Indice
Come velocizzare WordPress: la guida completa
In un articolo precedente, erano stati presentati alcuni strumenti utili per velocizzare WordPress. Come lì spiegato, rendere i siti WP quanto più possibile veloci è fondamentale tanto per offrire agli utenti un’esperienza migliore quanto per aumentare le chance di ottenere un buon posizionamento sui motori di ricerca.
Ma cosa si intende esattamente per velocità? Il parametro di riferimento è il tempo di caricamento delle pagine, il quale va dal momento in cui l’utente seleziona un link o digita un URL a quello in cui il contenuto della pagina richiesta viene visualizzato sul browser. In linea generale, è consigliabile mantenere questo arco di tempo al di sotto dei 2 secondi e, ancora meglio, cercare di avvicinarsi il più possibile a 1 secondo.
Per ridurre i tempi di caricamento delle pagine e farli rientrare entro questi limiti ottimali, può essere necessario operare su più fronti e andare ad agire sui plugin, sui media, sul database e via dicendo. Naturalmente, le operazioni da mettere in atto varieranno da caso a caso, in base alle effettive criticità.
Questa guida tecnico-pratica è pensata per aiutare chiunque gestisca un sito WordPress a velocizzarlo. Di seguito verranno illustrati nel dettaglio tutti i passaggi da compiere e le best practice utili per ridurre i tempi di caricamento del proprio spazio virtuale.
Il primo passo per avere un sito veloce: scegliere l’hosting giusto
Quando si tratta di performance e di velocità di caricamento di un sito, il primo elemento che fa la differenza è l’hosting. Scegliere l’hosting giusto significa poter contare su un servizio continuativo, stabile, sicuro e affidabile, in grado di soddisfare pienamente le esigenze del sito e di supportarlo al meglio in termini di performance e velocità. Per quanto riguarda WordPress, tra le scelte ottimali rientrano gli hosting pensati appositamente per ospitare siti realizzati con questo CMS come le nostre soluzioni di hosting WordPress in cloud, le quali, oltre a rendere davvero semplice e veloce l’installazione, offrono funzionalità specifiche, aggiornamenti automatici, spazi ottimizzati.
Un ruolo molto importante è inoltre svolto dalla posizione dei server, i quali, per rendere il caricamento del sito davvero veloce, dovrebbero trovarsi quanto più possibile vicini alle aree dalle quali si connettono gli utenti. Ad esempio, se il target di riferimento è localizzato principalmente in Italia, un hosting WordPress come il nostro con datacenter in questo Stato è la scelta perfetta. E risulta non meno buona se ci si rivolge a utenti che si connettono da altri Paesi europei.
Velocizzare WordPress: configurare una CDN
Se i server sono localizzati in un unico luogo, ma gli utenti si connettono al sito da tutto il mondo, è inevitabile che, per alcuni, il caricamento delle pagine risulterà più lungo che per altri. Ad esempio, in caso di datacenter situato in Italia, per gli utenti europei il sito si caricherà molto più rapidamente che non per quelli statunitensi o australiani.
Il problema può essere risolto ricorrendo a una CDN – Content Delivery Network. Questo termine indica una rete di server connessi tra loro e dislocati in diverse aree geografiche, sui quali vengono salvate copie dei contenuti del sito. Quando la CDN è attiva, provvederà il server geograficamente più vicino all’utente a rispondere alla richiesta, così da ridurre la latenza e i tempi di caricamento delle pagine.
I piani VHosting con server web LiteSpeed includono QUIC.Cloud CDN. Per sapere come attivarla e configurarla, consultare questa guida passo passo.
PHP: l’impatto della versione sulla velocità del sito
Il linguaggio di scripting PHP costituisce il cuore di WordPress e può influire sulle prestazioni del sito. A fare la differenza è, in questo caso, la versione in uso sui server. In particolare, più recente è la versione, migliori saranno le prestazioni in termini di sicurezza e – quello che più conta in questo caso – di velocità.
Gli hosting WordPress di VHosting sono compatibili anche con le versioni più aggiornate di PHP.
Attivare una cache
Ogni volta che un utente visita un sito WordPress, il server deve elaborare le richieste, recuperare tutti gli elementi e metterli insieme al fine di restituire al browser una pagina completa. Queste operazioni – che su carta possono sembrare rapide e banali – richiedono in realtà tempo e risorse, e possono rallentare il sito al punto da scoraggiare i visitatori e da spingerli a cercare le informazioni di cui hanno bisogno altrove. Per non correre rischi e accelerare questi primissimi passaggi, è possibile ricorrere a un plugin di caching.
Attivando questo tipo di plugin, il server non dovrà più costruire ogni volta le pagine da zero, ma potrà fornire agli utenti le copie salvate nella cache, velocizzando così le operazioni di caricamento e consegna.
I piani hosting WordPress offerti da VHosting utilizzano LiteSpeed WebServer e consentono di utilizzare tutte le funzionalità del potente plugin di caching LiteSpeed, il quale permette di sfruttare anche la cache di server. Per sapere come installarlo e per conoscerne le caratteristiche principali, è possibile consultare questo articolo; per procedere alla configurazione, si può invece fare affidamento sulla nostra guida rapida.
Nel caso in cui, per qualsiasi ragione, non si volesse attivare LiteSpeed, ma si preferisse ricorrere a un’altra soluzione, sarebbe possibile scegliere tra numerosi plugin dalle prestazioni eccellenti. Di seguito vi spiegheremo brevemente come attivare e configurare:
- WP Rocket, uno dei più complete plugin per la velocizzazione dei siti WordPress, disponibile solo nella versione a pagamento
- WP Optimize, disponibile sia in versione free sia in una più completa versione Premium, mette a disposizione numerose funzioni per personalizzare la cache e velocizzare il sito web
- Cache Enabler, una soluzione di caching totalmente gratuita
WP Rocket
Se si desidera utilizzare WP Rocket, è necessario accedere al sito ufficiale del plugin, acquistare la licenza ed effettuare il download. Fatto questo, si può accedere alla dashboard di WordPress, cliccare su “Plugin / Aggiungi nuovo plugin / Carica plugin” e procedere con l’installazione e l’attivazione.
È utile sapere che la semplice attivazione del plugin attiva automaticamente svariate funzioni la cui finalità è quella di velocizzare e ottimizzare il sito web. Tra queste rientra anche la cache. Dunque, per attivare la cache su WP Rocket non si deve fare nient’altro che installarlo e attivarlo.
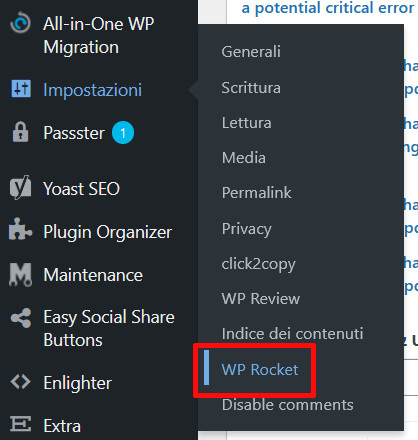
Naturalmente, non mancano opzioni che consentono di personalizzare il funzionamento della cache. Per visualizzarle, accedere alla bacheca del plugin cliccando su “Impostazioni / WP Rocket”

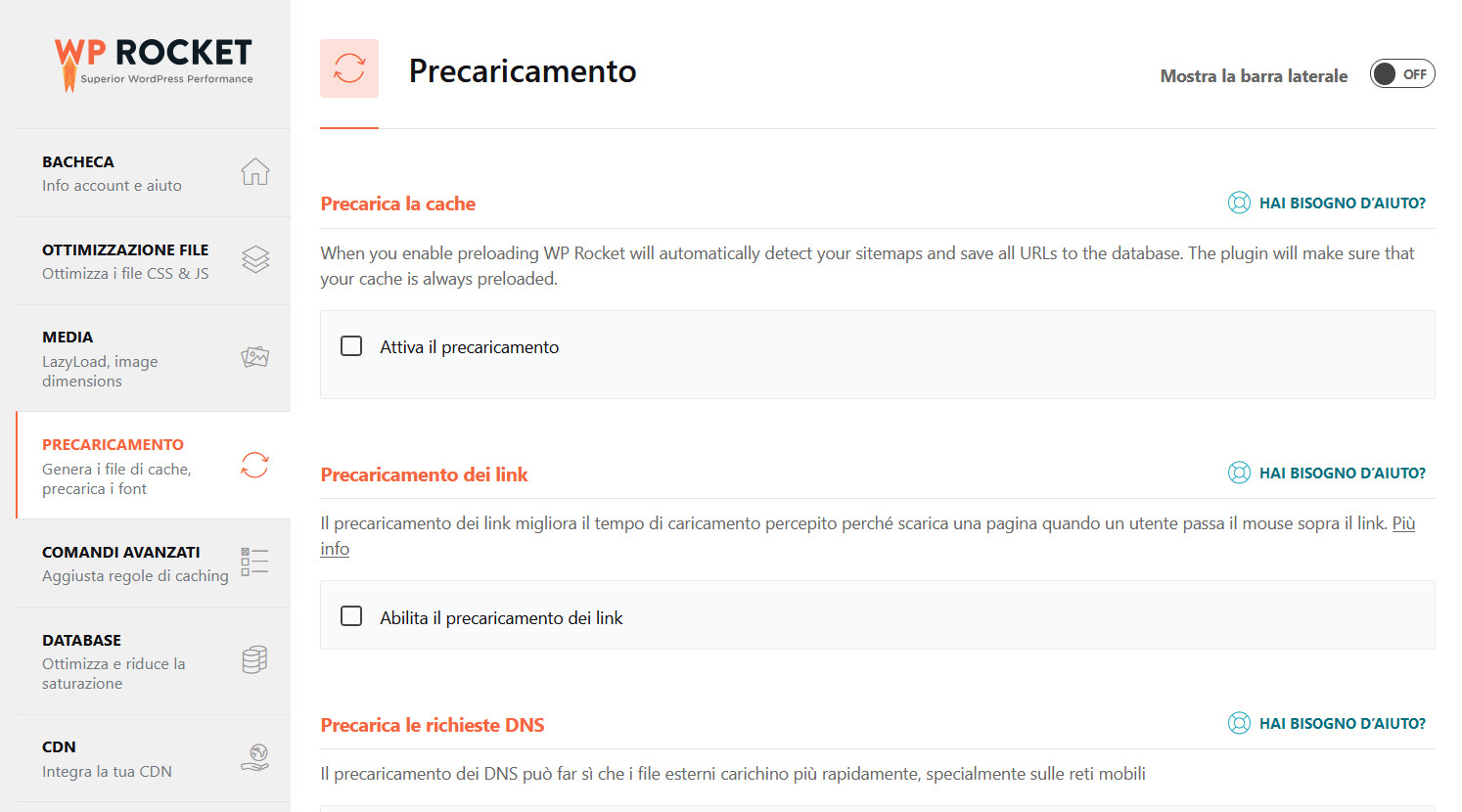
oppure direttamente sulla scritta “WP Rocket” situata sulla barra in alto, quindi spostarsi nella scheda “Precaricamento”.

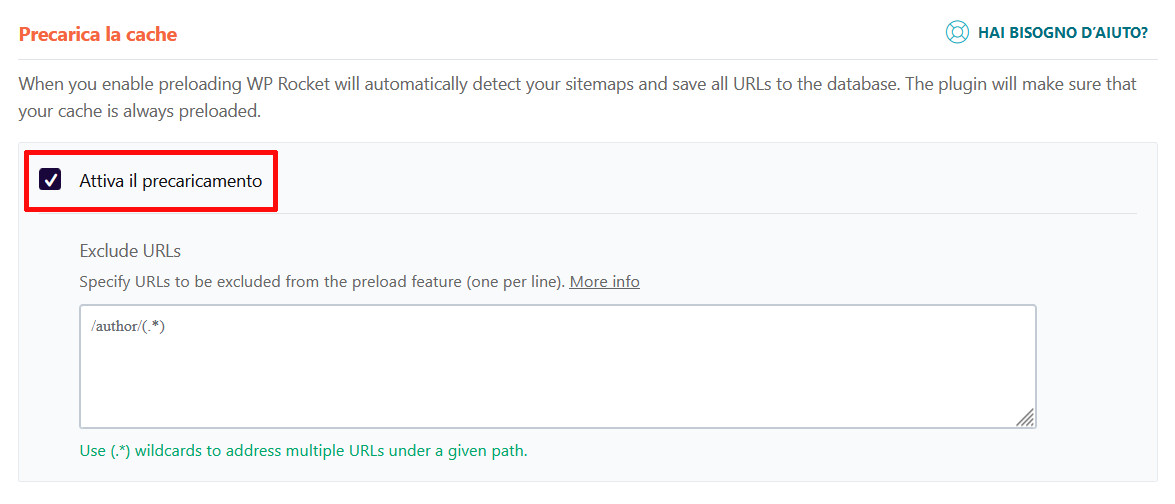
Spuntando la casella “Attiva il precaricamento” presente nella sezione “Precarica la cache”

si abilita il plugin a rilevare automaticamente, tramite sitemap, tutti gli URL presenti nel sito e a precaricarli nella cache. È inoltre possibile escludere specifici URL digitandoli nella casella di testo “Exclude URLs”. Per salvare le impostazioni, premere il pulsante “Salva le modifiche” posto a fondo pagina.
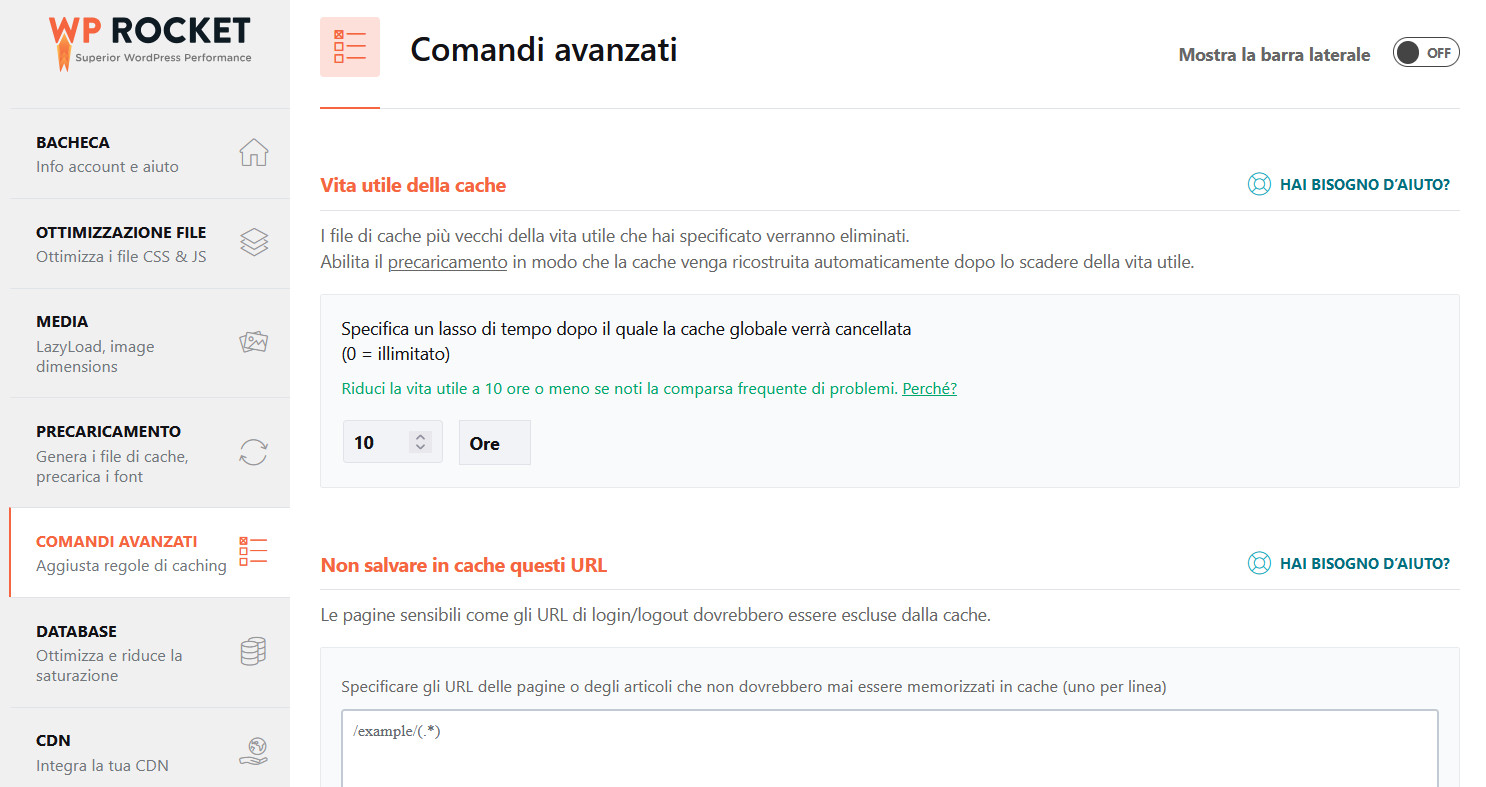
Passando alla scheda “Comandi avanzati”

è possibile:
- assegnare una durata – in ore o giorni – ai file di cache: trascorso il tempo indicato, i vecchi file vengono eliminati e, se si è attivato il precaricamento, sostituiti immediatamente con versioni aggiornate degli stessi;
- escludere specifici elementi dalla cache: le opzioni disponibili consentono di escludere URL, cookie, User Agent (per utenti esperti)
- indicare gli URL che devono essere sempre cancellati: la cache degli URL indicati in questa casella verrà eliminata ogni volta che si aggiorna una pagina o un articolo
- indicare delle query string da memorizzare in cache: anche questa operazione può essere utile per gli utenti esperti.
Terminate le modifiche, premere “Salva le modifiche”.
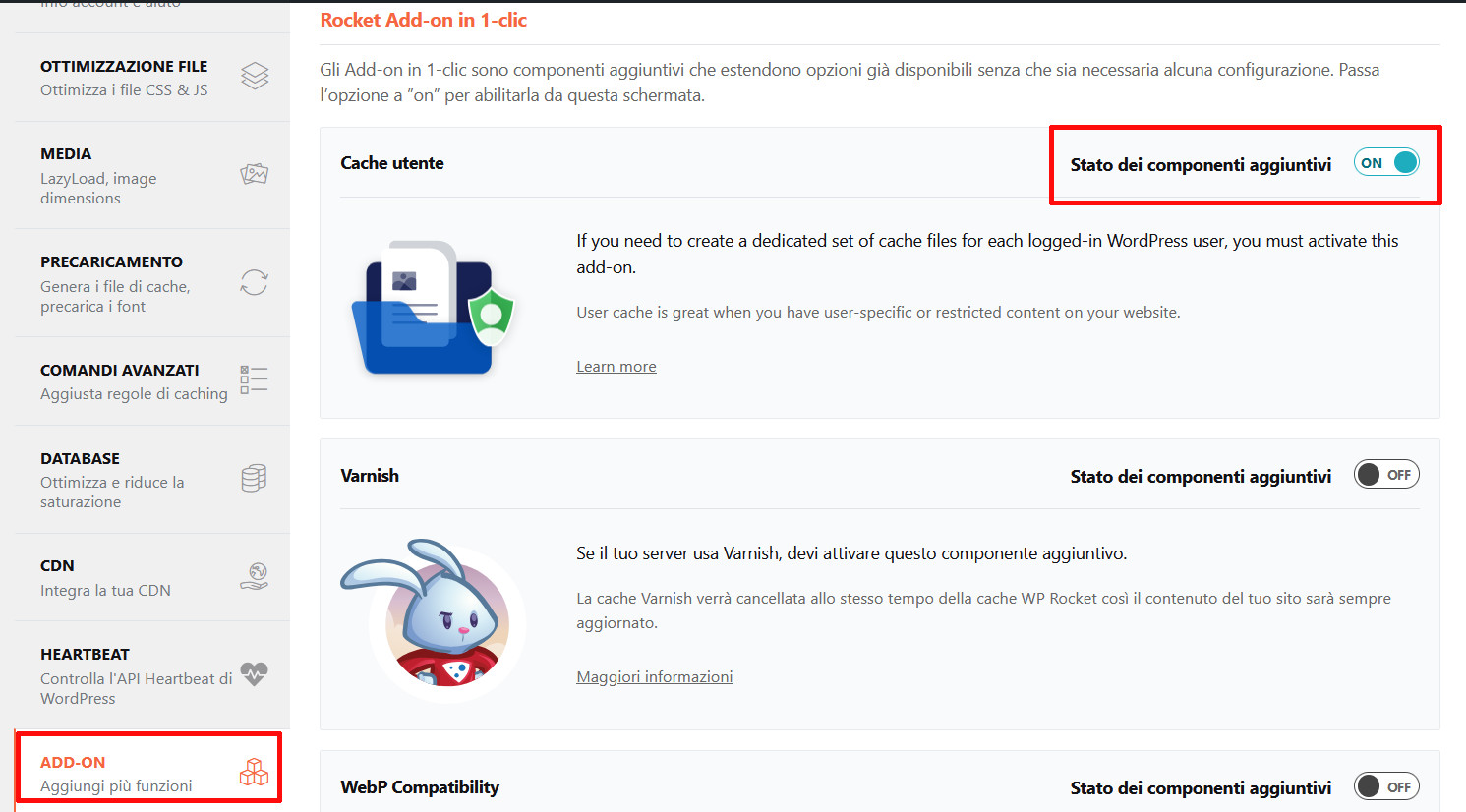
Per finire, nel caso in cui si avesse la necessità di creare cache specifiche per ogni utente registrato, sarebbe necessario spostarsi nella scheda “Add-on” e impostare su “On” lo “Stato dei componenti aggiuntivi” della “Cache utente”.

