Guida al CSS: come personalizzare il CSS sul proprio sito web/CMS
La realizzazione di un sito web richiede l’utilizzo di varie tipologie di codici, dall’HTML, linguaggio di markup che ne delinea la struttura, al PHP, linguaggio di scripting che consente di creare pagine dinamiche. Anche il CSS rientra tra questi e svolge un compito non meno importante: definire l’aspetto estetico dello spazio virtuale.
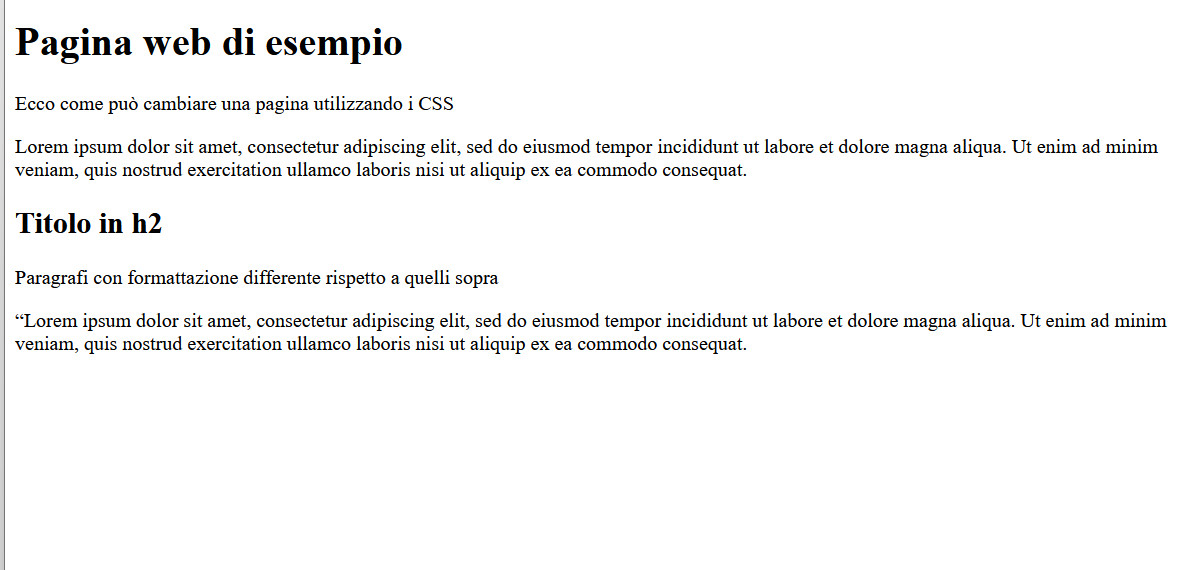
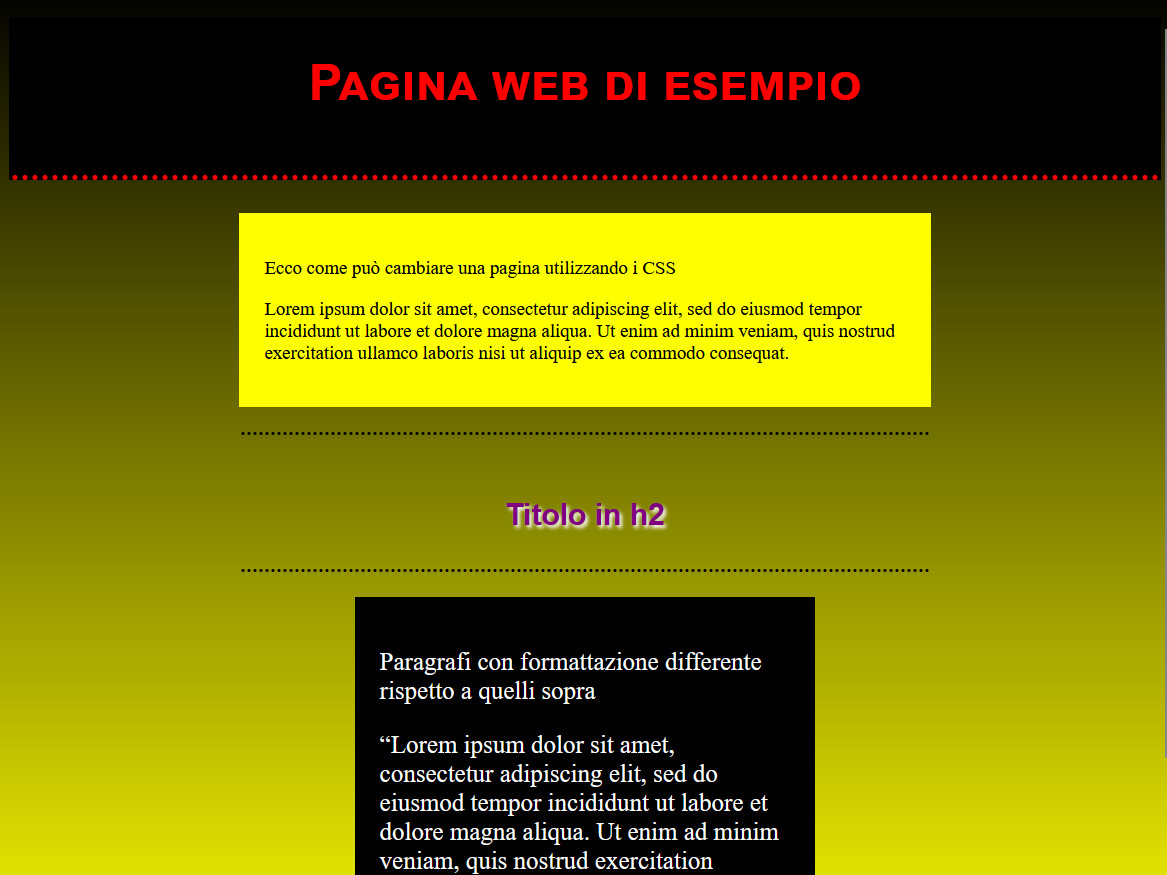
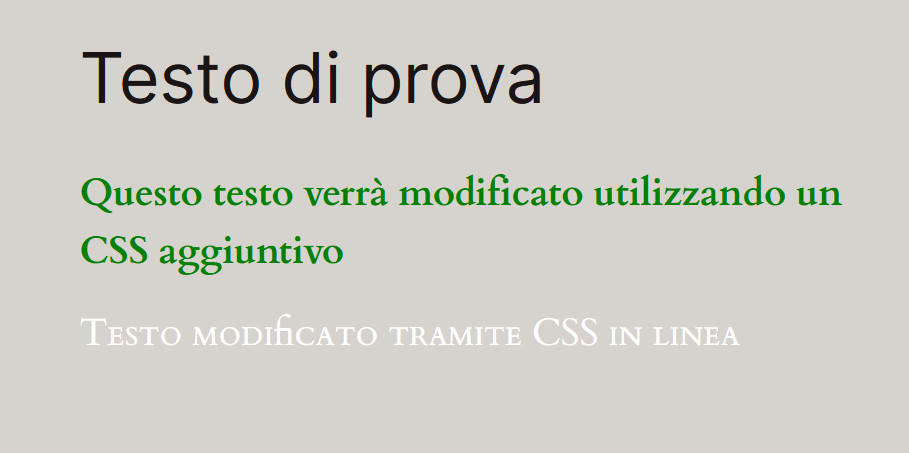
Grazie ai Cascading Style Sheets – in italiano, Fogli Stile a Cascata -, è possibile personalizzare ogni elemento del sito, modificandone lo stile, il design e la formattazione. Ecco un semplice esempio di pagina web senza e con CSS:


