattando l’hosting provider e richiedendo una modifica temporanea al timeout.
Altri problemi che possono restituire un errore 500 riguardano i limiti di memoria PHP e la mancanza di moduli PHP indispensabili per il corretto funzionamento.
Problemi relativi ai moduli
I moduli PrestaShop, come si è visto, sono indispensabili per aggiungere alcune utili funzioni. In alcuni casi, però, possono creare problemi e restituire, anche in questo caso, un errore 500. Per risolvere problemi di questo genere è necessario:
- mantenerli sempre aggiornati alle ultime versioni
- assicurarsi che siano compatibili con la versione Prestashop installata
- contattare gli sviluppatori in caso di problemi.
Log degli errori e diagnosi
Per visualizzare il log degli errori di PrestaShop, andare su “Parametri Avanzati / Logs”. Qui è presente una tabella nella quale sono indicati tutti i problemi e gli errori, divisi in quattro livelli di gravità:
- Solo informativo: indica che il sistema ha rilevato, durante l’esecuzione di uno script, qualcosa che potrebbe causare un errore
- Avviso: indica gli errori non fatali, i quali non portano all’interruzione dello script
- Errore: si tratta di errori comuni
- Problema importante (crash): permette di identificare gli errori fatali, causa di interruzione degli script.
Integrazioni e automazioni
PrestaShop offre diverse funzioni avanzate, le quali consentono, tra le altre cose, di:
- collegare l’e-commerce ai principali marketplace: collegare il proprio negozio virtuale ad Amazon, eBay o altri marketplace può aiutare ad aumentare le vendite e a raggiungere nuovi clienti. Per procedere, è necessario aprire un account sul marketplace di proprio interesse e installare uno dei moduli Prestashop dedicati, i quali consentono, tra le altre cose, di importare gli ordini, centralizzare le scorte, sincronizzare gli inventari e altro ancora;
- sincronizzare Prestashop con ERP e gestionali di magazzino: per ottimizzare i flussi operativi e la supply chain, può risultare molto utile collegare PrestaShop a ERP e gestionali. Anche in questo caso, è possibile ricorrere a moduli già pronti, i quali permettono di sincronizzare i dati, risparmiando tempo e riducendo il margine d’errore:
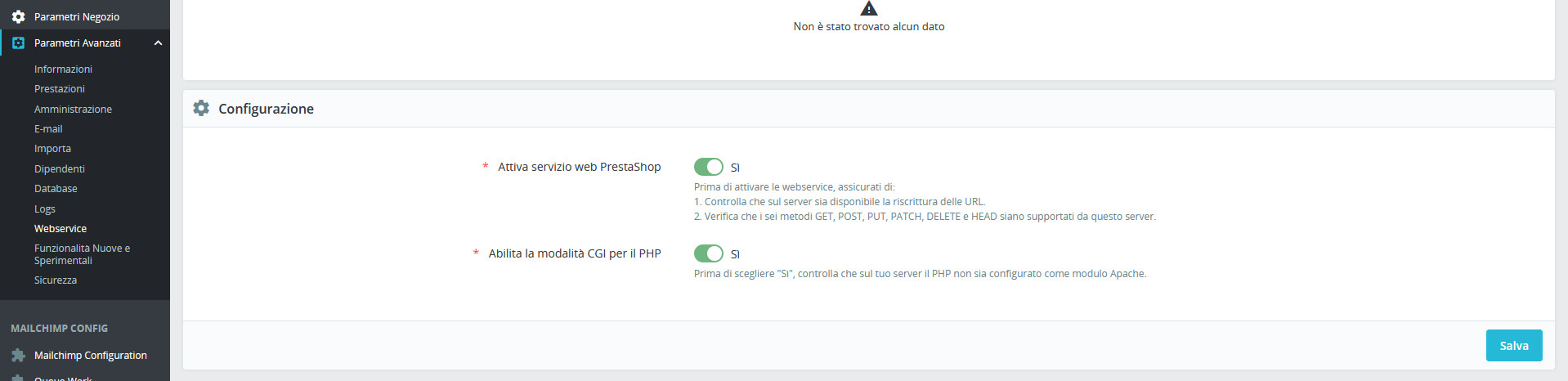
- uso di API per personalizzazioni e automazioni: andando su “Parametri Avanzati / Webservice”, è possibile attivare l’uso di API per collegare l’e-commerce a software o servizi esterni e attivare lo scambio dei dati. Per procedere, non si deve far altro che impostare “Attiva servizio web PrestaShop” e “Abilita la modalità CGI per il PHP” su “Sì” e premere “Salva”

Per aggiungere un nuovo Webservice, rimanere nella stessa pagina, premere il pulsante “Aggiungi una nuova chiave di servizio”, posto in alto a destra, compilare i campi richiesti e salvare. A questo punto, si può accedere al servizio digitando nomedominio.ext/api/?ws_key=chiave_del_servizio
Conclusioni e risorse utili
In questa guida completa a Prestashop sono stati spiegati tutti i passaggi essenziali per creare e gestire un e-commerce utilizzando questo noto CMS. Come si è visto, sono disponibili sia impostazioni di base, perfette per chi è alle prime armi, sia impostazioni più avanzate, ideali per i più esperti e per far crescere, poco alla volta, il negozio virtuale.
Affinché l’e-commerce sia sempre sicuro e performante, è fondamentale:
- mantenere aggiornati il CMS, i temi e i moduli
- intervenire prontamente in caso di errori o problemi di vario genere, attivando la modalità debug
- effettuare backup periodici.
Per trovare supporto, è possibile fare affidamento sulla vivace community che gravita intorno al CMS, la quale può essere raggiunta e consultata tramite il forum Prestashop, oppure si può consultare i materiale pubblicato sul sito del centro assistenza. In alternativa, è possibile contattare direttamente il servizio di assistenza, così da trovare il supporto necessario per risolvere problemi più complessi.