WP Optimize
Il plugin WP Optimize può essere installato direttamente dalla dashboard di WordPress, alla sezione “Aggiungi nuovo plugin”.

Una volta installato e attivato, lo si potrà trovare facilmente nella barra laterale.

Sebbene alcune funzioni siano riservate agli utenti Premium, quelle relative alla cache possono essere utilizzate liberamente anche da chi opta per la versione gratuita.
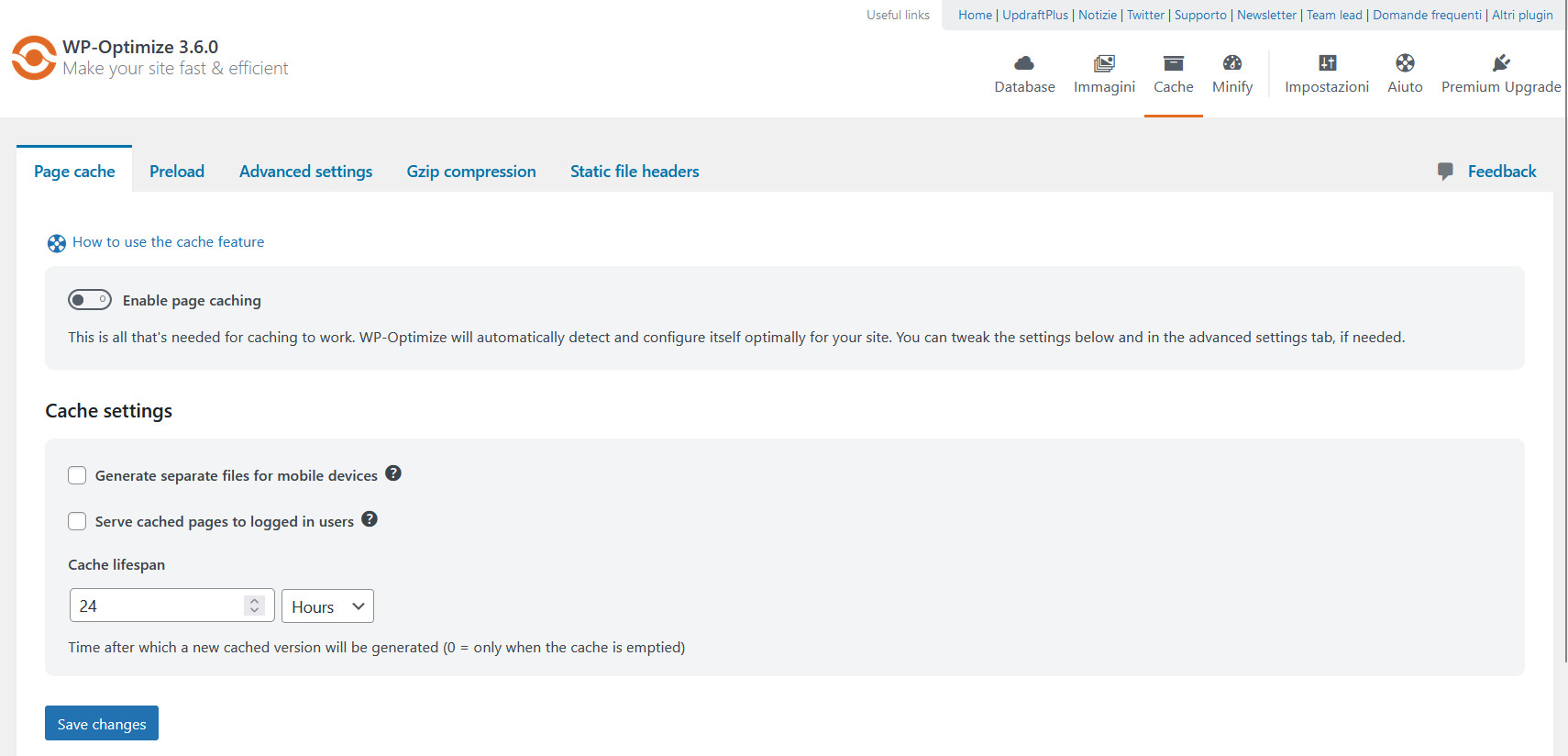
Per attivare e personalizzare la cache, cliccare sul nome del plugin (oppure passarvi sopra con il puntatore) e poi su “Cache”. Si aprirà la seguente pagina:

Qui è possibile:
- attivare la cache automatica: cliccare su “Enable page caching”
- generare file di cache specifici per i dispositivi mobili: selezionare la casella “Generate separate files for mobile devices”
- servire pagine di cache anche agli utenti registrati che abbiano effettuato il login: spuntare la casella “Serve cached pages to logged in users”
- impostare la durata della cache: indicare, in “Cache lifespan” ogni quante ore, giorni o mesi si vuole memorizzare una nuova versione della cache.
Terminate le modifiche, cliccare su “Save changes”.
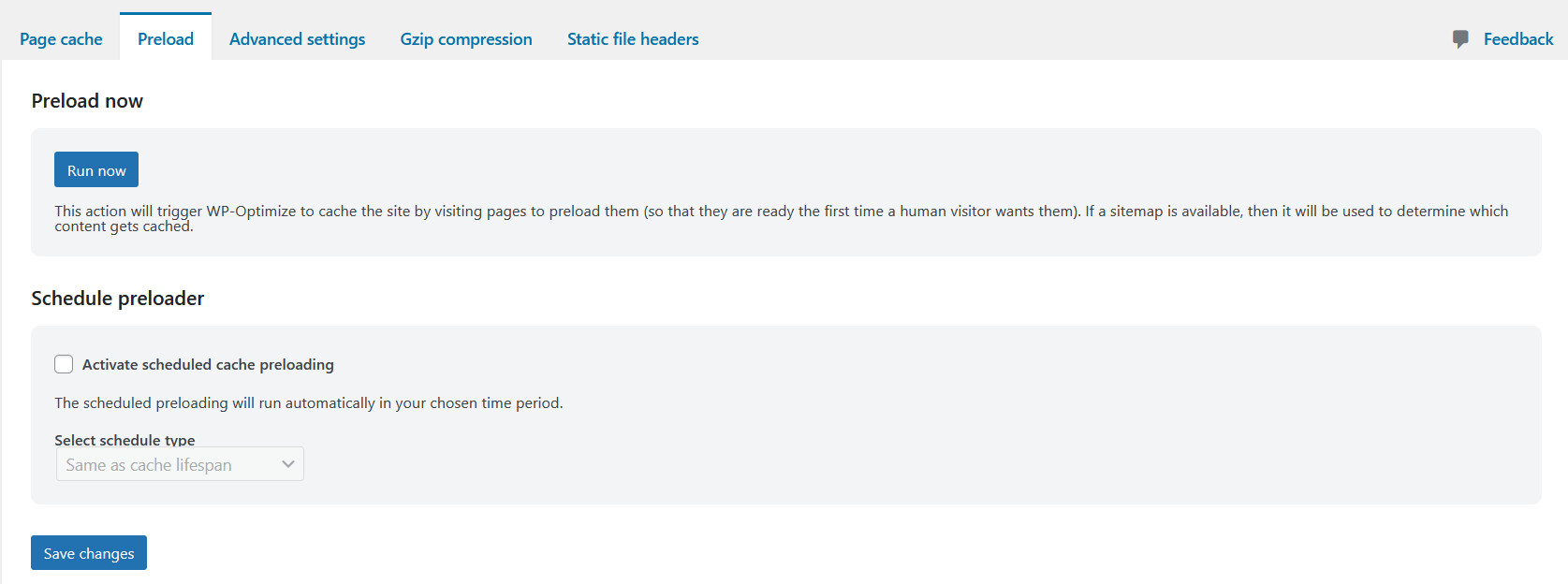
Spostandosi nella scheda “Preload”

si può:
- effettuare il precaricamento delle pagine del sito nella cache senza dover attendere che vengano visitate da un utente e utilizzando, se presente, la mappa del sito: premere su “Run now”
- impostare la pianificazione del precaricamento in cache: selezionare la casella “Active scheduled cache preloading” e selezionare la frequenza desiderata.
Anche in questo, caso, confermare le modifiche premendo il pulsante “Save changes”.
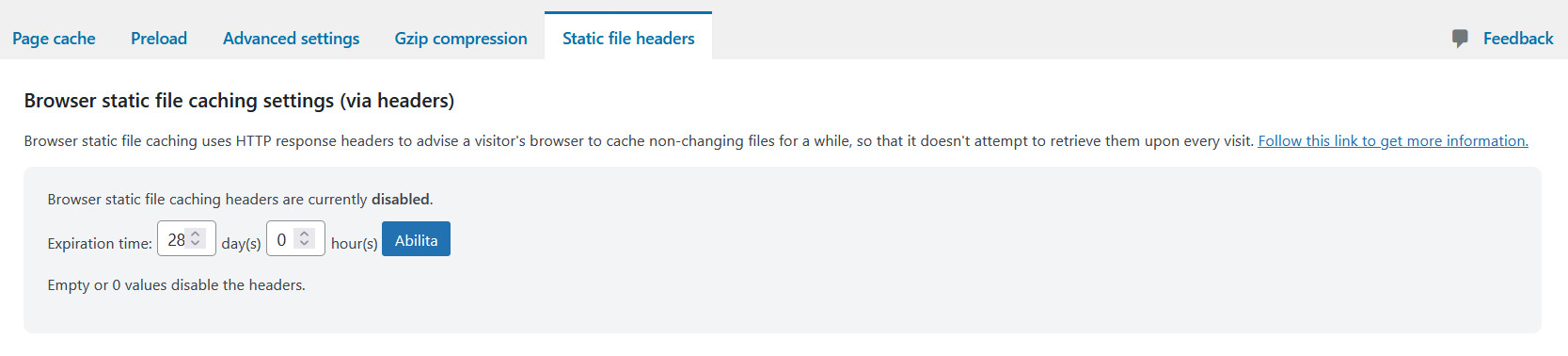
La scheda “Static file headers”

permette di attivare la memorizzazione dei file statici nella cache del browser degli utenti. Per fare questo, indicare la durata – in giorni e/o in ore – della cache e poi premere il pulsante “Abilita”.
Gli utenti più avanzati che desiderano escludere dalla cache determinati URL, file o altri elementi, possono compilare le caselle presenti nella scheda “Advanced settings”.
La scheda “Gzip compression” verrà utilizzata più avanti, quando si andrà ad attivare la compressione Gzip, altro passaggio fondamentale per velocizzare WordPress.
Cache Enabler
Cache Enabler è un plugin totalmente gratuito e dedicato esclusivamente alla gestione della cache. Come il precedente, può essere installato direttamente dal pannello di controllo di WP.

Dopo averlo installato e attivato, lo si potrà trovare passando il cursore del mouse su (o cliccando su) “Impostazioni”.

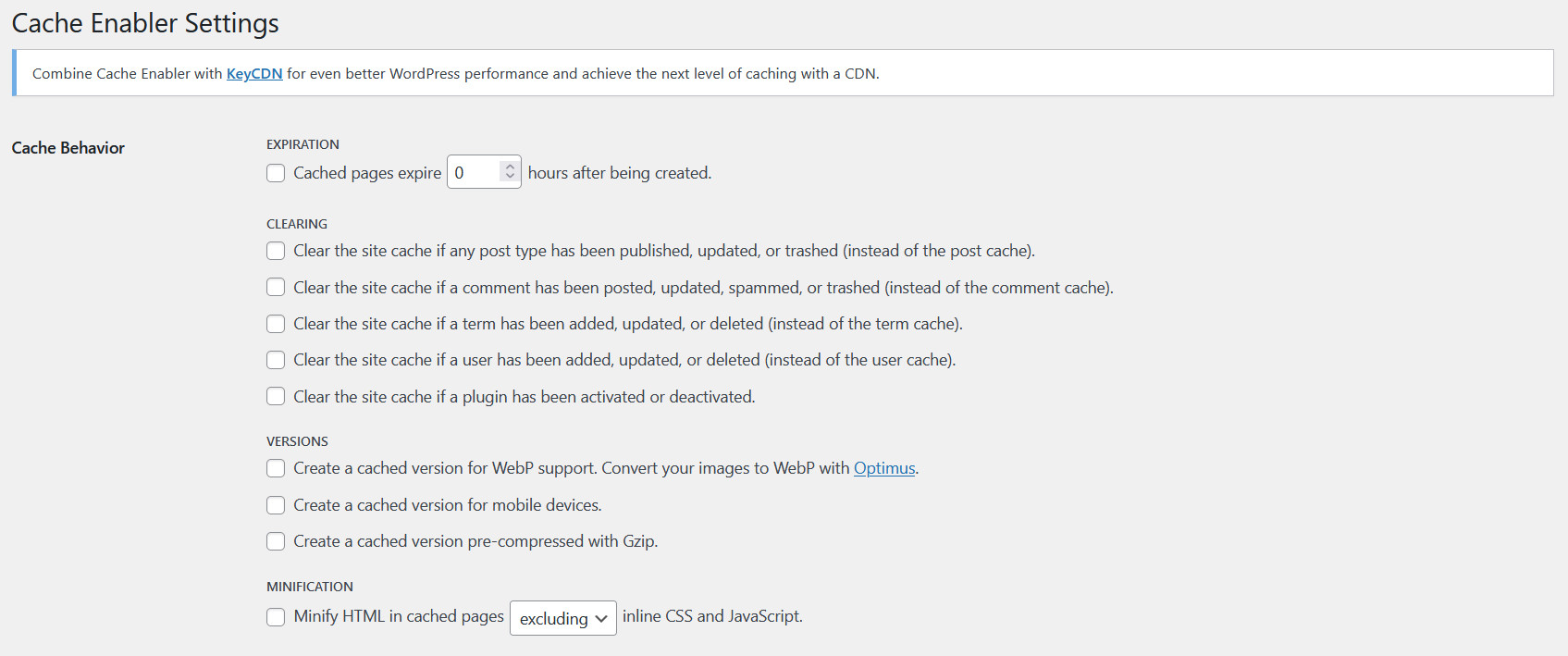
Facendo click sul nome del plugin si accede alla seguente schermata:

Le opzioni presenti – suddivise in due grandi sezioni, “Cache Behavior” e “Cache Exclusion” – consentono di personalizzare vari aspetti della cache. In particolare:
- “Expiration” permette di stabilire la durata – in ore – della cache;
- “Clearing” consente di decidere in quali situazioni svuotare automaticamente l’intera cache. Ad esempio, è possibile attivare la pulizia totale della cache quando viene installato un nuovo plugin o quando viene pubblicato un nuovo post;
- “Version” permette di attivare la creazione di versioni di cache destinate al supporto del formato immagine WebP, ai device mobili o contenenti file pre-compressi con Gzip
- “Minification” consente di minificare i file HTML presenti in cache, includendo o escludendo i file CSS e JS in linea. Come vedremo più avanti, la minificazione è una delle operazioni che consentono di velocizzare ulteriormente i siti WordPress.
Ognuno deve valutare, in base alle caratteristiche del proprio sito, quali opzioni attivare al fine di ottimizzare le prestazioni e rendere più rapido il caricamento delle pagine.
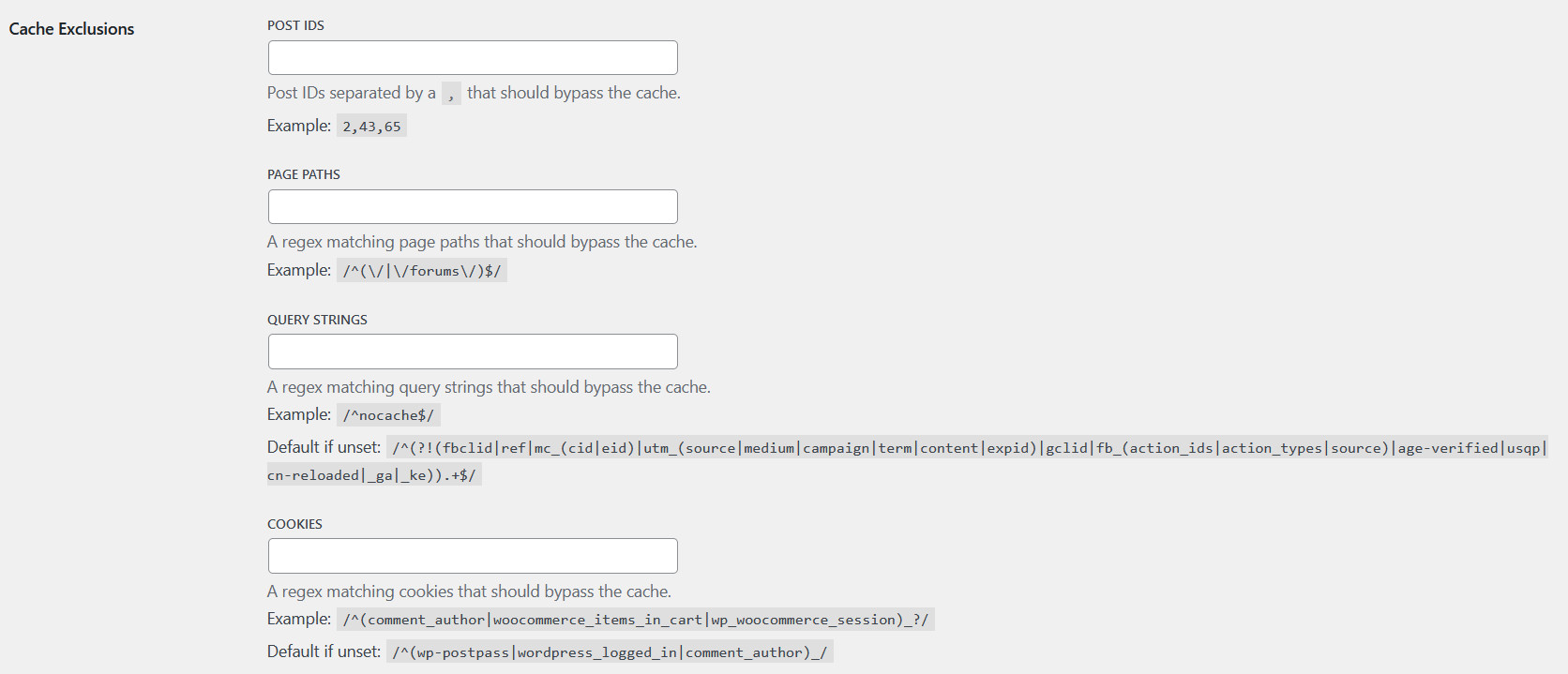
La sezione “Cache Exclusion”