In aggiunta a tutto questo, il CSS3, ossia la versione più aggiornata del linguaggio, permette di definire stili diversi in base alle caratteristiche del dispositivo in uso. Ciò significa che, impostando correttamente le regole del foglio stile, è possibile definire formattazioni e design differenti per computer, smartphone o tablet.
Come personalizzare il Foglio Stile a Cascata
Sebbene per apportare le modifiche più complesse e sofisticate sia necessario conoscere a fondo le regole di questo particolare linguaggio di formattazione, alcuni piccoli interventi possono essere effettuati, senza troppe difficoltà, anche da chi, pur non avendo esperienza, desidera personalizzare in autonomia il proprio spazio virtuale.
Per iniziare, è necessario capire dove mettere, letteralmente, le mani.
A seconda dei casi, la personalizzazione dei fogli stile può essere effettuata:
- utilizzando file esterni con estensione “.css” e richiamandoli nell’head dell’HTML attraverso il tag <link rel=”stylesheet” href=”nomefile.css”>.

Questo metodo consente di modificare più pagine HTML attraverso la scrittura di un unico foglio stile;
- inserendo il tag <style> seguito dalle regole di stile e dal tag di chiusura </style> direttamente nell’head del file HTML che si desidera formattare.

In questo caso, il CSS permette di modificare esclusivamente la pagina web all’interno della quale viene scritto;
- scrivendo il codice sempre nel file HTML, ma all’interno del tag relativo all’elemento che si desidera personalizzare. Anche in questo caso viene utilizzato “style”, ma nel modo seguente:
![]()
Questo tipo di CSS apporta modifiche al solo elemento al quale viene aggiunto.
Nel momento in cui si apportano modifiche, può risultare utile tenere presente che:
- i CSS in linea hanno la precedenza su quelli interni inseriti nell’head e su quelli esterni, mentre
- quelli inseriti nell’head hanno la precedenza sui CSS esterni.
Questo significa che, nel caso in cui un file .css esterno attribuisse a tutti i titoli H2 del sito il font “Arial” e si desiderasse dare rilievo a uno specifico titolo, assegnandogli ad esempio il font “Courier”, sarebbe possibile effettuare questa piccola modifica ricorrendo sia ai CSS in linea, utilizzando il codice <h2 style=”font-family: ‘Courier’”>, sia a quelli interni posizionati nell’head. In questo secondo caso, sarà necessario scrivere:

Scrivere e assegnare le regole di stile
Capire dove inserire i codici è solo il primo passo da compiere per personalizzare un sito tramite i CSS. Il passo seguente consiste nel comprendere come scrivere un’istruzione completa.
Le istruzioni CSS sono composte da:
- un selettore: si tratta dell’elemento al quale si applica la regola e che può essere rappresentato da:
- un tag HTML (p, h1, h2, a, body…)
- il selettore universale *, il quale assegna la regola a tutti gli elementi della pagina
- una classe o un id, definite rispettivamente con “.nomeclasse” e “#nomeid” (il nome può essere scelto in totale libertà), le quali consentono di assegnare le regole di stile in esse definite a qualsiasi elemento HTML. Questi due selettori differiscono fra loro per il fatto che, mentre le classi possono essere assegnate a più elementi presenti in una stessa pagina, gli id possono essere assegnati a uno e un solo elemento
- un selettore gerarchico che assegni l’istruzione in base al rapporto in cui si trovano i due elementi indicati. Si può ad esempio avere un selettore di figli come “div > p”, il quale assegna le regole a tutti i “p” contenuti direttamente in “div”, oppure un selettore di fratelli come “h1 + p”, il quale seleziona i “p” direttamente preceduti da un “h1”
- una dichiarazione: si tratta della parte che definisce le regole di stile da attribuire al selettore ed è costituita, a sua volta, da:
- una parentesi graffa aperta
- una proprietà seguita da due punti
- uno o più valori
- un punto e virgola, posto dopo l’ultimo valore assegnato a una proprietà
- una parentesi graffa chiusa.
Le proprietà, seguite dai rispettivi valori, possono essere anche più di una.
CSS: due esempi semplici
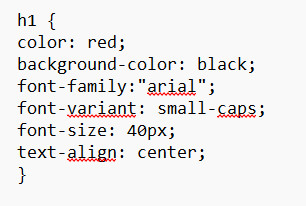
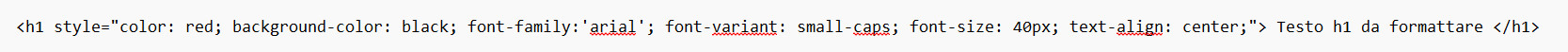
In questo primo esempio