consente invece, agli utenti più esperti, di esclude specifici contenuti dalla cache.
Al termine delle modifiche, premere su “Save Change”.
Scegliere un tema WordPress performante dal punto di vista della velocità
Tra gli aspetti che più attraggono di WordPress rientra l’ampia disponibilità di temi, i quali consentono, anche ai meno esperti, di costruire bellissimi spazi virtuali in poco tempo e senza eccessive difficoltà. Purtroppo, come tutte le cose belle, anche questa ha un lato negativo, e riguarda proprio il rischio di incappare in un tema tanto attraente dal punto di vista estetico quanto poco funzionale da quello delle performance e della velocità.
Alcuni problemi di lentezza di siti WordPress possono essere risolti proprio cambiando tema e scegliendone uno più semplice, più leggero, dotato delle sole funzionalità delle quali si ha realmente bisogno o, eventualmente, che permetta di disattivare tutte le funzioni che non servono e non verranno mai utilizzate.
Tra i temi WordPress migliori in termini di velocità è possibile citare Hello Elementor, Ocean WP e GeneratePress.
L’impatto dei page builder
Non solo i temi, ma anche i page builder possono compromettere la velocità del sito web. Essendo davvero utili per chi non ha esperienza e risultando, per l’utilizzo di alcuni ottimi temi, indispensabili, rinunciarvi è spesso impossibile. Dunque, la soluzione migliore consiste nello sceglierne uno performante, ben programmato e che possa contare su aggiornamenti costanti. In questo articolo vengono presentati i 10 migliori page builder attualmente disponibili.
Testare la velocità del sito
Dopo questo primo passaggio preliminare, è possibile sottoporre il sito WordPress a un primo test di velocità, al fine di valutarne le performance e individuare le criticità. Naturalmente, il test può essere effettuato anche prima di attivare la cache e di scegliere un tema più performante, così da verificare, a modifiche effettuate, se queste sono davvero riuscite a migliorare le prestazioni del sito. Inoltre, dovrà essere ripetuto più volte durante il processo di ottimizzazione dello spazio virtuale, così da valutare, di volta in volta, i benefici apportati, in termini di velocità, dalle varie operazioni effettuate.
La rete mette a disposizione svariati strumenti gratuiti e di facile utilizzo – perfetti anche per i non addetti ai lavori – che consentono di analizzare la velocità del sito e che forniscono dati e consigli utili per individuare i passaggi critici e gli elementi che rallentano il caricamento delle pagine.
In questa guida verrà mostrato come utilizzare Pingdom. Ottime alternative a questo strumento sono date da PageSpeed di Google e da GTmetrix.
Come effettuare il test di velocità con Pingdom
Per testare la velocità delle pagine di un sito web con Pingdom, non si deve fare altro che:
- andare su pingdom.com: non è richiesta registrazione

- digitare l’URL del sito che si desidera testare: è possibile testare l’homepage o qualsiasi pagina interna
- selezionare la zona da cui eseguire il test: per ottenere risultati attendibili, selezionare la zona più prossima a quella in cui si trovano gli utenti del sito
- premere “Start Test”: l’operazione richiede pochi secondi.
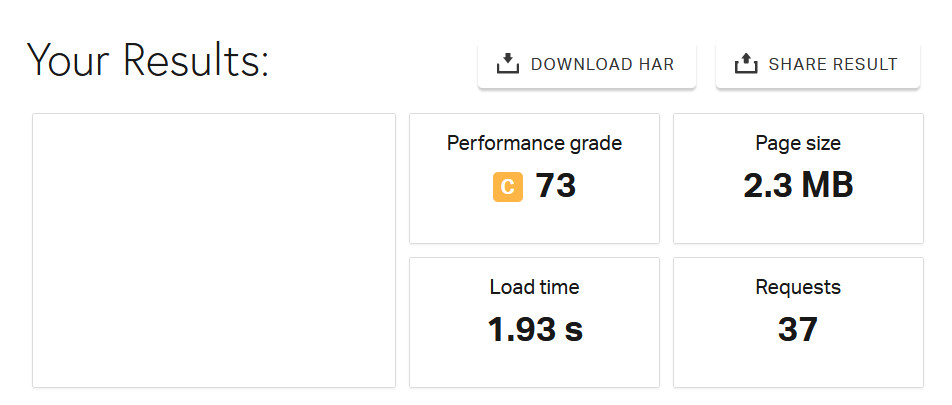
Al termine del test, la piattaforma mette a disposizione una serie di dati molto utili per capire quali sono le performance attuali del sito e quali i punti critici da risolvere. In particolare, nella parte superiore

sono indicati il tempo di caricamento (“Load time”), la dimensione della pagina (“Page size”) e il numero di richieste (“Request”), e viene dato un punteggio alle performance della pagina (“Performance grade”).
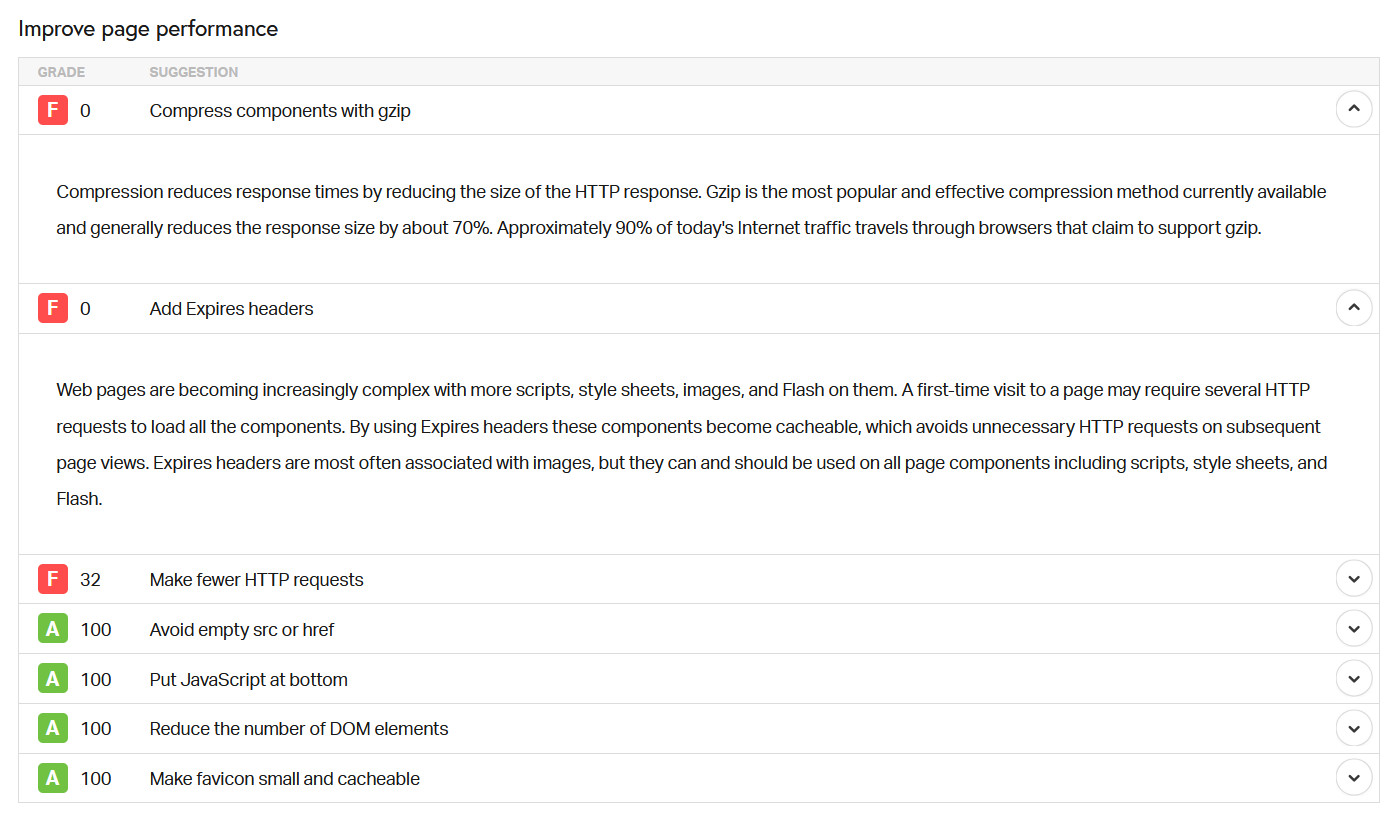
Scorrendo verso il basso, si trova una sezione molto interessante e utile, la “Improve page performance”:

Qui vengono forniti utili suggerimenti per risolvere i problemi che tendono a rallentare il caricamento della pagina. Ogni suggerimento è accompagnato da un colore, una lettera e un punteggio. Gli aspetti da migliorare sono quelli con punteggio basso e colore rosso o arancio.
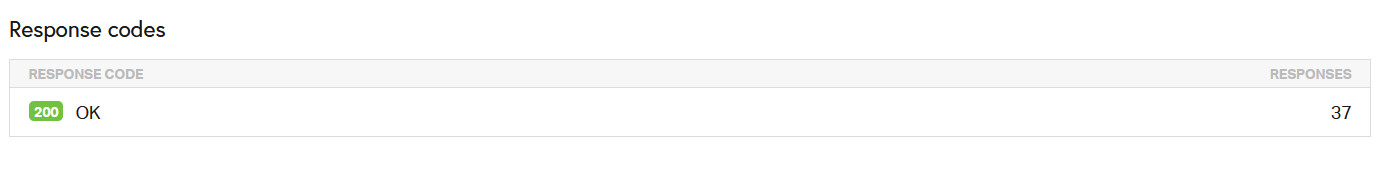
Scendendo ancora, si incontra la sezione “Response codes”

Qui sono mostrati tutti i codici http rilevati nella pagina, i quali possono segnalare reindirizzamenti, nonché errori lato client o lato server.
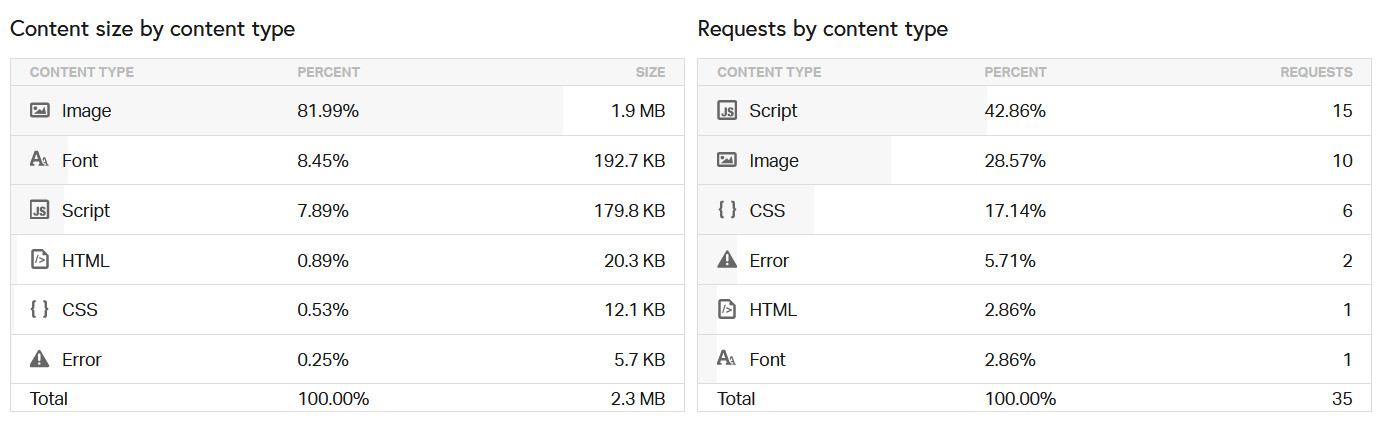
Ancora più in basso si trovano le tabelle che indicano dimensione e numero di richieste di ogni contenuto:

e quelle che consentono di individuare la provenienza dei contenuti di dimensioni maggiori o con più richieste. Questi possono infatti essere locati sul sito oppure provenire da terze parti.
Per finire, la sezione “File requests” permette di conoscere tutti i dati delle richieste e, in particolare, il tipo di file, l’URL, la dimensione, i tempi di caricamento e, facendo click sulla freccetta posta a destra, una serie di dati aggiuntivi, dallo status al server.
Prima di cominciare
Per velocizzare WordPress è necessario, in alcuni casi, cancellare dati, modificare file di codice, intervenire sul database e, in generale, compiere azioni che potrebbero compromettere la funzionalità del sito. Per questo motivo è consigliabile, prima di cominciare e prima di ogni modifica importante, fare un backup completo del sito e del database.
Oltre a questo, è necessario, dopo ogni modifica, svuotare la cache e controllare il sito per accertarsi che tutto funzioni correttamente. In caso di problemi, annullare le ultime operazioni effettuate oppure, se non è possibile, ripristinare l’ultimo backup. Per prevenire problemi, può essere utile usare l’ambiente di staging per testare le modifiche prima di apportarle sul sito reale.
Per finire, ricordare di effettuare test di velocità con Pingdom – o altra piattaforma – dopo ogni intervento, così da valutare i miglioramenti ottenuti.
Attivare la compressione delle pagine web
Comprimere le pagine web è uno dei sistemi più efficaci per velocizzarne la consegna e il caricamento. I due più noti e performanti metodi di compressione senza perdita di dati sono Gzip – probabilmente il più noto – e Brotli – il quale permette di ottenere file ancora più piccoli.
Sebbene in molti casi una di queste tipologie di compressione sia già abilitata sul server, può capitare che non sia stata attivata o semplicemente non sia inclusa nel piano sottoscritto. Per verificare se la compressione è attiva:
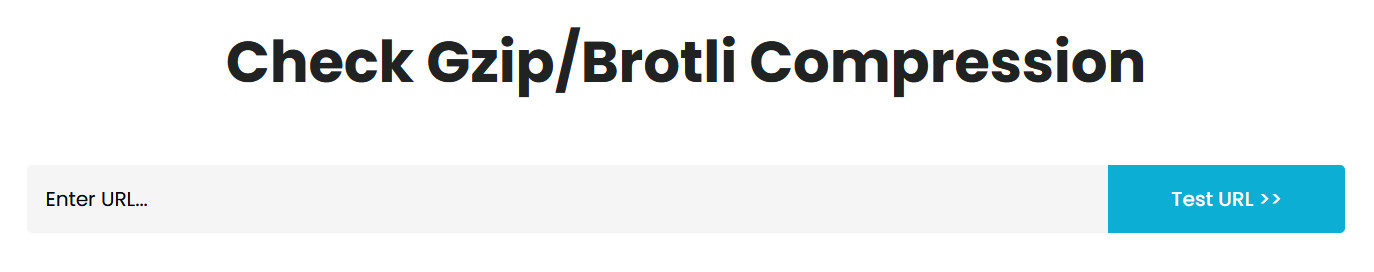
- andare su Gift of Speed (o altra piattaforma simile), alla pagina dedicata al test Gzip

- digitare l’URL del sito che si vuole testare
- premere “Test URL”.
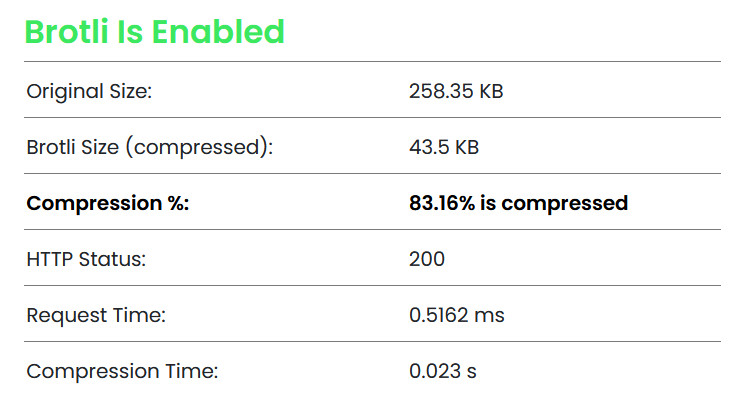
Il risultato è immediato. Se uno dei due metodi di compressione è attivo, il sistema restituirà un risultato di questo tipo (in questo esempio, è attiva la compressione Brotli)

In caso contrario, comparirà una scritta rossa che indicherà l’assenza di metodi di compressione attivi sul sito.
Per risolvere il problema è possibile attivare la compressione utilizzando:
- WP Rocket: se si utilizza WP Rocket su un server Apache/Litespeed, la compressione Gzip viene attivata automaticamente. In particolare, questo plugin scrive le regole di compressione nel file .htaccess sfruttando il modulo mod_deflate. Nel caso in cui, dopo l’installazione e l’attivazione, la compressione non risultasse attiva, sarebbe necessario:
- verificare se il modulo mod_deflate è abilitato
- controllare il file .htaccess e verificare se sono presenti le regole di scrittura.
Per saperne di più e risolvere il problema, è possibile consultare la pagina dedicata presente sul sito ufficiale di WP Rocket;
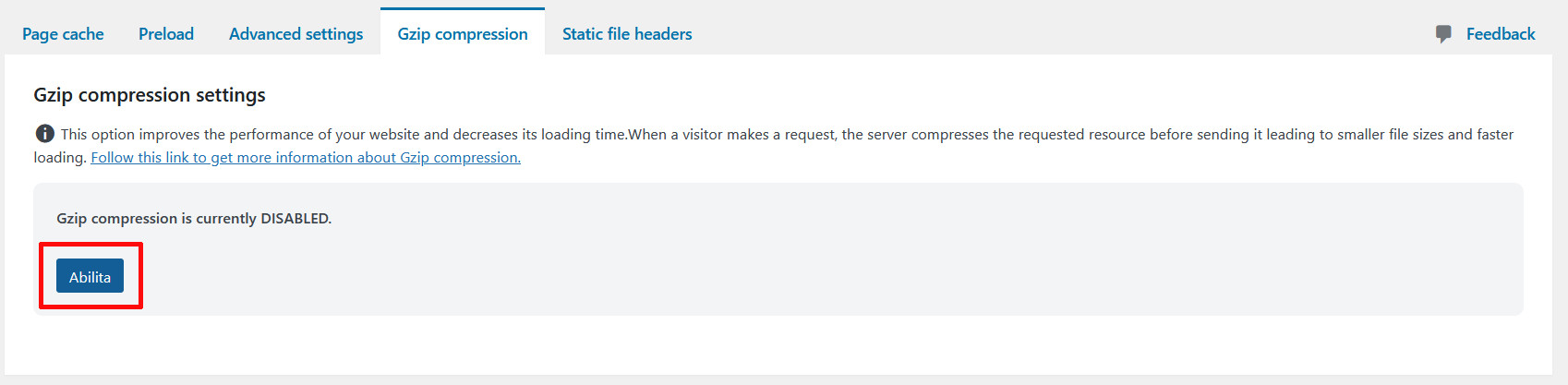
- WP Optimize: se si è scelto di utilizzare questo cache plugin, andare su “WP Optimize / Cache”, selezionare la scheda “Gzip compression” e premere il pulsante “Abilita”.