sono stati assegnati al tag HTML “h1” (il quale può essere sostituito con qualsiasi altro selettore):
- il colore rosso per il testo (color: red): i colori possono essere indicati, oltre che con il nome inglese, attraverso i codici RGB (color: rgb(255, 0, 0)), esadecimali (color: #ff0000) o hel;
- il colore nero per lo sfondo (background-color: black): anche in questo caso, i colori possono essere indicati anche con i codici rgb, hex e hel. In alternativa, utilizzando la proprietà “background-image” e facendola seguire dal valore “url(percorso.estensione)”, è possibile assegnare allo sfondo un’immagine, mentre con “background: linear-gradient (colore1, colore2)” si ottiene una sfumatura verticale;
- il font Arial (font-family:“Arial”): è possibile assegnare anche più font, separandoli tra loro con una virgola, così da permettere al browser dell’utente di utilizzare il primo disponibile;
- il maiuscoletto (font-variant: small-caps): il valore di default è “normal”. Se si desidera avere tutto il testo maiuscolo o minuscolo, oppure solo la prima lettera maiuscola, è necessario utilizzare la proprietà “text-transform” seguita rispettivamente dai valori “uppercase”, “lowercase” o “capitalize”;
- una dimensione di 40px per il testo (font-size: 40px): le dimensioni nei CSS possono essere assegnate, oltre che in px, anche in pt, em e %;
- l’allineamento centrale (text-align: center): altri valori possibili per la proprietà “text-align” sono “left”, “right” e “justify”.
Nell’immagine sottostante, viene mostrato lo stesso CSS, ma scritto in linea:

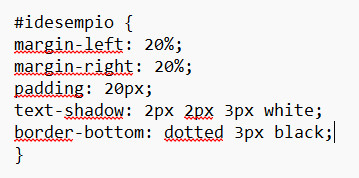
Ecco un secondo esempio:

Qui sono stati assegnati al selettore ID denominato “idesempio” (anche in questo caso, è possibile utilizzare qualsiasi tipo di selettore):
- margini destro e sinistro del 20% (margin-right: 20%; margin-left: 20%): altre proprietà utilizzabili sono “margin-top” per il margine superiore, “margin-bottom” per quello inferiore e “margin” per assegnare tutti i valori con un’unica proprietà;
- una distanza tra l’elemento con questo ID e quelli circostanti pari a 20 px su ogni lato (padding: 20px): in alternativa, è possibile utilizzare “padding-top”, “padding-bottom”, “padding-left” e “padding-right”;
- un’ombra bianca al testo (text-shadow: 2px 2px 3px white): le misure indicano lo spostamento dell’ombra rispetto al testo verso destra e verso il basso, nonché l’estensione della sfumatura;
- un bordo inferiore nero e a puntini, dello spessore di 3 px (border-bottom: dotted 3px black): al posto di “dotted” è possibile utilizzare “dashed”, “solid”, “double”, “groove” e altri.
Per assegnare l’ID a un elemento, ad esempio a un div, è sufficiente scrivere: <div id=”idesempio”>. Nel caso in cui, anziché di un ID, si fosse trattato di una classe, sarebbe bastato scrivere “class” al posto di “id”.
Personalizzare i CSS nei CMS
Così come i siti classici, anche quelli realizzati con i CMS sfruttano i Fogli Stile a Cascata. I metodi per modificarli possono variare da un Content Management System a un altro.
Se si desidera modificare i CSS esterni, è in genere possibile accedervi tramite FTP, gestione file del pannello di controllo o dashboard del CMS stesso. Per non compromettere le funzionalità del sito web, è consigliabile conservare una copia del file originale, così da poterlo ricaricare nel caso in cui qualcosa andasse storto, nonché evitare di cancellare il codice presente e limitarsi a commentarlo, utilizzando /*testo da commentare*/. Talvolta è necessario seguire metodi differenti. È questo, ad esempio, il caso del template Cassiopeia di Joomla, il quale, per apportare modifiche tramite file CSS esterni, richiede la creazione del file “user.css” all’interno del quale andranno inserite le nuove istruzioni. Per creare il nuovo file è sufficiente:
- connettersi alla dashboard di Joomla
- cliccare su “Sistema / Template sito / Cassiopeia Dettagli e File”
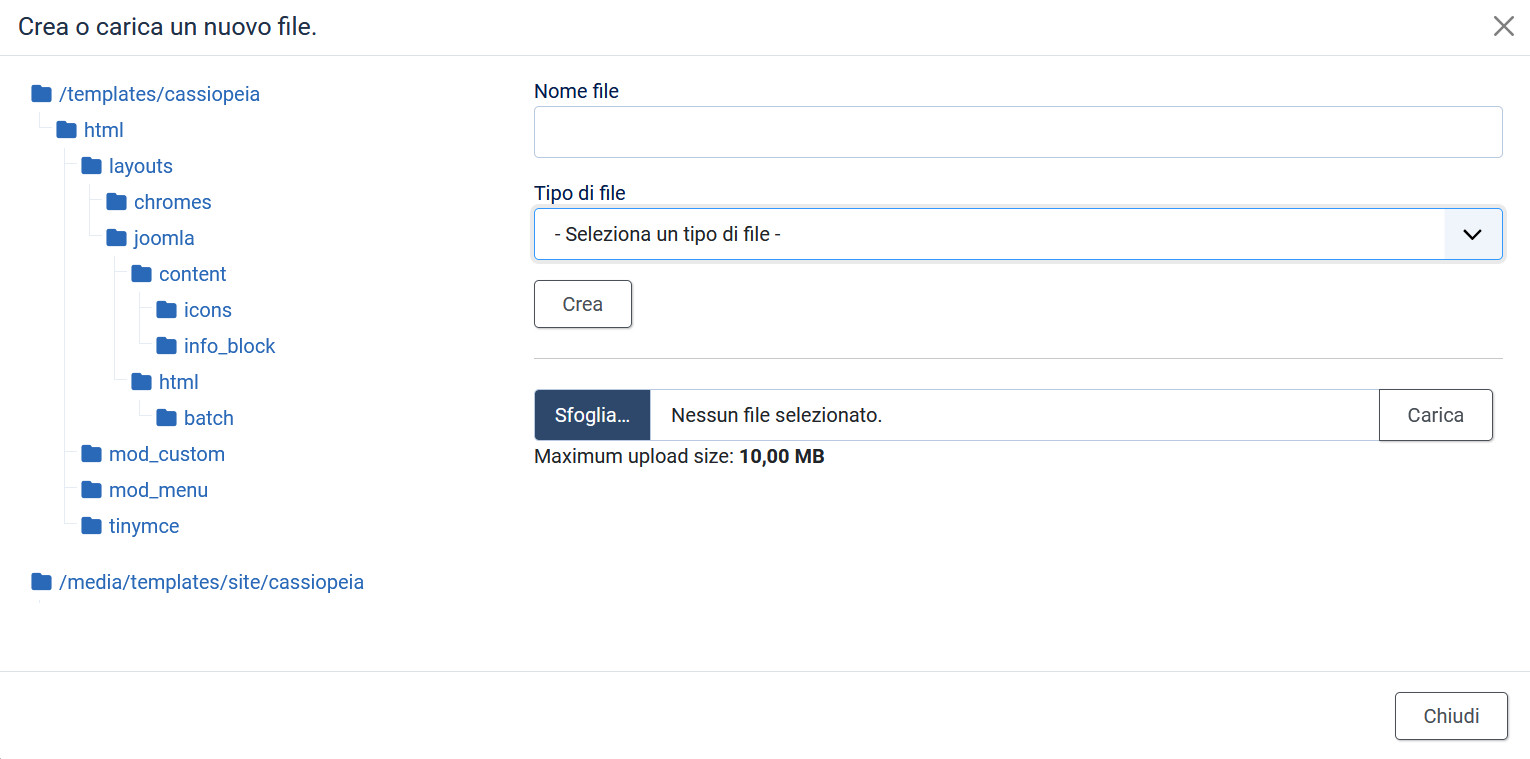
- premere il pulsante “Nuovo file” per aprire la seguente schermata:

- posizionarsi nella cartella “media/template/site/cassiopeia/css”
- scrivere nella casella “Nome file” “user” e selezionare “.css” come tipo di file
- premere su “Crea”.
I CMS consentono inoltre di applicare CSS in linea (durante la stesura degli articoli, passando alla visualizzazione del codice) oppure, quando presenti, di utilizzare strumenti integrati o plugin per aggiungere CSS alle pagine in modo ancora più semplice e intuitivo.
Modificare i CSS su WordPress
WordPress offre diverse possibilità per apportare modifiche e personalizzazioni al design del sito e alla formattazione degli articoli sfruttando i CSS.
Se si utilizza un tema che supporta l’editor a blocchi, è sufficiente:
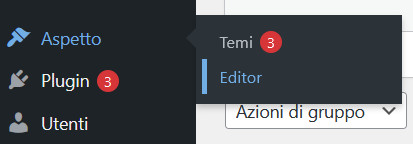
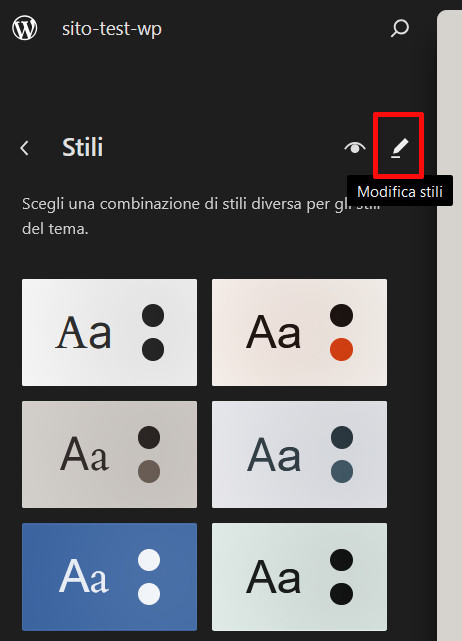
- cliccare su “Aspetto / Editor”