L’effetto dei plugin sulla velocità di WordPress
I plugin sono certo molto utili, in quanto consentono di aggiungere tantissime funzioni al proprio sito senza dover scrivere nemmeno una riga di codice; inoltre, alcuni sono pensati in modo specifico per rendere più veloce il sito. Nonostante questo, esistono casi in cui questi indispensabili strumenti peggiorano le performance dello spazio virtuale, rendendone più lento il caricamento. I problemi possono sorgere quando i plugin installati non vengono scelti con la dovuta attenzione e ci si trova con:
- tool che entrano in conflitto tra loro, magari a causa di funzioni simili o incompatibilità
- plugin che, pur non venendo utilizzati, non sono mai stati disinstallati
- strumenti che tendono a rallentare il sito a causa del caricamento di risorse esterne, problemi di programmazione e via dicendo
- plugin che aggiungono script e CSS a tutte le pagine del sito, comprese quelle nelle quali non vengono utilizzati
- database appesantito da un elevato numero di tabelle e righe aggiunte da questi tool.
Come se non bastasse, non sempre è sufficiente premere sul pulsante “Disinstalla” per risolvere tutti i problemi. Numerosi plugin, se disinstallati in questo modo, non cancellano automaticamente dal database i dati aggiunti fino a quel momento e, talvolta, non rimuovono nemmeno le cartelle che hanno creato nella directory del sito.
Per velocizzare WordPress è dunque necessario:
- eliminare nel modo giusto i plugin che creano problemi, pesanti, superflui o che semplicemente non vengono utilizzati
- eliminare gli script dalle pagine nelle quali non servono
- pulire il database e le directory.
Eliminare i plugin inutilizzati o superflui
Per decidere quali plugin tenere sul sito e quali eliminare è possibile tenere conto:
– della regolarità degli aggiornamenti e della compatibilità con le più recenti versioni di WordPress: plugin aggiornati di frequente, oltre a evitare problemi di sicurezza, offrono in genere migliori prestazioni e un minor numero di bug;
– delle funzioni messe a disposizione: per ridurre il numero di plugin e rendere il caricamento delle pagine più veloce, è possibile, da un lato, evitare di installare quelli che offrono funzionalità delle quali non si ha bisogno e, dall’altro, puntare su strumenti multifunzione. Inoltre, è utile evitare di tenere sul sito plugin che svolgono funzioni pressoché simili;
– della qualità: un plugin ben programmato e affidabile non ha impatti negativi sulle prestazioni del sito web, naturalmente a patto di utilizzarlo nel modo corretto.
Una volta individuati i plugin da eliminare, è possibile:
- andare su “Plugin”
- scorrere la pagina fino a trovare quello da cancellare
- se è ancora attivo, premere su “Disattiva”
- per finire, cliccare “Elimina”.
Questo passaggio, come scritto sopra, non è sempre il più corretto, in quanto molti plugin lasciano diverso materiale nella directory e nel database. Alcuni tool includono opzioni interne che consentono di eliminare una parte o la totalità dei dati e dei settaggi prima di procedere alla cancellazione e alla disattivazione, altri possono richiedere l’uso di righe di codice e altri ancora non offrono altro modo che la cancellazione diretta dei dati e dei file dal database e dalla directory.
Le modalità da seguire variano a seconda del plugin che si desidera eliminare; per questo motivo, non è possibile fornire indicazioni più precise. Per sapere come procedere, è spesso sufficiente andare sulla pagina ufficiale del plugin e verificare se esiste una sezione dedicata alla disinstallazione (oppure effettuare una rapida ricerca su un motore di ricerca). Ad esempio, qui vengono indicati tutti i passaggi per eliminare tutti i dati di Rank Math, il quale richiede sia di inserire delle righe di codice nel file functions.php del tema in uso sia di cancellare direttamente alcune righe e tabelle dal database.
Nel paragrafo dedicato alla pulizia del database, vedremo come eliminare i dati residui dal DB.
Eliminare gli script dalle pagine in cui non sono necessari: Asset CleanUp
Questo passaggio può essere effettuato utilizzando Asset CleanUp, un plugin disponibile sia in versione free sia in una versione a pagamento, naturalmente più completa.
Per iniziare subito a utilizzarlo, installarlo nel modo consueto, attraverso la dashboard di WP, e attivarlo.

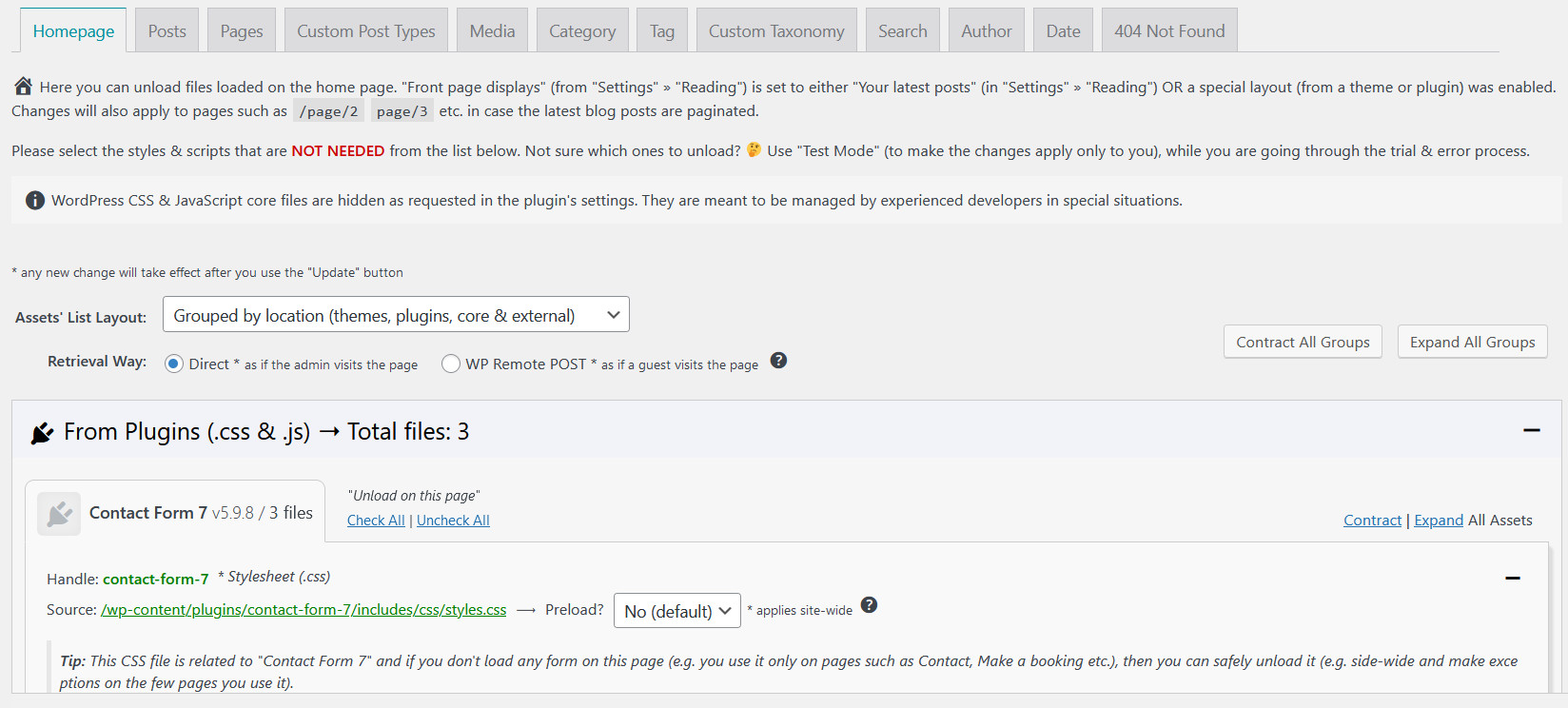
Andare quindi su “Asset CeanUp / JS/CSS Manager”

Questa pagina fornisce una visuale completa di tutte le richieste CSS e JS dei plugin, dei temi e di terze parti. Quelli relativi al core di WordPress risultano nascosti, in quanto pensati per essere gestiti esclusivamente da soggetti con esperienza.

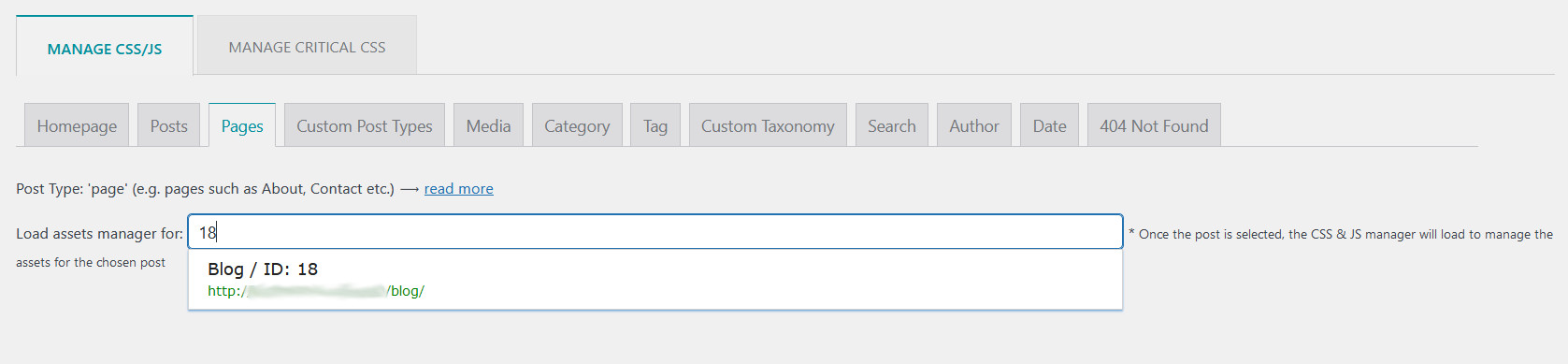
Nel caso mostrato nell’esempio, i risultati riguardano la home page del sito (ci troviamo infatti nella scheda “Home”). Dunque, quelli visualizzati sono tutti gli script e i fogli stile che vengono richiamati nella home. Per visualizzare, ad esempio, gli script caricati all’interno di specifiche pagine, è necessario passare alla scheda “Page” e indicare in “Load asset manager for” l’ID della pagina che si vuole analizzare; per gli articolo, usare invece la scheda “Post”.

Per trovare l’ID di una pagina specifica, andare su “Pagine / Tutte le pagine”, passare il cursore sul titolo dell’articolo che si desidera analizzare e guardare nella barra in basso. L’ID è il numero che compare tra “post=” e “&action”.
![]()
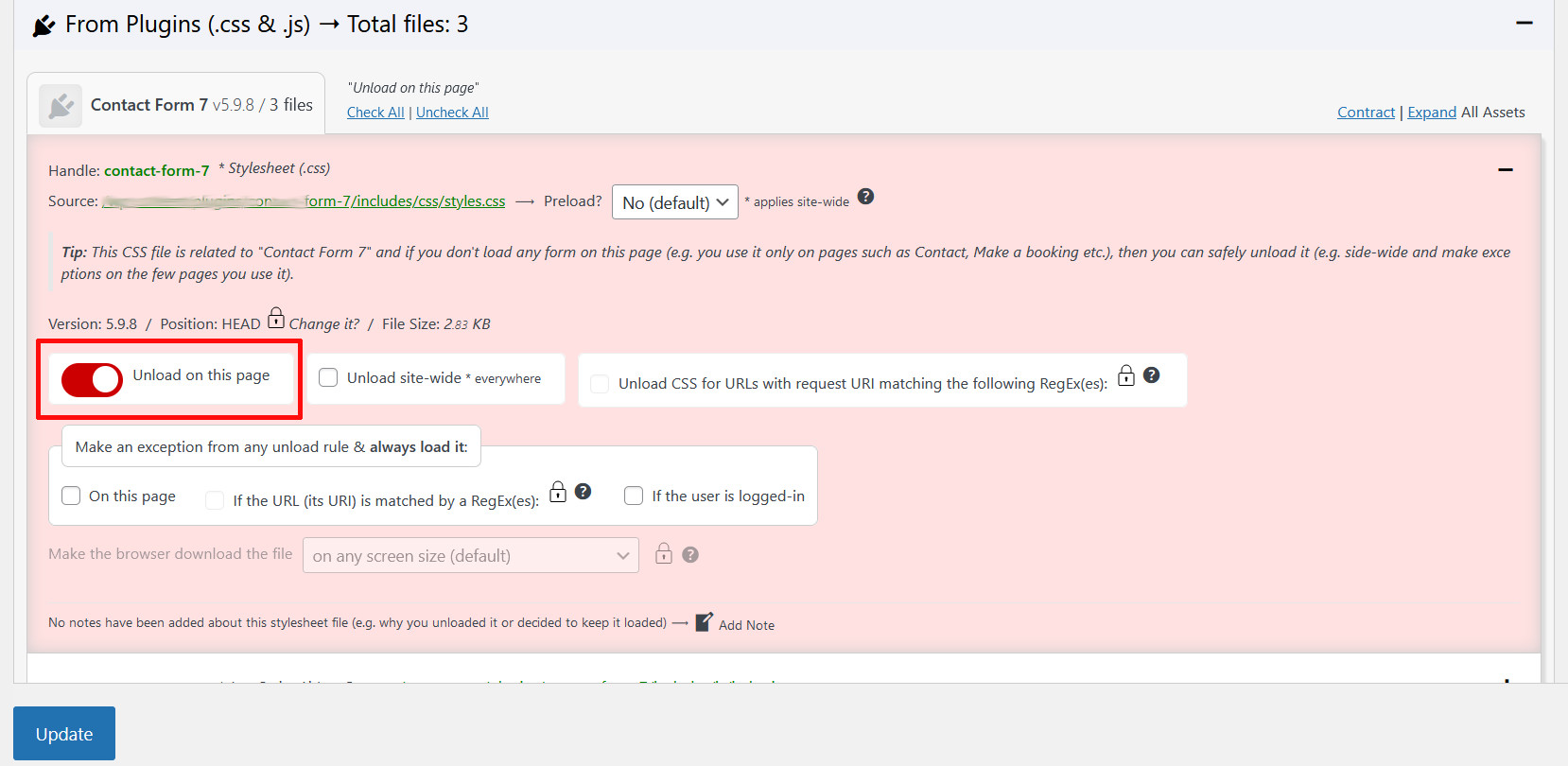
A questo punto, è necessario individuare CSS e JS che non servono in quella specifica pagina e disattivarli. L’esempio più comune – ed anche il più semplice da individuare – è fornito dal plugin Contact Form 7, il quale carica in tutte le pagine del sito fogli stile e js che, in realtà, risultano utili esclusivamente in quelle nelle quali sono stati inseriti i moduli di contatto. Per rimuovere gli script dalla pagina, selezionare la casella “Unload on this page”.

Nel caso in cui si desiderasse disabilitare determinati script in tutto il sito, selezionare “Unload site-wide *everywhere” (questa scelta potrebbe causare il blocco totale di specifici plugin). Al termine, premente “Update” per salvare le modifiche.
L’operazione deve essere ripetuta pagina per pagina, così da ripulire totalmente il sito e renderlo più veloce e performante, ma attenzione: è fondamentale, dopo ogni modifica, ripulire la cache e testare il sito per accertarsi che tutto funzioni correttamente, In caso di problemi, riattivare gli script deselezionando la casella e premendo nuovamente su “Upload”.
Pulire il database
Un database sovraccarico può peggiorare le prestazioni del sito WordPress, causando spiacevoli rallentamenti. Per questo motivo, è fondamentale, di quando in quando, effettuare una pulizia accurata che vada a eliminare dati inutili quali:
- commenti non approvati o indentificati come spam: si trovano nella tabella “wp_comments” (NB: il prefisso delle tabelle è diverso se il database ha un altro nome)
- revisioni dei post o metadati di quelli eliminati: le revisioni si trovano nella tabella “wp_posts” e i metadati in “wp_postmeta”
- dati residui dei plugin cancellati: possono essere localizzati in “wp_options” oppure in tabelle create dal plugin stesso
- dati transient che, per qualche ragione, non sono stati eliminati automaticamente: sono localizzati nella tabella “wp_options”.
Altri dati uniti che possono andare ad aumentare le dimensioni del DB sono i metadati di commenti eliminati e utenti non più attivi, nonché i pingback e i trackback.
Questo passaggio non deve spaventare in quanto, grazie all’uso di plugin specifici, anche i meno esperti possono effettuarlo senza troppe difficoltà e, cosa ancora più importante, senza dover mettere mano a PhpMyAdmin e query SQL o a WP CLI. Naturalmente, anche se si opta per uno strumento apposito, è sempre meglio effettuare un backup del database prima di avviarne la pulizia. In questo modo, in caso di problemi, sarà sufficiente ripristinare l’ultimo backup per rimettere tutto a posto.
Pulire il database con WP Rocket
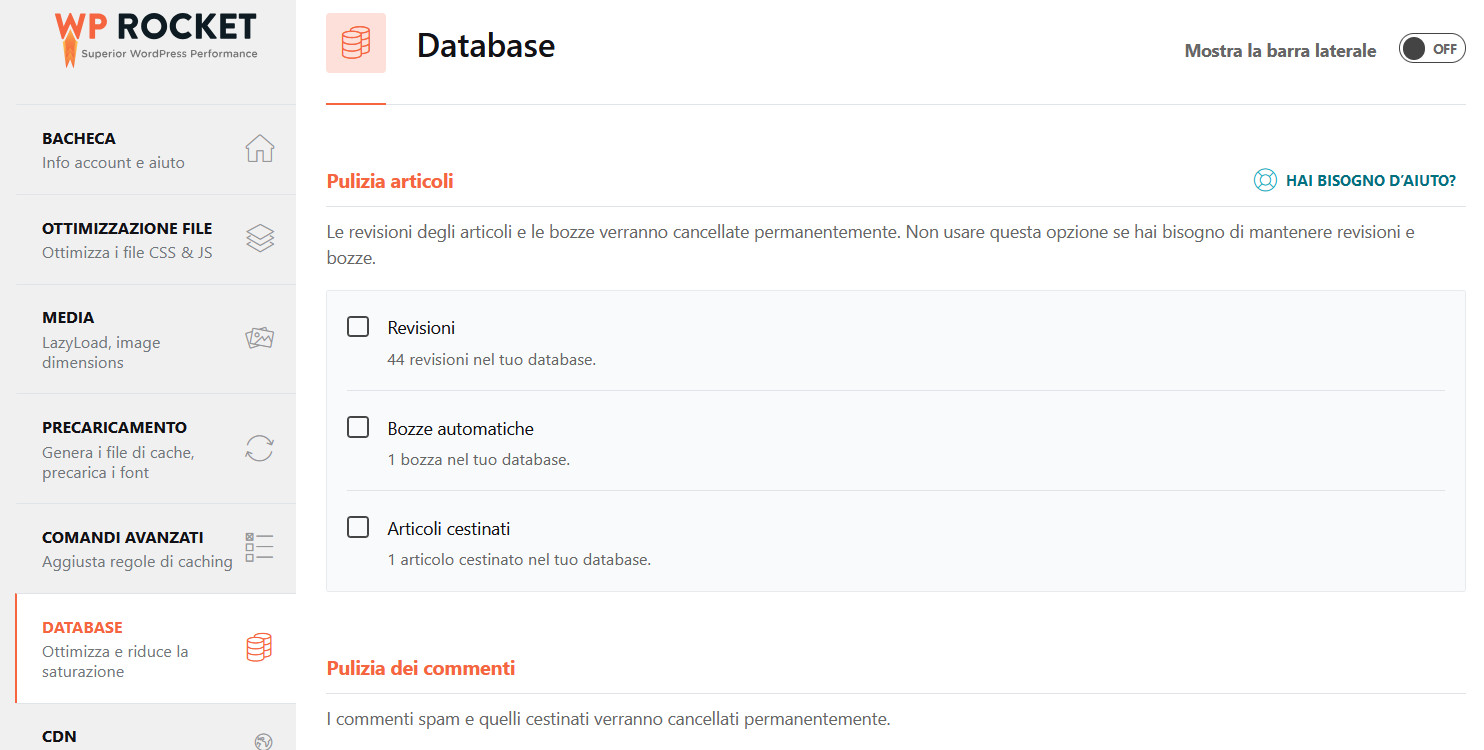
Se si desidera procedere alla pulizia del database con WP Rocket, andare su “Impostazioni / WP Rocket” e selezionare la scheda “Database”.