- andare su “Stili” e selezionare lo stile desiderato
- cliccare sul simbolo della matita, corrispondente a “Modifica stili”

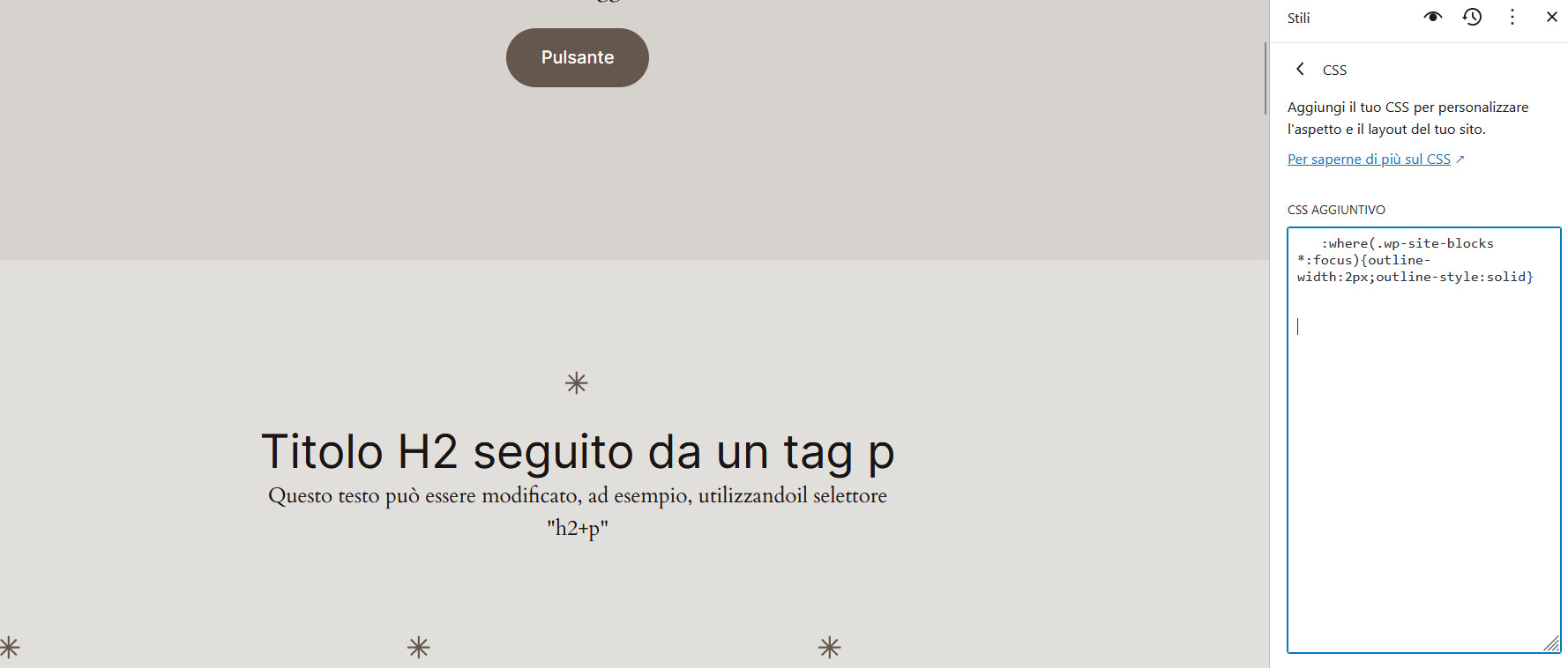
- nella nuova pagina, scorrere la barra laterale verso il basso e cliccare su “CSS aggiuntivi”
- inserire le nuove regole di stile.
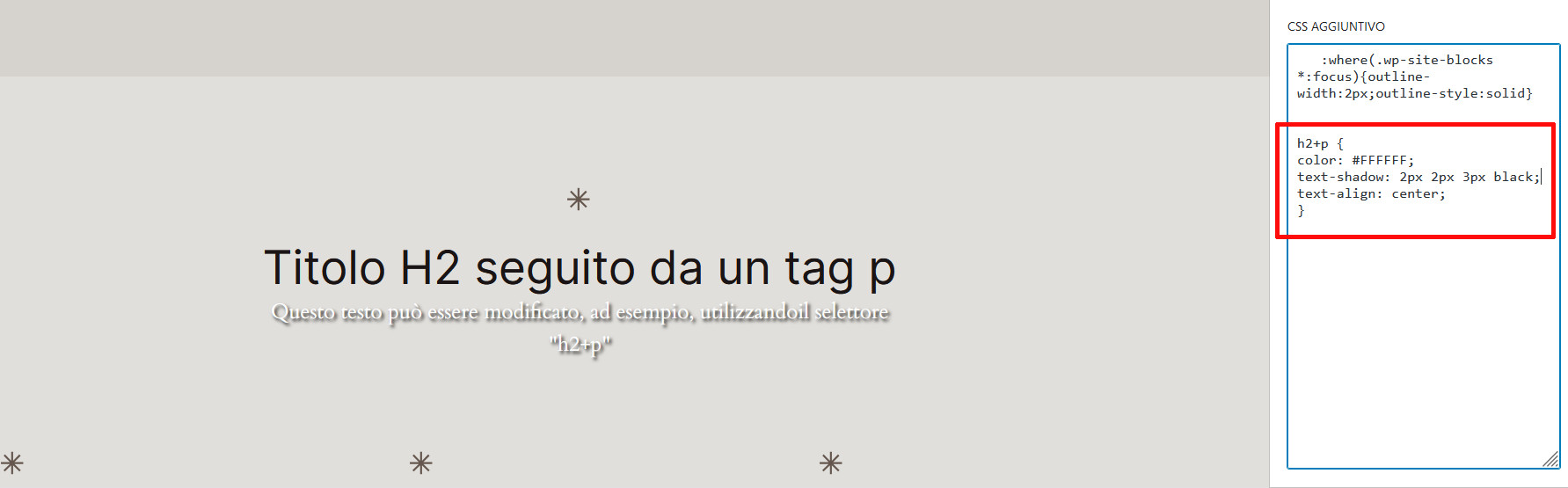
L’aspetto più interessante di questo strumento riguarda il fatto che le modifiche, se applicate a tag HTML, vengono visualizzate immediatamente, a mano a mano che si aggiunge nuovo codice.


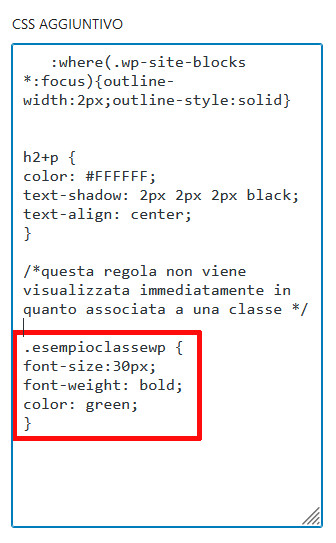
Nel caso in cui si utilizzassero classi o id, sarebbe necessario includere lo stile nelle pagine o negli articoli ai quali si desidera applicarlo. Ecco come procedere:
- seguire tutti i passaggi precedenti per aggiungere il CSS aggiuntivo

- aprire la pagina degli articoli (o delle pagine, il procedimento e il medesimo) e selezionare l’articolo che si desidera modificare oppure crearne uno nuovo;
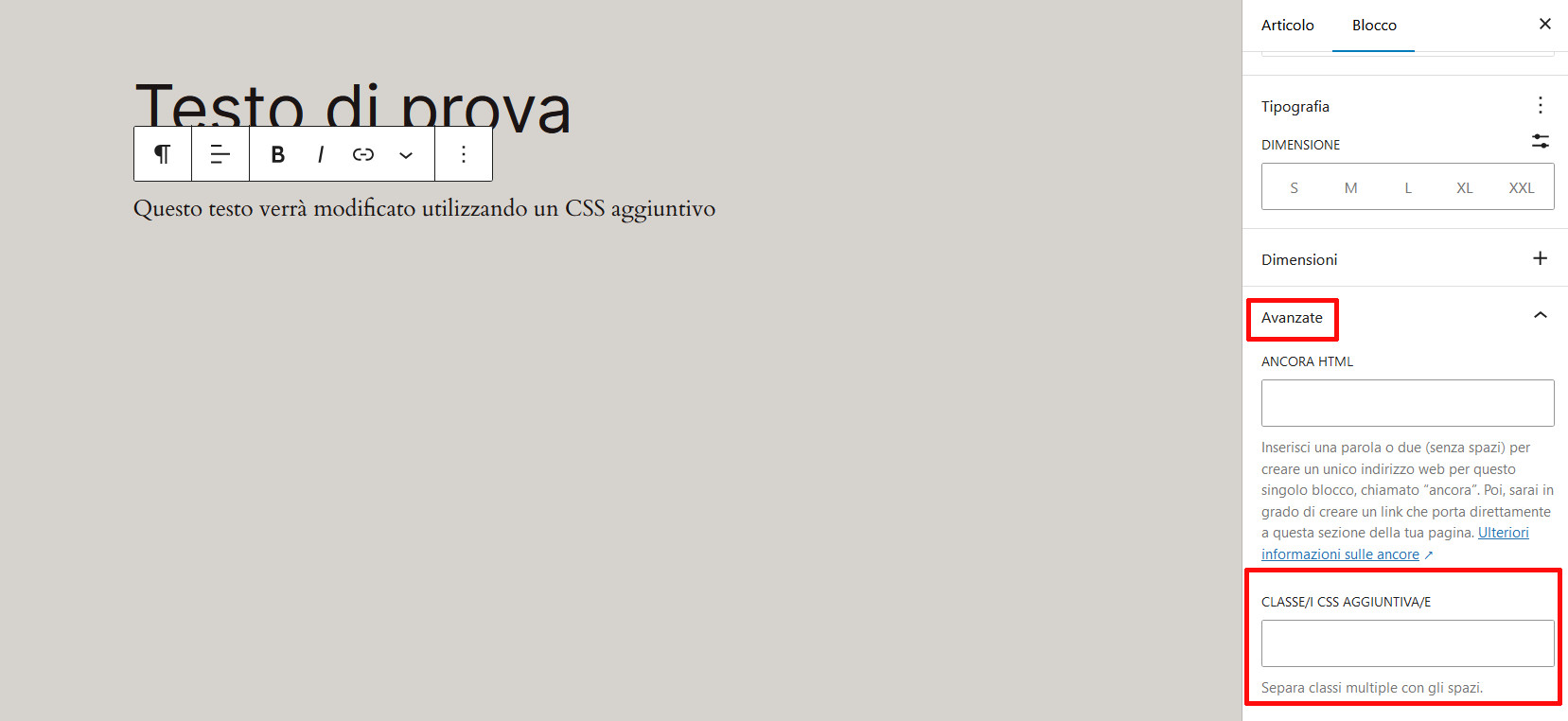
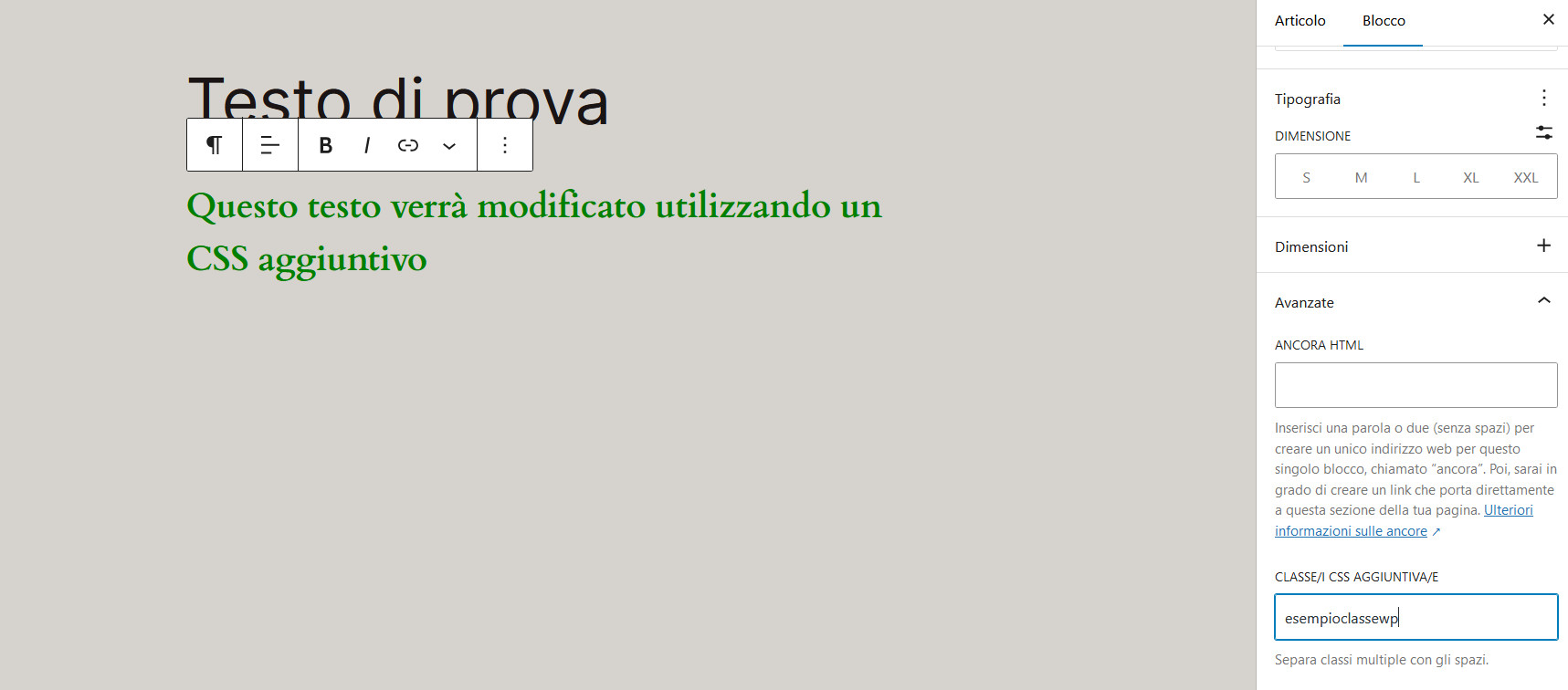
- selezionare il blocco al quale si desidera collegare la classe o l’id;
- scorrere la barra laterale verso il basso, cliccare su “Avanzate” e posizionarsi nella casella “Classe/i CSS aggiuntiva/e”