Qui selezionare tutti gli elementi che si desidera vengano rimossi definitivamente dal database. Le opzioni includono:
- per gli articolo: le revisioni, le bozze automatiche, gli articoli cestinati
- per i commenti: quelli spam e quelli cestinati
- per i transient: tutti gli elementi presenti nel db.
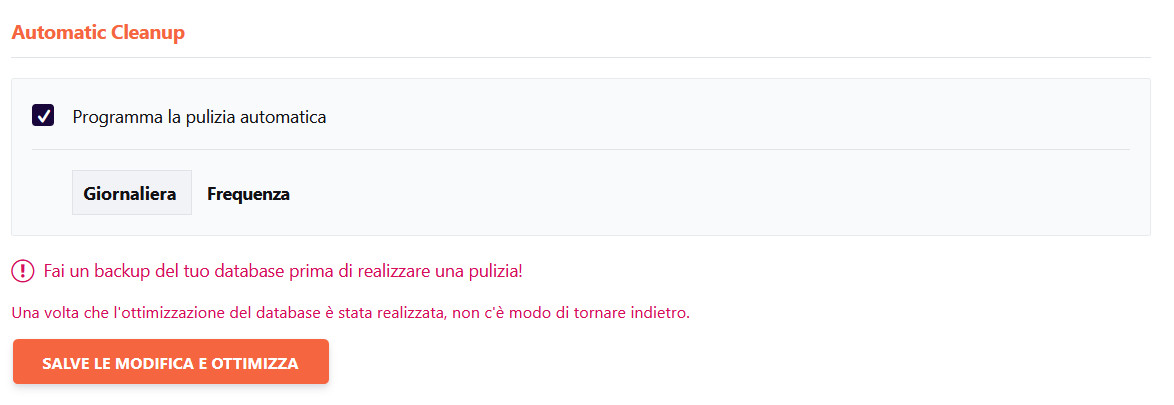
È inoltre possibile procedere con l’ottimizzazione delle tabelle e con l’attivazione della pulizia programmata, la quale può essere effettuata giornalmente, settimanalmente o mensilmente.

Al termine delle modifiche, premere il pulsante “Salva le modifiche e ottimizza”.
Pulizia del DB di WordPress tramite WP Optimize
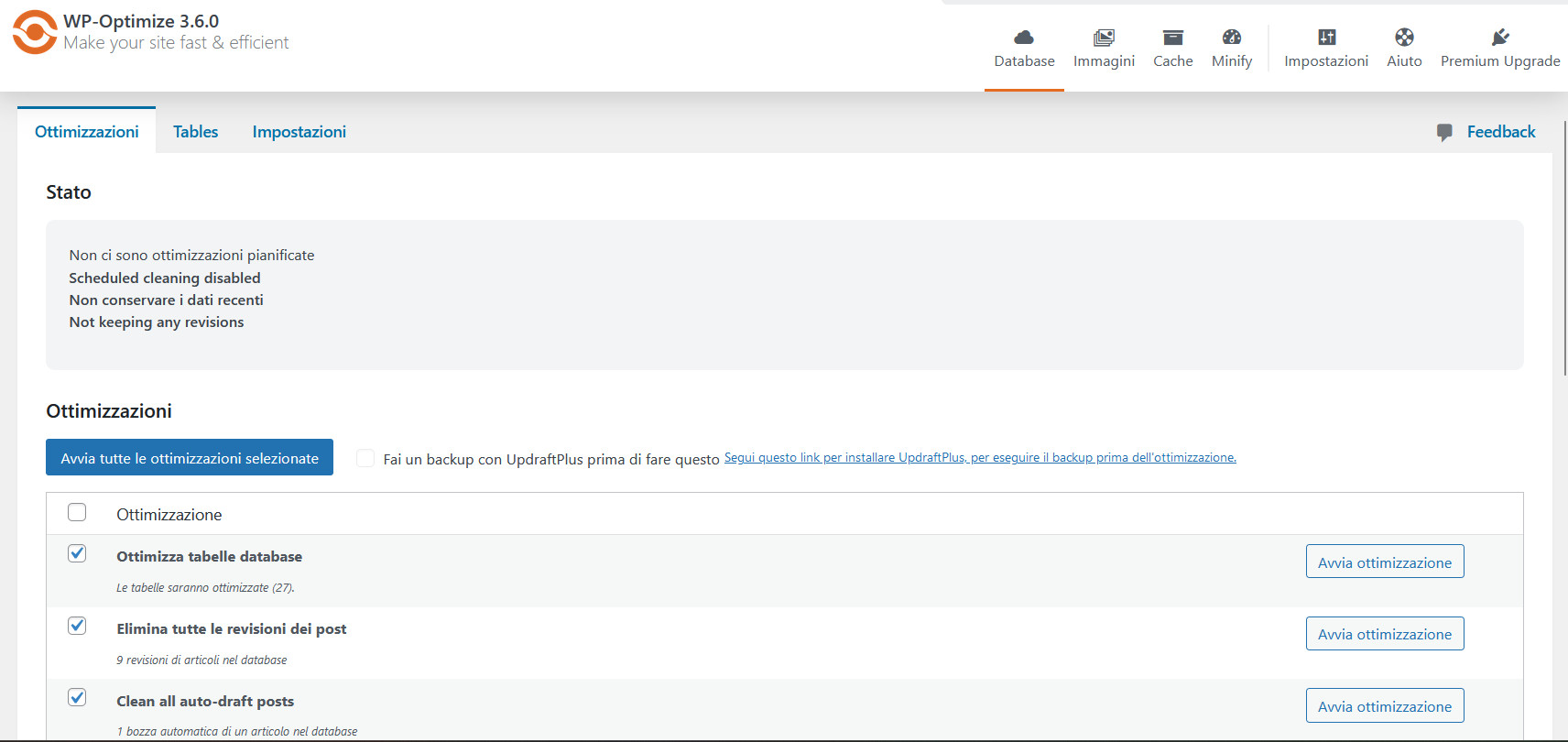
Per eliminare i dati superflui dal database utilizzando questo plugin è sufficiente andare su “WP Optimize / Database”, rimanere nella scheda “Ottimizzazioni” e selezionare tutto ciò che si vuole venga eliminato.

La lista è davvero lunga e include l’eliminazione:
- delle revisioni dei post
- dei commenti segnalati come spam o cestinati e dei commenti non approvati
- dei salvataggi automatici dei post (“Clean all auto-draft post”) e dei post cestinati (“Clean all trashed posts”)
- dei transient
- di pingback e trackback
- dei metadati di post, utenti (“Clean user meta dati”) e commenti
- dei relationship date orfani.
Inoltre, è possibile procedere con l’ottimizzazione delle tabelle. Per ogni voce è indicato il numero di elementi presenti nel database. Questo aspetto consente di procedere con l’eliminazione dei soli dati effettivamente presenti.
Per dare inizio a pulizia e ottimizzazione premere “Avvia tutte le ottimizzazioni selezionate”. In alternativa, se si preferisce procedere una voce alla volta, utilizzare il pulsante “Avvia ottimizzazione” posto di fianco alle ottimizzazioni che si desidera applicare.
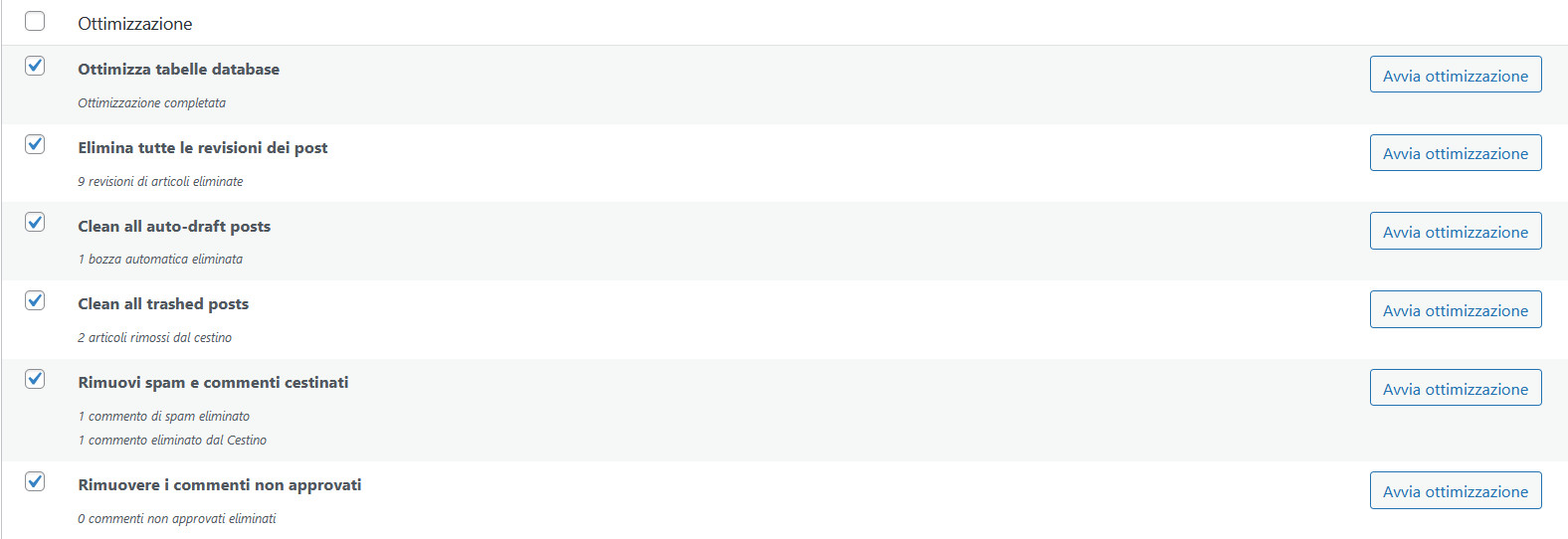
Al termine dell’operazione – la quale potrebbe richiedere qualche minuto -, il plugin indicherà, sotto ogni voce, il numero di elementi eliminato.

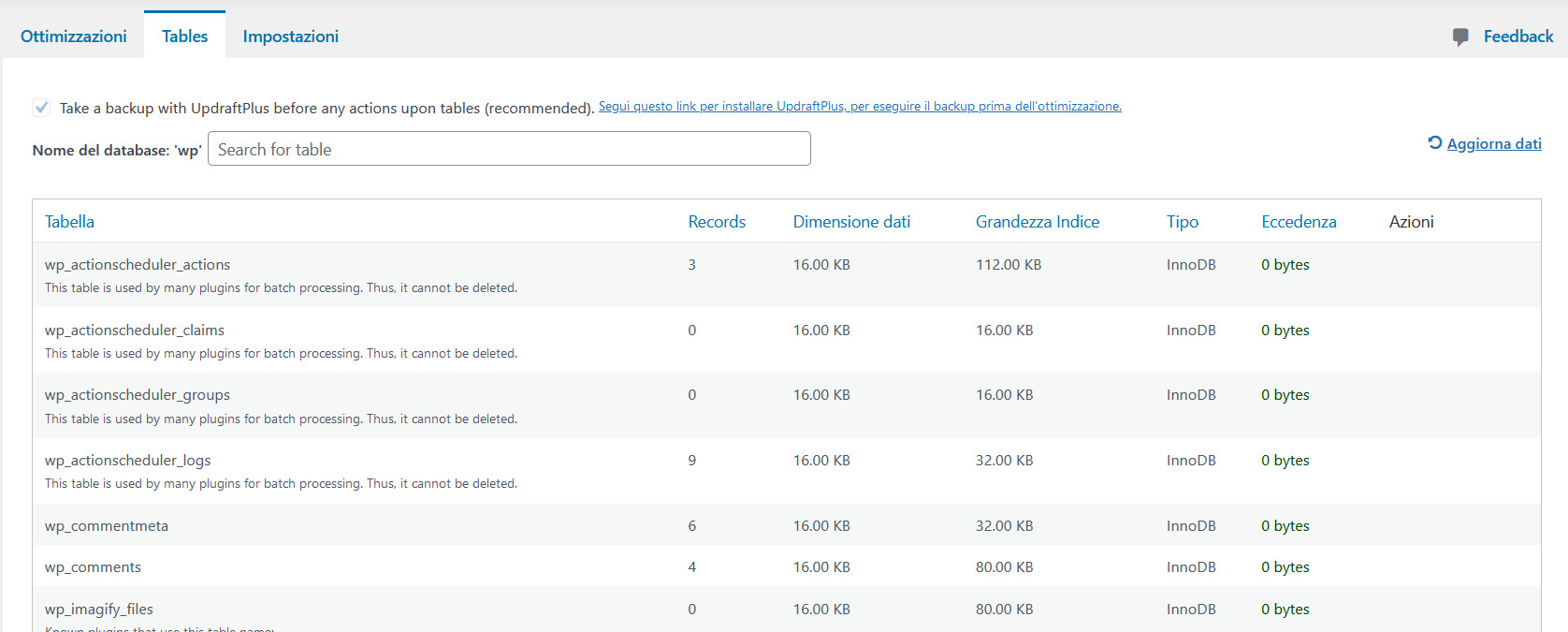
Passando alla scheda “Tables”

è possibile individuare le tabelle inutilizzate, ad esempio quelle create da plugin che sono stati disinstallati. In questo esempio si vedono le tabelle lasciate dal plugin Yoast dopo la disinstallazione:

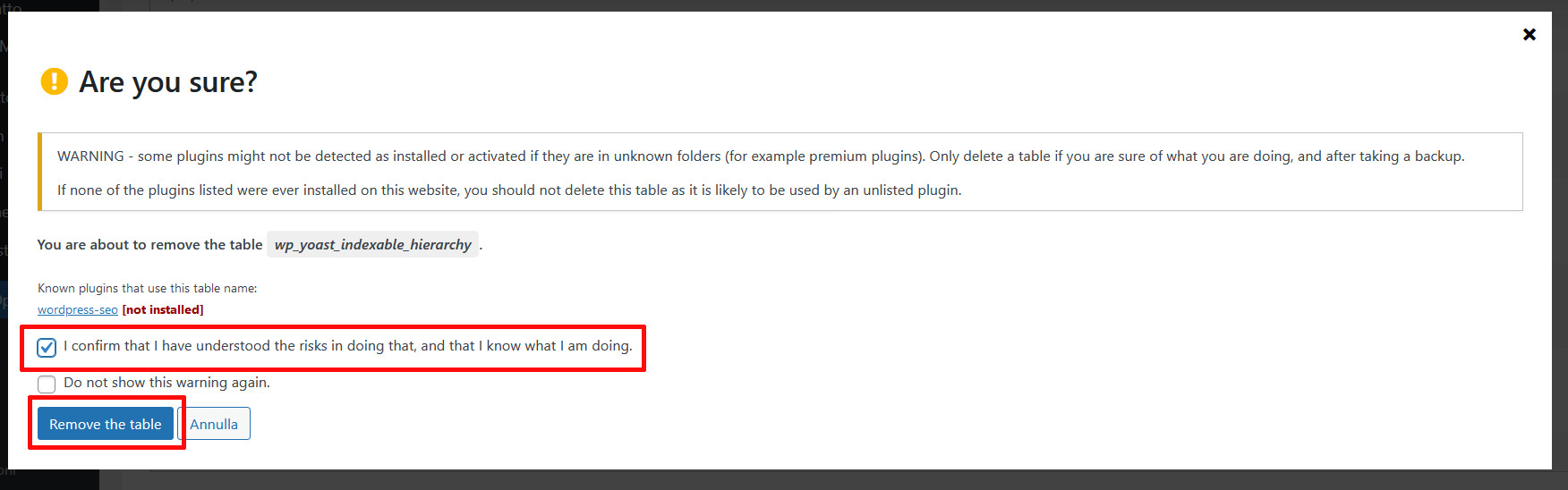
Nel caso in cui si avesse necessità di conservare i settaggi in vista di una prossima reinstallazione, sarebbe consigliabile non cancellare le tabelle. Laddove invece la disinstallazione fosse definitiva, si potrebbe procedere con la loro rimozione tramite i pulsanti “Remove”. Nella finestra che si apre, se si è certi di voler eliminare la tabella, selezionare “I confirm that I have understood the risks in doing that, and that I know what I am doing”, quindi fare click su “Remove the table”.

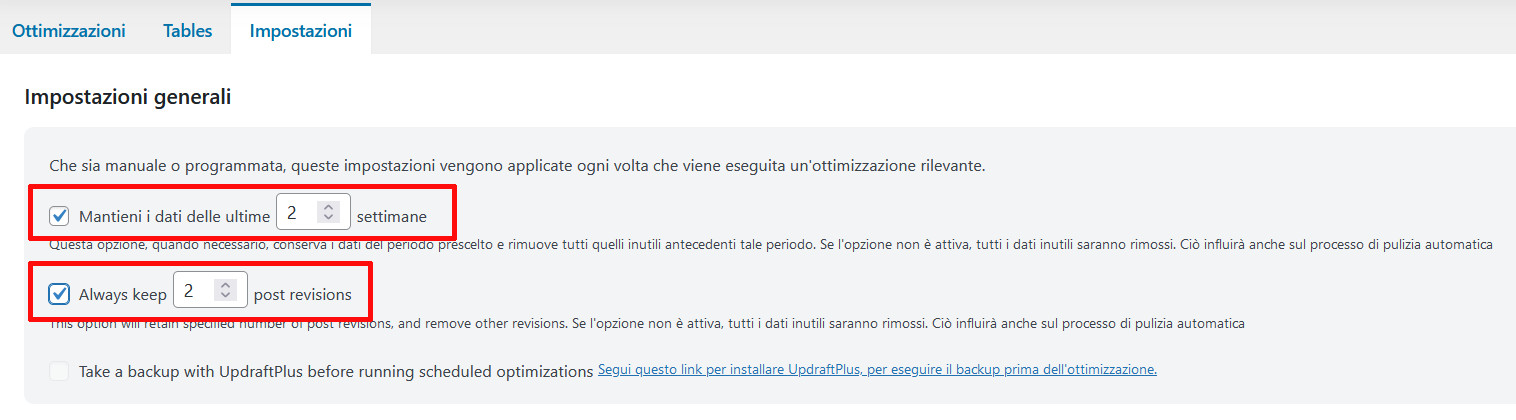
Dalla scheda “Impostazioni” è possibile impostare il plugin in modo tale che, durante la cancellazione – programmata o manuale – mantenga sempre:
- i dati delle ultime settimane: il numero di settimane è, di default, impostato su 2, ma può essere modificato liberamente
- un certo numero di revisioni dei post: anche in questo caso, il numero di default è 2, ma può essere modificato.

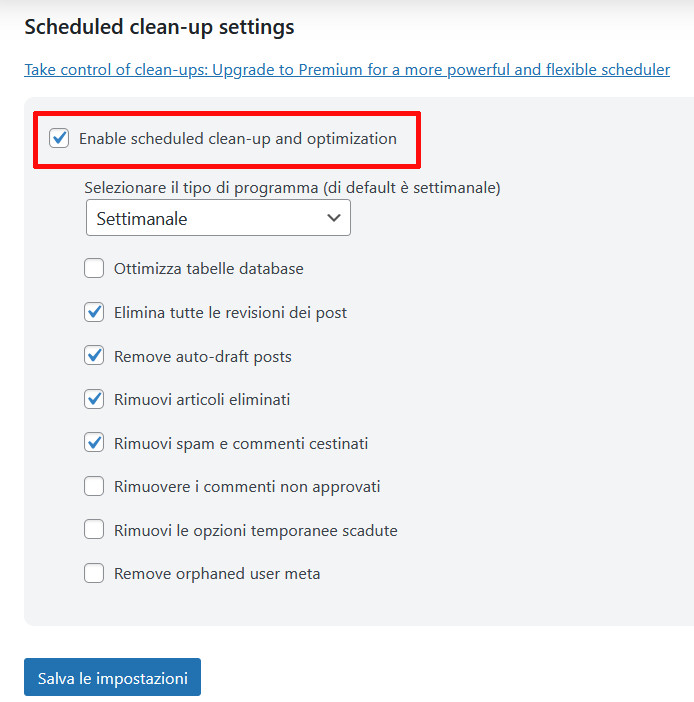
Inoltre, si possono attivare pulizia e ottimizzazione programmate. Per fare questo, selezionare “Enable scheduled clean-up and optimization”

quindi:
- impostare la frequenza (o lasciare quella di default, corrispondente a “Settimanale”)
- selezionare le ottimizzazioni che si desidera vengano applicate in modo automatico
- premere il pulsante “Salva le impostazioni”.
Pulizia diretta del database su PhpMyAdmin
Per effettuare la pulizia del database da PhpMyAdmin è possibile agire in due modi:
- manualmente, cercando le righe e le non più utili ed eliminandole a una a una
- utilizzando le query SQL.
In entrambi i casi, è necessario, in primo luogo, fare un backup del database ed effettuare l’accesso al pannello di controllo dell’hosting – ad esempio cPanel – e andare su “PhpMyAdmin” per visualizzare e gestire il contenuto del database.
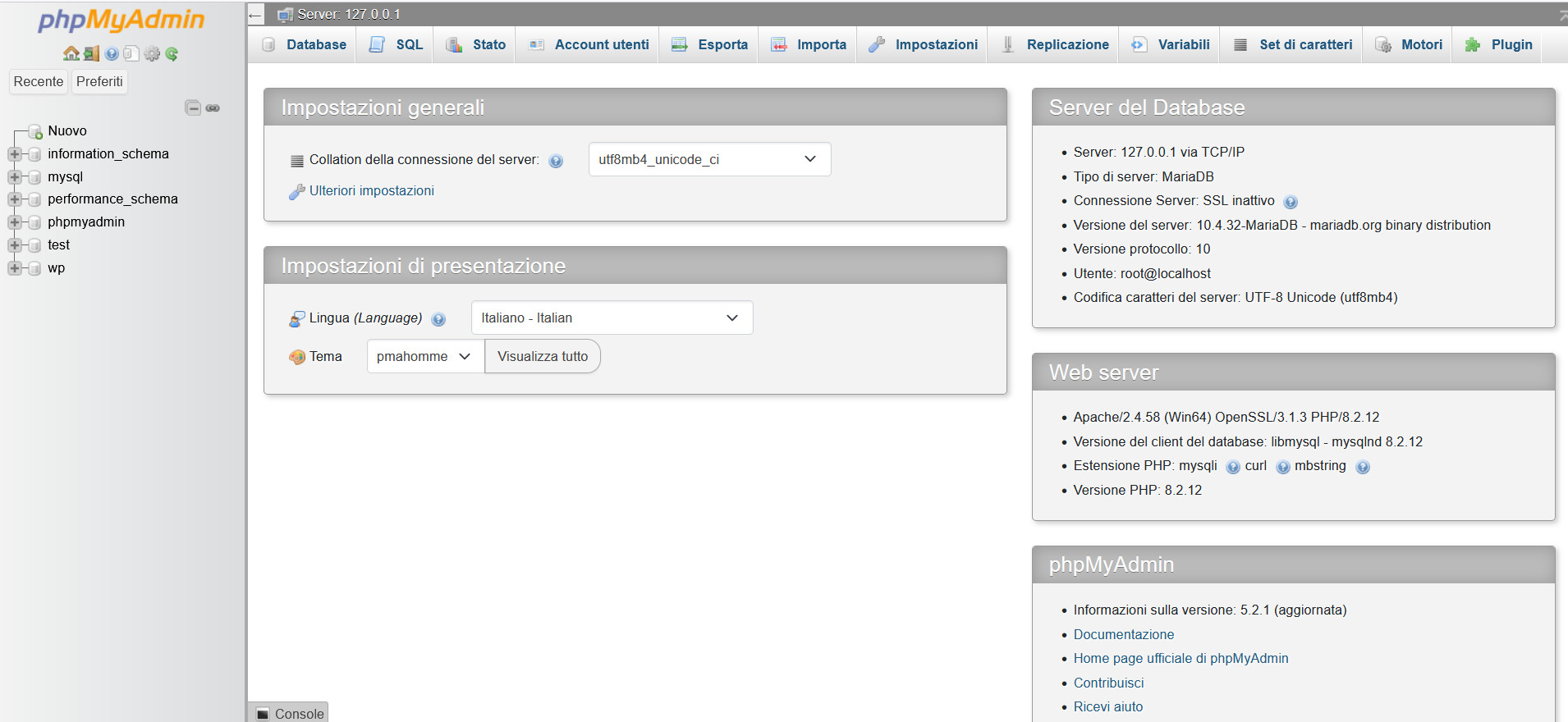
Nella nuova finestra

selezionare il database che si vuole pulire (in questo esempio “wp”), quindi:
- per ottimizzare il database:
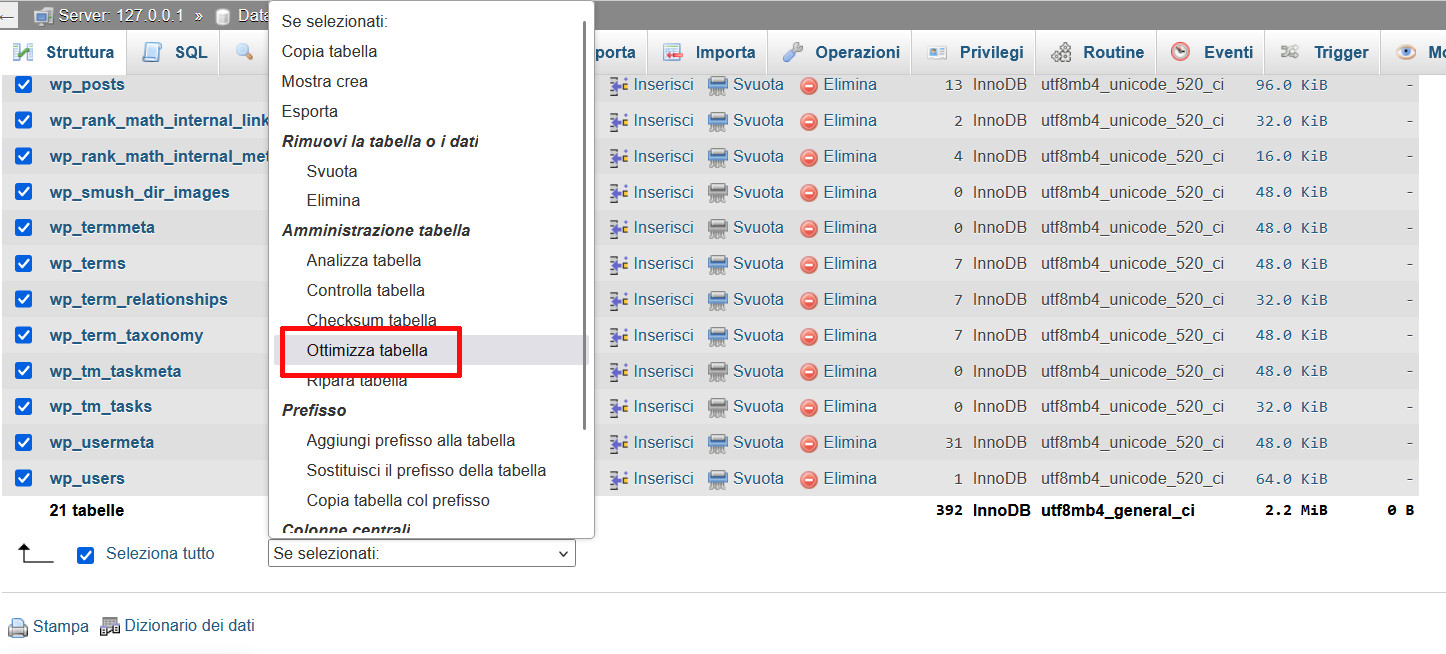
- manualmente: selezionare le tabelle che si desidera ottimizzare (se si intende ottimizzarle tutte, selezionare direttamente “Seleziona tutto”), quindi aprire il menu a discesa “Se selezionati” e premere su “Ottimizza tabella”;

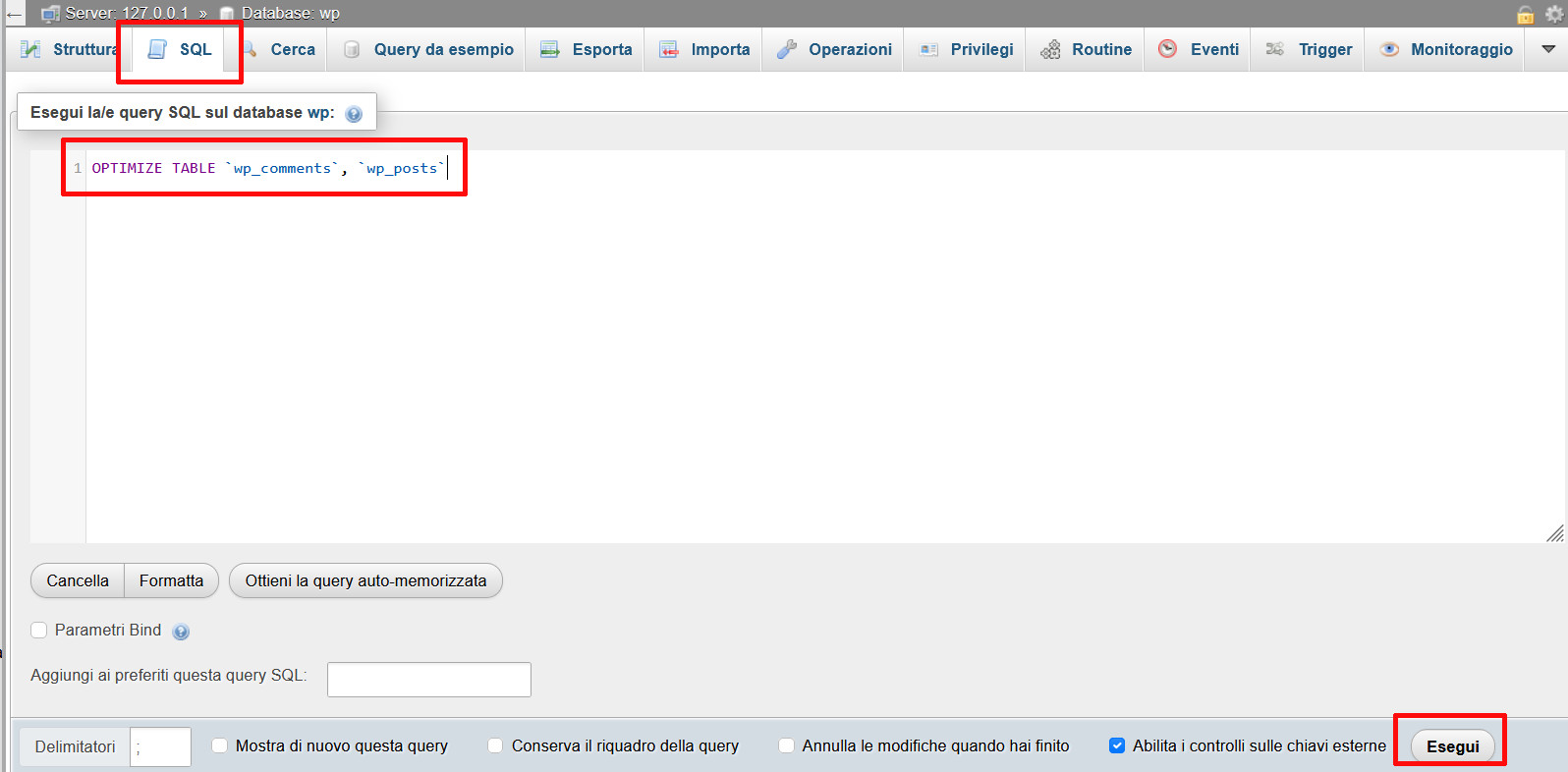
- tramite query: passare alla scheda “SQL”, quindi digitare “OPTIMIZE TABLE” seguito dai nomi delle tabelle da ottimizzare, racchiuse tra virgolette singole, e premere “Esegui”;

- per cancellare i commenti non approvati o spam:
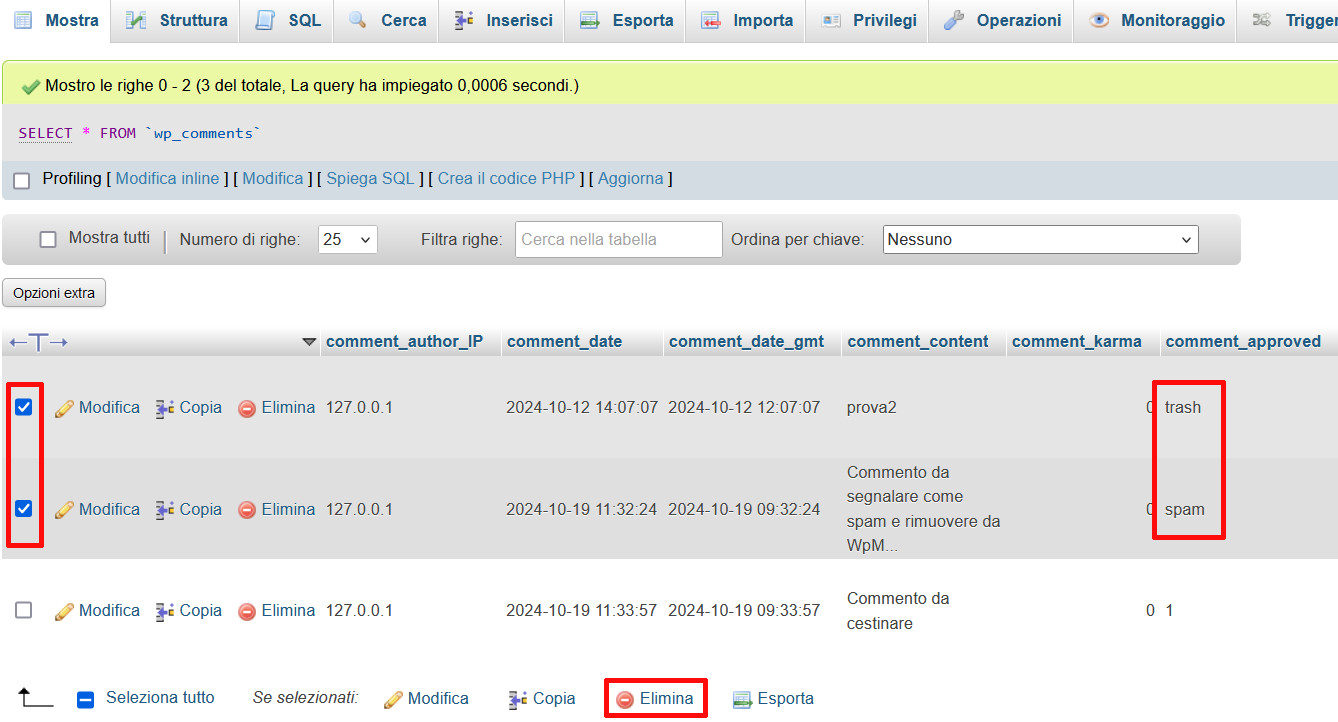
- manualmente: aprire la tabella “wp_comments”, cercare la colonna “comment_approved”, selezionare i commenti che hanno come valori “trash” e “spam” e cliccare in basso su “Elimina” (oppure eliminarli a uno a uno);

- tramite query: andare alla scheda “SQL”, digitare
DELETE FROM wp_comments WHERE comment_approved = "spam";
o
DELETE FROM wp_comments WHERE comment_approved = "trash";
e premere “Esegui”. Per eliminare anche i metadati corrispondenti, utilizzare la query:
DELETE FROM wp_comments, wp_commentmeta USING wp_comments LEFT JOIN wp_commentmeta ON wp_comments.comment_ID = wp_commentmeta.comment_id WHERE wp_comments.comment_approved = "spam";
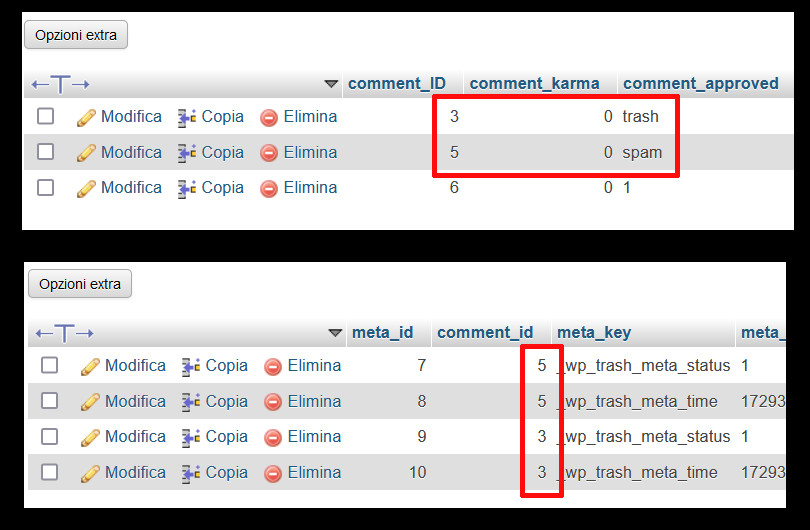
(o “trash”). In questo caso si dice al sistema di cancellare commenti e metadati tenendo conto delle colonne “comment_approved” – la quale deve avere come valore “spam” o “trash” – e “comment_ID, le quali devono avere il medesimo valore nelle due tabelle.