- digitare il nome della classe o dell’id, senza altri segni (ad esempio, se si è creata una classe “esempioclassewp”, non si dovrà scrivere “.esempioclassewp” e nemmeno “classe esempioclassewp”, ma semplicemente “esempioclassewp”).

CSS in linea su WP
WordPress permette anche di aggiungere CSS in linea. Ecco come procedere:
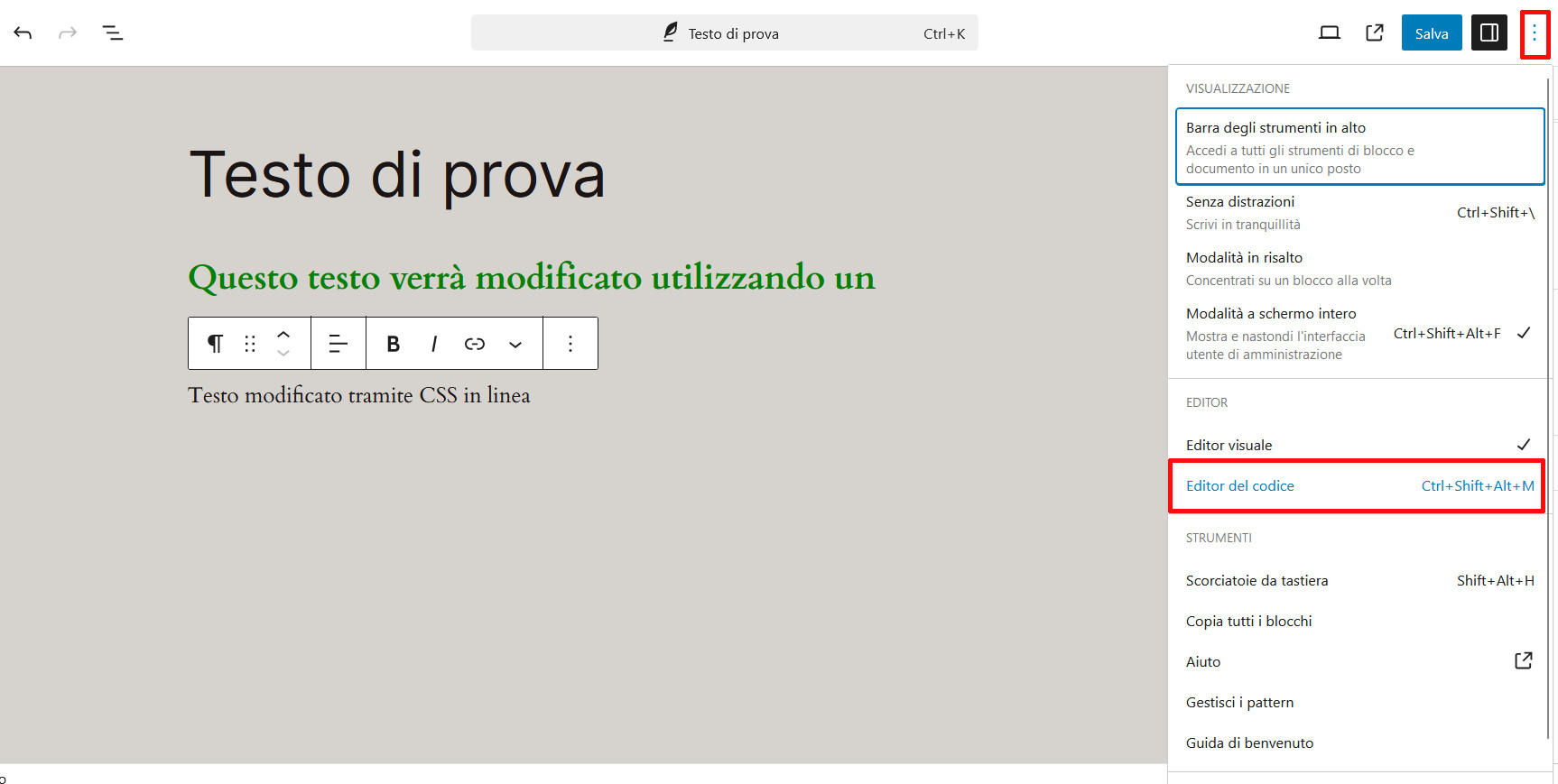
- cliccare sui tre puntini in alto e poi su “Editor del codice”

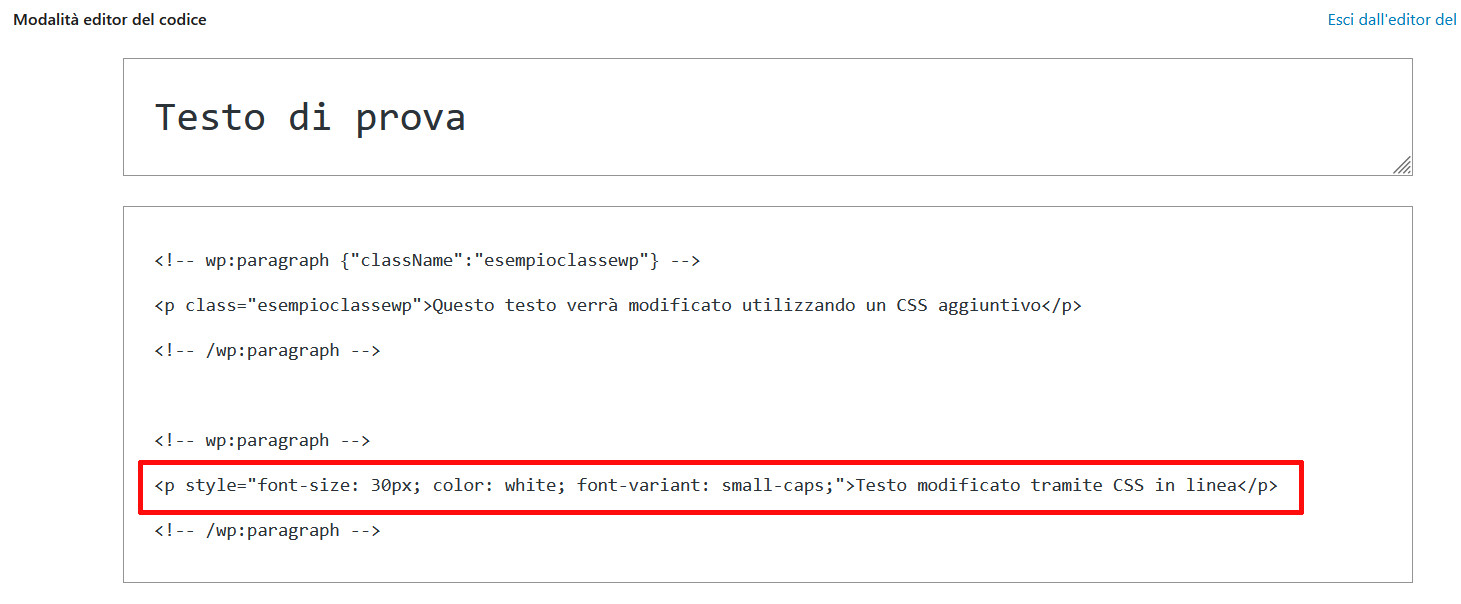
- individuare l’elemento al quale si desidera aggiungere lo stile (in questo esempio, si tratta di un tag p)
- digitare il codice all’interno del tag utilizzando style= “codice css”

- cliccare su “Esci dall’editor del codice” per visualizzare le modifiche.

Plugin CSS per WordPress
Per rendere ancora più semplice la personalizzazione dei fogli stile su WordPress, è infine possibile ricorrere a specifici plugin. Tra questi rientrano SiteOrigin CSS e Simple Custom CSS and JS.