- per eliminare le revisioni e i post cestinati:
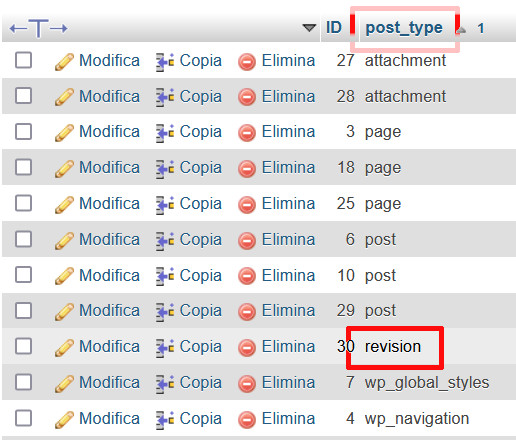
- manualmente: accedere alla cartella wp_posts, individuare i post che, nella colonna “post_type” riportano il valore “revision” e “trash”, ed eliminarli utilizzando il pulsante “Elimina”;

- ramite query: andare nella scheda “SQL” e digitare
DELETE FROM wp_posts WHERE post_type = "revision";
(per i post cestinati sostituire “revision” con “trash”) e premere “Esegui”. Per eliminare i dati associati presenti in altre tabelle, utilizzare le query
DELETE FROM wp_postmeta WHERE post_id NOT IN (SELECT ID FROM wp_posts);
eDELETE FROM wp_term_relationships WHERE object_id NOT IN (SELECT ID FROM wp_posts);
- per i transient:
- manualmente: andare alla tabella “wp_options”, individuare le righe il cui valore “option_name” contenga la parola “transient” ed eliminarle;
- tramite query: andare alla scheda “SQL” e usare le query
DELETE FROM wp_options WHERE option_name LIKE ('_transient_%');e
DELETE FROM wp_options WHERE option_name LIKE ('_site_transient_%');Premere “Esegui”.
Cosa si può eliminare con WP CLI
Chi preferisce gestire WordPress tramite riga di comando, può effettuare alcuni interventi di pulizia del database anche tramite WP CLI, naturalmente sempre dopo aver effettuato un backup.
Ecco alcuni comandi:
- rimuovere le revisioni:
wp post delete $(wp post list --post_type='revision' --format=ids) –force
- cancellare i commenti spam:
wp comment delete $(wp comment list --status=spam --format=ids)
- eliminare i commenti cestinati:
wp comment delete $(wp comment list --status=trash --format=ids)
- ottimizzare il database:
wp db optimize
È inoltre possibile eseguire le query SQL direttamente in WP CLI utilizzando il comando “wp db query” seguito dalla query che si intende eseguire, inclusa tra virgolette singole (‘query-da-eseguire’).
Ridurre il numero di revisioni
Salvare le revisioni di articoli e pagine è certo utile per recuperare una versione precedente in caso di problemi, ma, a lungo andare, come abbiamo visto, può andare ad aumentare le dimensioni del database e a rallentare il sito web. Se si è scelto di attivare la pulizia automatica del database, includendo l’eliminazione delle revisioni, il problema non si pone, ma nel caso in cui non si volesse attivare questa funzione, sarebbe il caso di limitare il numero di revisioni conservate o di disabilitarne del tutto il salvataggio.
Per fare questo è possibile:
- utilizzare il plugin WP Revisions Control (o altro simile): procedimento consigliato ai meno esperti e ogni qualvolta non si voglia o non si possa modificare il file wp-config. Il plugin risulta inoltre utile se si desidera salvare un numero differente di revisioni per ogni pagina e articolo;
- aggiungere una riga di codice al file wp-config: procedimento consigliato a chi ha dimestichezza con i codici e quando si vuole impostare un numero di revisioni fisso per tutti i contenuti creati.
Indipendentemente dal procedimento scelto, è sempre consigliabile, prima di cominciare, effettuare un backup del sito, così da non rischiare, in caso di errore, di comprometterne in funzionamento.
Ridurre il numero di revisioni con WP Revisions Control
Questo plugin consente di impostare il numero massimo di revisioni da salvare per ogni articolo e per ogni pagina.
Dopo averlo installato e attivato dalla dashboard di WordPress

non si deve fare altro che:
- accedere alle pagine e agli articoli per i quali si desidera indicare il limite massimo di revisioni
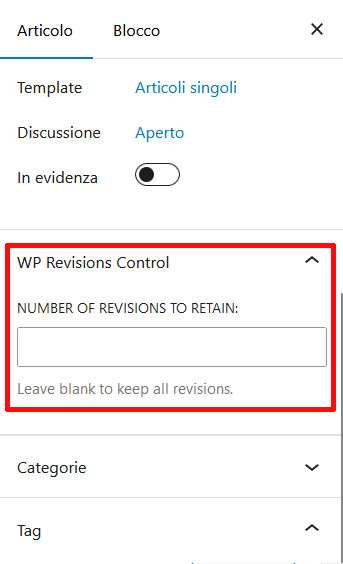
- individuare, nella barra delle impostazioni, la sezione “WP Revisions Control”

- indicare il numero massimo di revisioni che si desidera memorizzare nel database
- premere “Salva”.
Usare il codice per ridurre il numero di revisioni da salvare
Per limitare o disabilitare il salvataggio delle revisioni tramite codice è necessario:
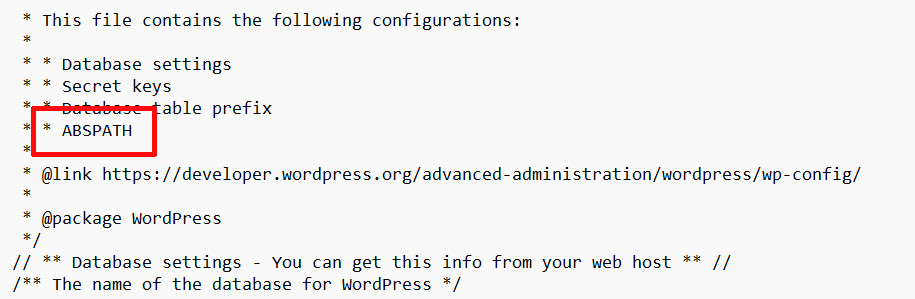
- aprire il file wp-config: questa operazione può essere effettuata tramite FTP o la sezione “Gestione file” del pannello di controllo;
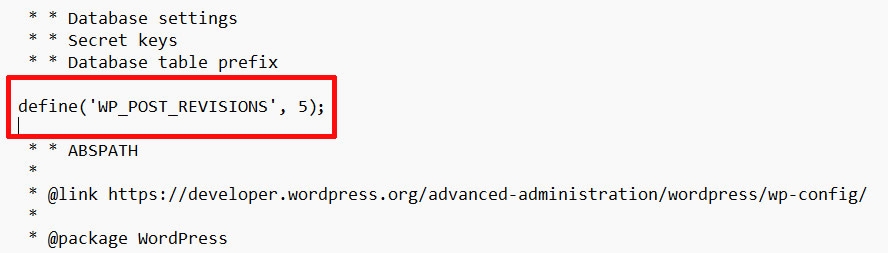
- individuare la scritta “ABSPATH”

- aggiungere sopra di essa la riga di codice
define('WP_POST_REVISIONS', 5);(attenzione: il numero corrisponde alle revisioni che si vuole vengano salvate. In questo esempio è stato scritto “5”, ma è possibile inserire qualsiasi altro numero intero positivo) oppure, per disabilitare la memorizzazione delle revisioni
define('WP_POST_REVISIONS', false);

- salvare il file.
Ottimizzazione dei file CSS e JS
Ulteriore passaggio per rendere più veloce WordPress consiste nell’ottimizzare i file CSS e JavaScript attraverso:
- la minificazione, ossia l’eliminazione di tutti i caratteri superflui
- la combinazione dei file CSS e di quelli JS in file unici
e alcuni passaggi aggiuntivi, come l’eliminazione dei CSS inutilizzati o lo spostamento inline dei fogli stile e dei JS di dimensioni più piccole.
Queste operazioni riducono lo spazio occupato dai file di codice – senza comprometterne il funzionamento -, il numero delle richieste e i tempi di caricamento del sito. Naturalmente, non tutti i siti necessitano dei medesimi processi di ottimizzazione ed esistono casi in cui determinate pratiche non offrono alcun tipo di beneficio. È questo, ad esempio, il caso della concatenazione di più file CSS o JS, la quale è in grado di velocizzare siti che operano con protocollo http/1, ma non è più consigliata per quelli che utilizzano l’http/2.
Ma come effettuare ottimizzare i file? Sebbene si possa intervenire anche manualmente, il tempo e le competenze necessarie per ottenere un risultato perfetto rendono consigliabile, nella maggior parte dei casi, l’uso di strumenti e plugin specifici. Tra questi rientrano WP Rocket, Asset CleanUp e WP Optimize.
Ottimizzare i file con WP Rocket
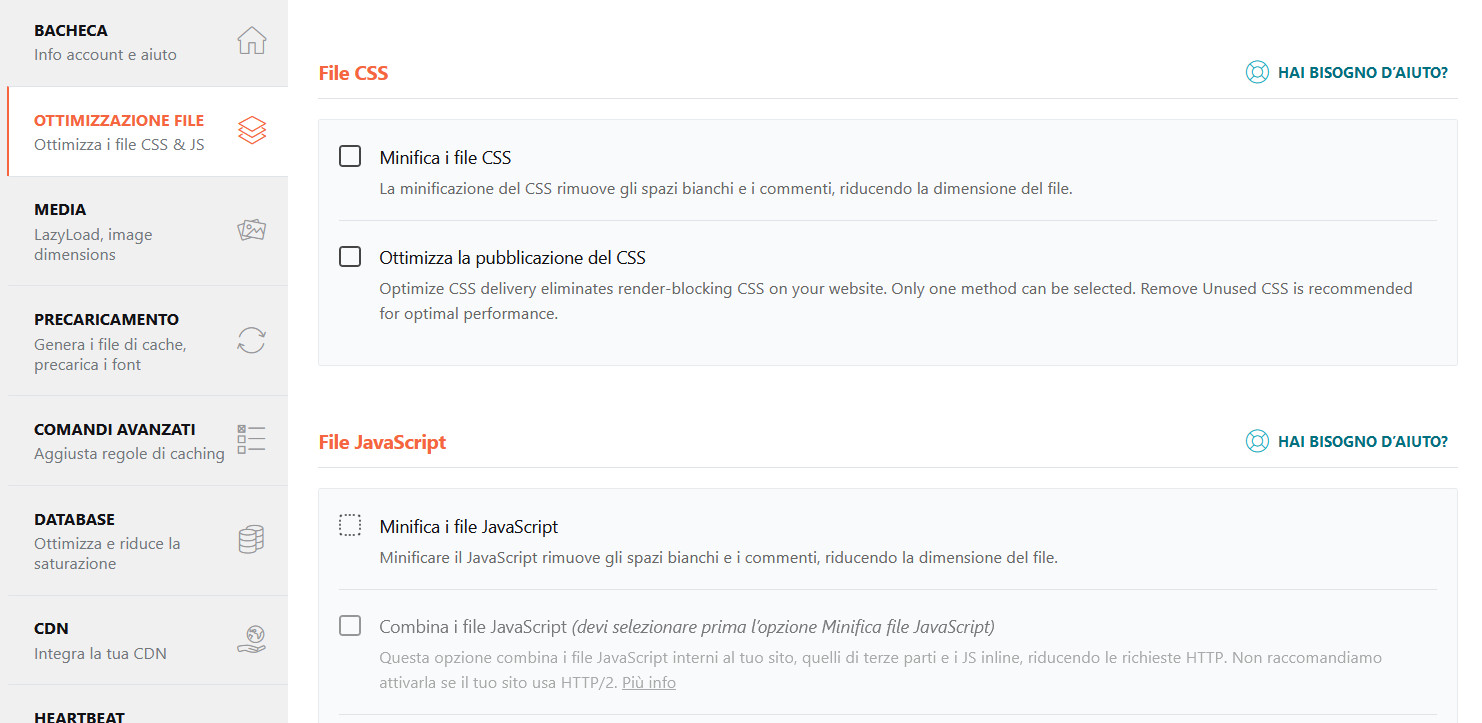
Se si è scelto di utilizzare questo cache plugin e si desidera sfruttarlo anche per ottimizzare file CSS e JS, andare su “Impostazioni / WP Rocket / Ottimizzazione File”

In questa scheda, selezionare “Minifica i file CSS” e “Minifica i file JS” per attivare la minificazione e “Combina i file JavaScript” se si desidera unire i codici JS in un unico file. Per confermare le scelte, scorrere la pagina fino al fondo e premere “Salva le modiche”.
Nella pagina sono presenti altre tre opzioni che possono aiutare a ottimizzare i file e aumentare la velocità del sito:
- “Ottimizza la pubblicazione dei CSS”, scegliendo tra la rimozione dei CSS non utilizzati e il caricamento asincrono dei CSS
- “Carica il JavaScript in modalità differita”, utile in presenza di JS che bloccano il rendering del sito, ne posticipa il caricamento per elaborare prima i contenuti più rilevanti
- “Rimanda l’esecuzione dei JavaScript”, funzione che rimanda il caricamento dei JS al momento in cui l’utente interagirà con gli elementi che ne fanno uso.
Asset CleanUp
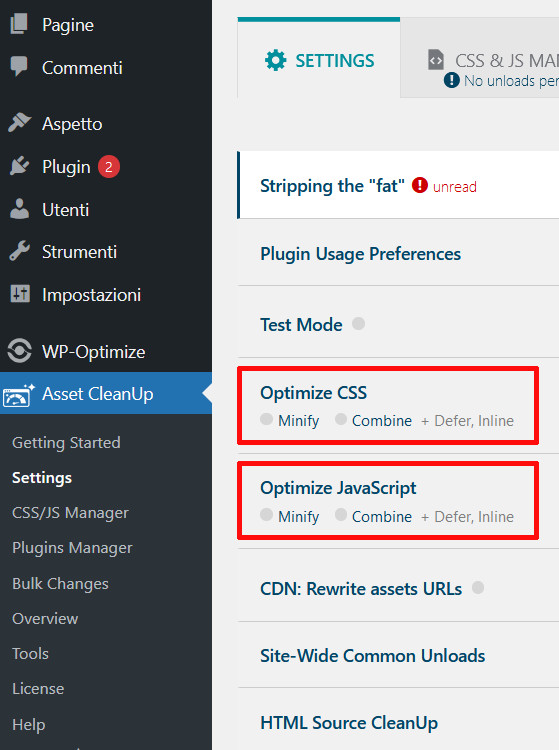
Nel caso in cui si fosse installato Asset CleanUp e si desiderasse utilizzare anche le sue funzioni di ottimizzazione dei file, andare su “Asset CleanUp / Settings”, quindi spostarsi sulle schede “Optimize CSS” e “Optimize JS” per ottimizzare fogli stile a cascata e javascript.

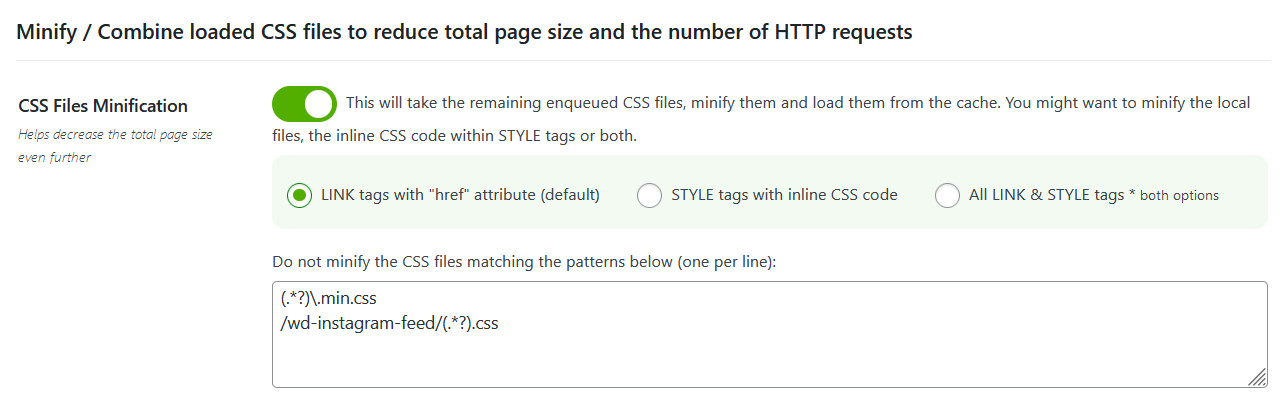
Nella prima scheda relativa ai CSS è possibile:
- attivare la minificazione (“CSS file minification”) e decidere se applicarla ai file CSS, ai codici inseriti nell’HTML tramite il tag Style o a entrambi

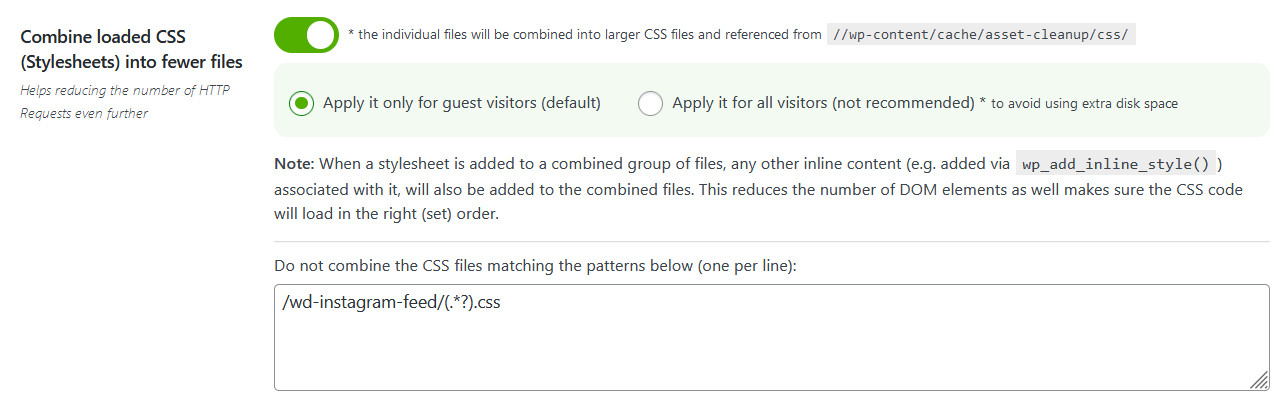
- combinare i singoli file CSS fra loro, riunendoli in un unico file [“Combine loaded (Stylesheets) into fewer files”], indicando i percorsi dei file che si desidera mantenere separati

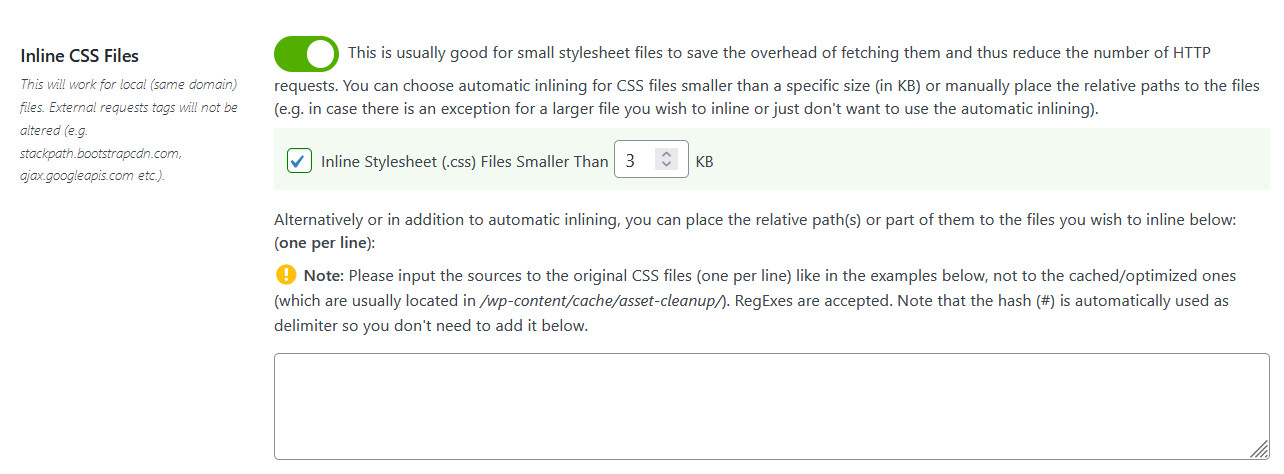
- spostare all’interno del file HTML e mettere inline i CSS contenuti in file di piccole dimensioni (“Inline CSS files”), indicando il peso massimo dei file da spostare e le eccezioni.

Al termine delle modifiche, premere “Upload all settings”.
Passando alla scheda dei JS, si può:
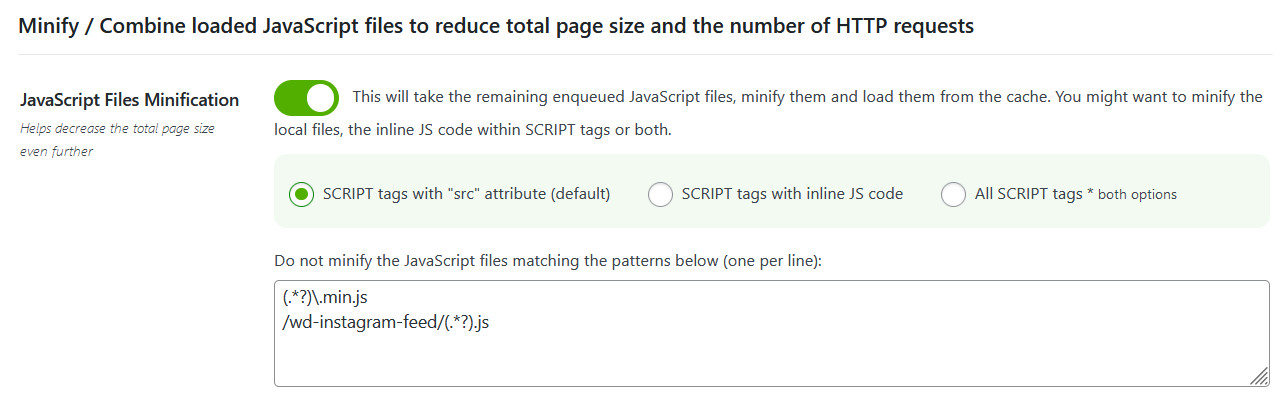
- attivare la minificazione dei JS (“JavaScript Files Minifications”), scegliendo se attivarla per i file JS, gli script inline o per entrambi;

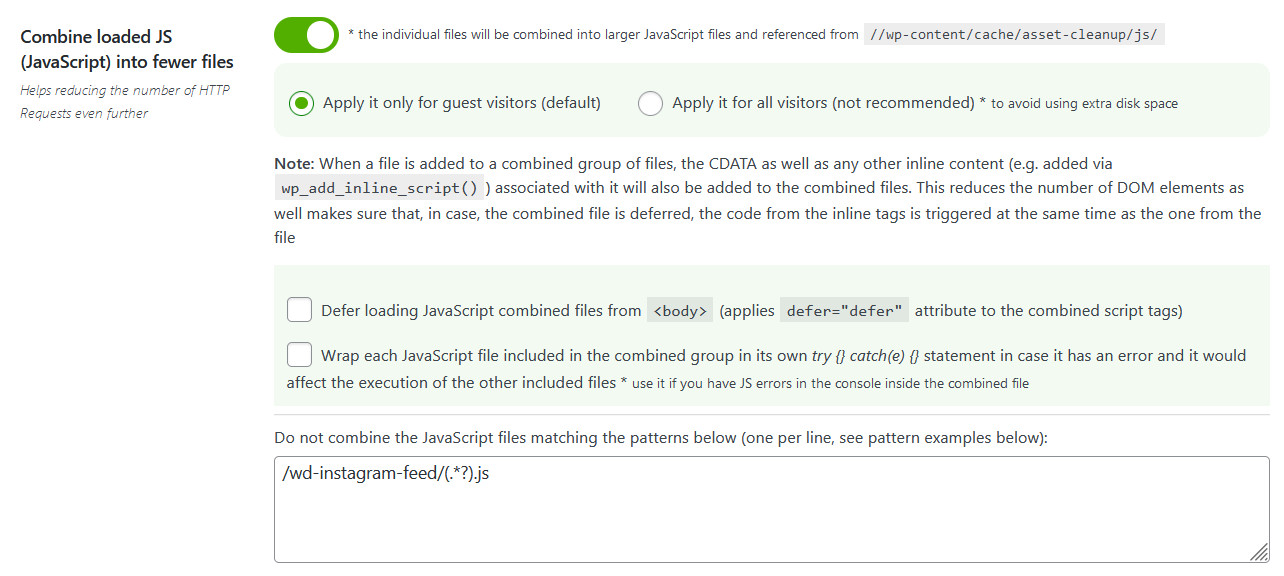
- unire più file JS in un unico file [“Combine loaded JS (JavaScript) into fewer files”], scegliendo per quali visitatori attivare la modifica, se differire il caricamento dei file combinati, se mantenere separati i file inclusi, così da evitare che eventuali malfunzionamenti blocchino tutti i codici presenti, e indicando eventuali eccezioni.

Al termine delle modifiche, premere “Update All Settings”.
Ottimizzare i file di codice con WP Optimize
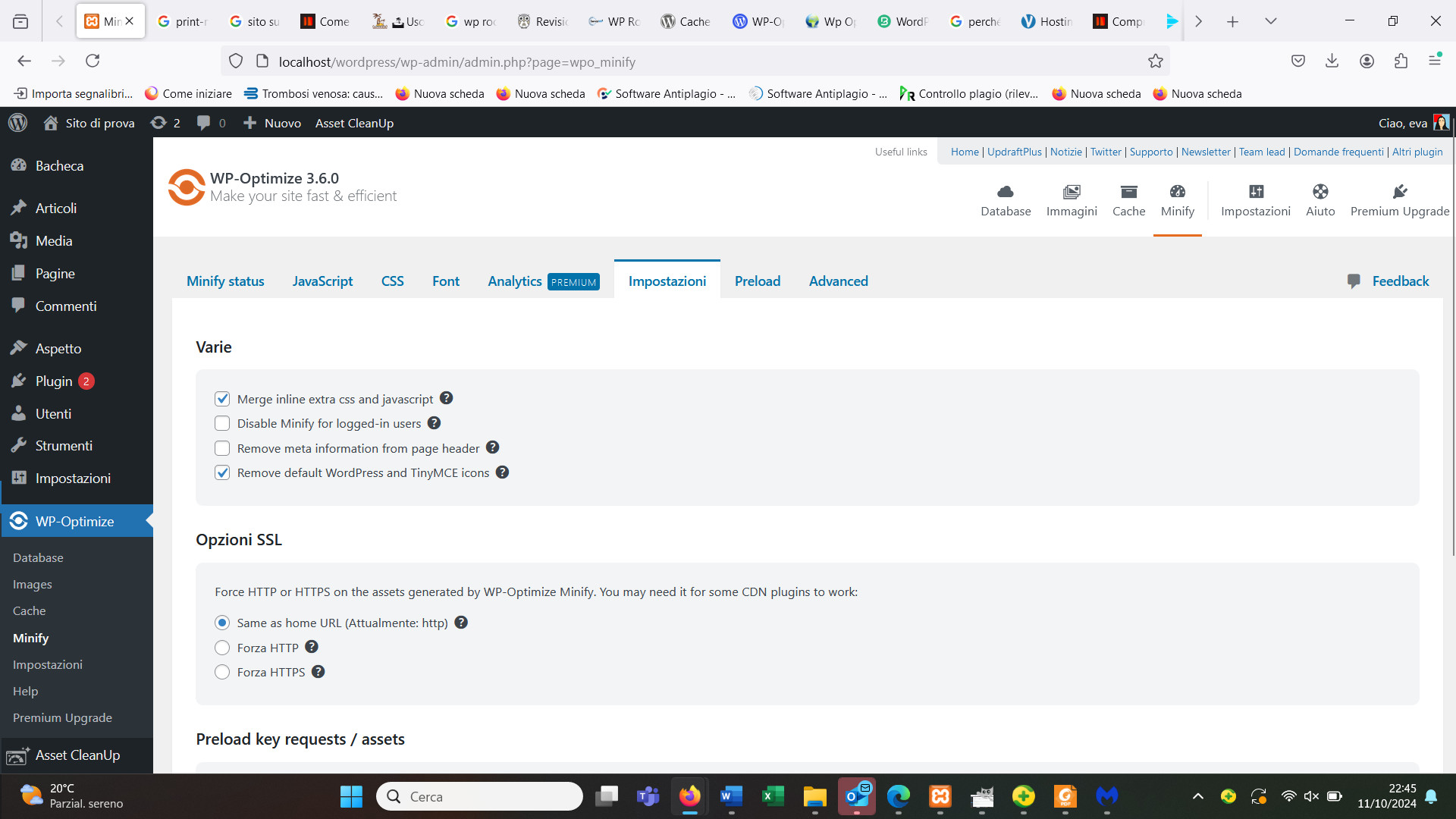
Per attivare la minificazione dei file con WP Optimize, andare su “Impostazioni / Minify”

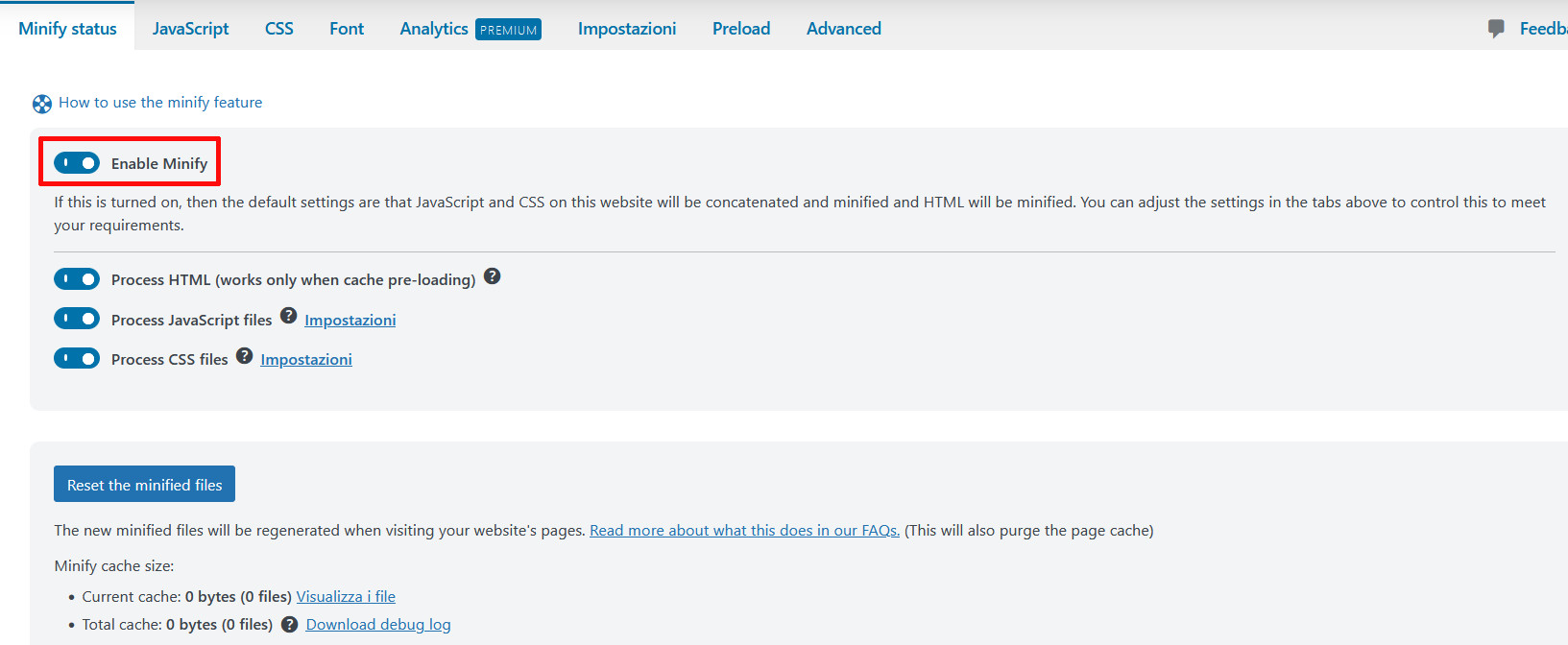
e attivare la casella “Enable Minify”.

Di default, questa operazione minifica e concatena i file CSS e JS, e minifica gli HTML. Se si necessita di escludere:
- la minificazione dell’HTML, disattivare la casella “Process HTML”
- l’ottimizzazione dei JS, disattivare “Process JavaScript files”
- l’unione e la minificazione dei CSS, disattivare “Process CSS files”.
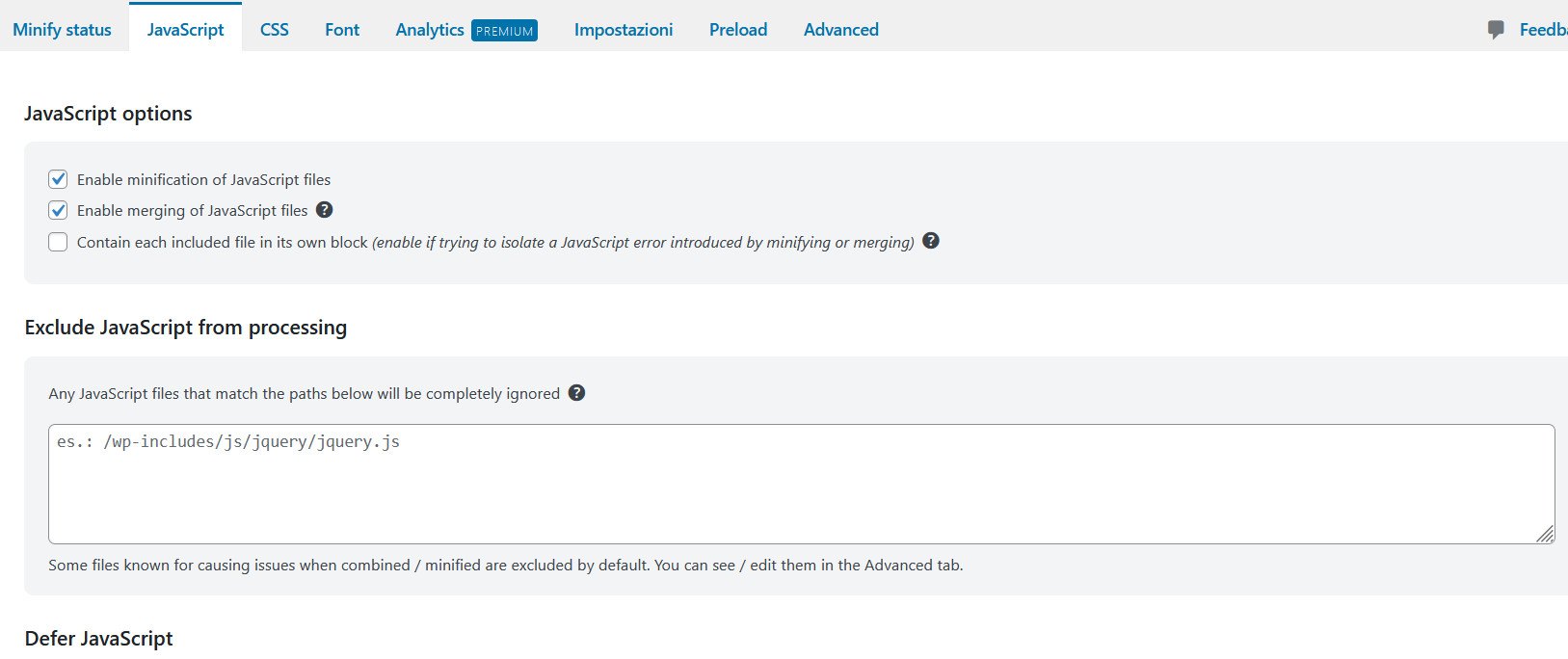
Le opzioni disponibili per personalizzare l’ottimizzazione dei fogli di stile e del codice JS sono numerose. La scheda “JavaScript”

permette di:
- attivare e disattivare separatamente la minificazione e la concatenazione (merging)
- mantenere separati i file JS inseriti in un unico file
- escludere determinati file
- attivare il caricamento asincrono di specifici file JS o differire, tramite l’attributo HTML “defer” o il JavaScript, tutti i file, ad eccezione di quelli indicati.
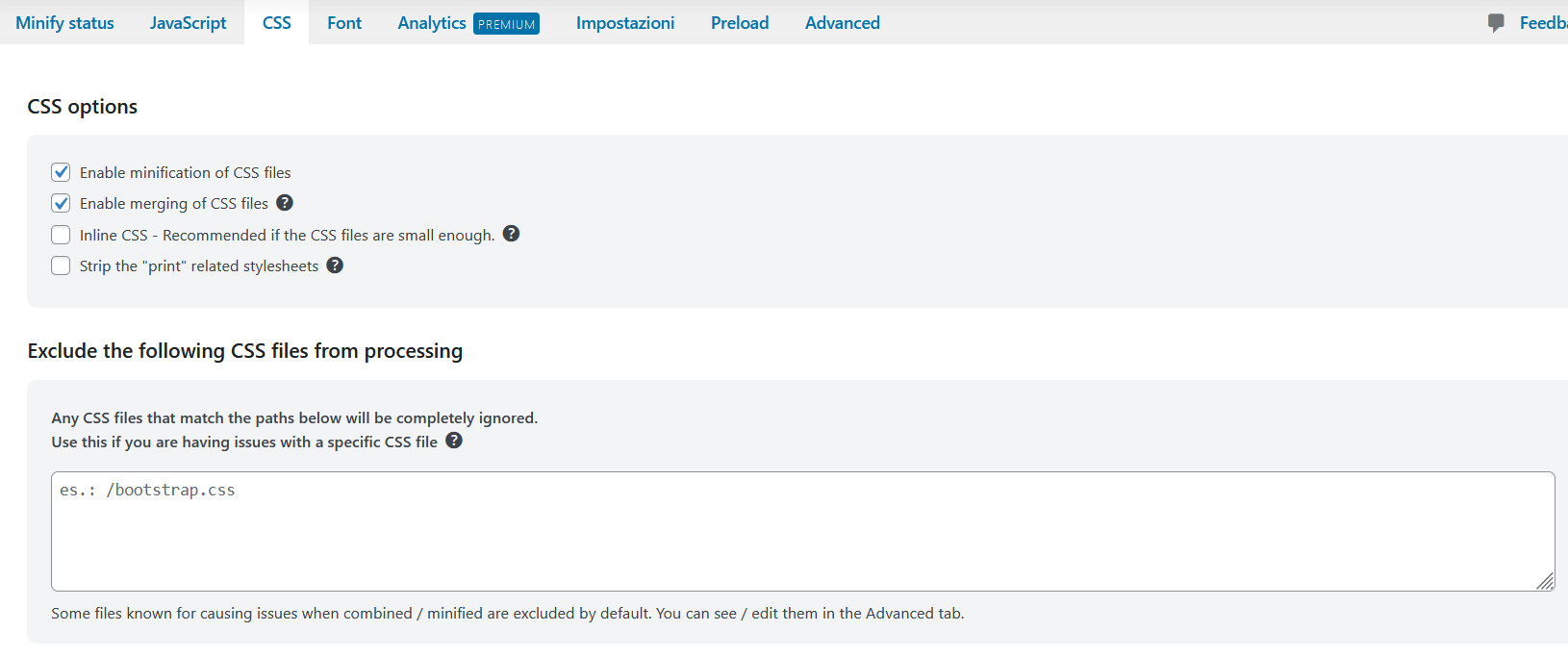
Passando alla scheda “CSS”

è invece possibile:
- abilitare e disabilitare separatamente minificazione e merging dei file CSS
- mettere inline i file CSS (opzione raccomandata esclusivamente per i file più piccoli)
- rimuovere i file CSS con media type “print”
- escludere alcuni CSS
- caricare in modo asincrono specifici fogli stile.
La scheda “Impostazioni”

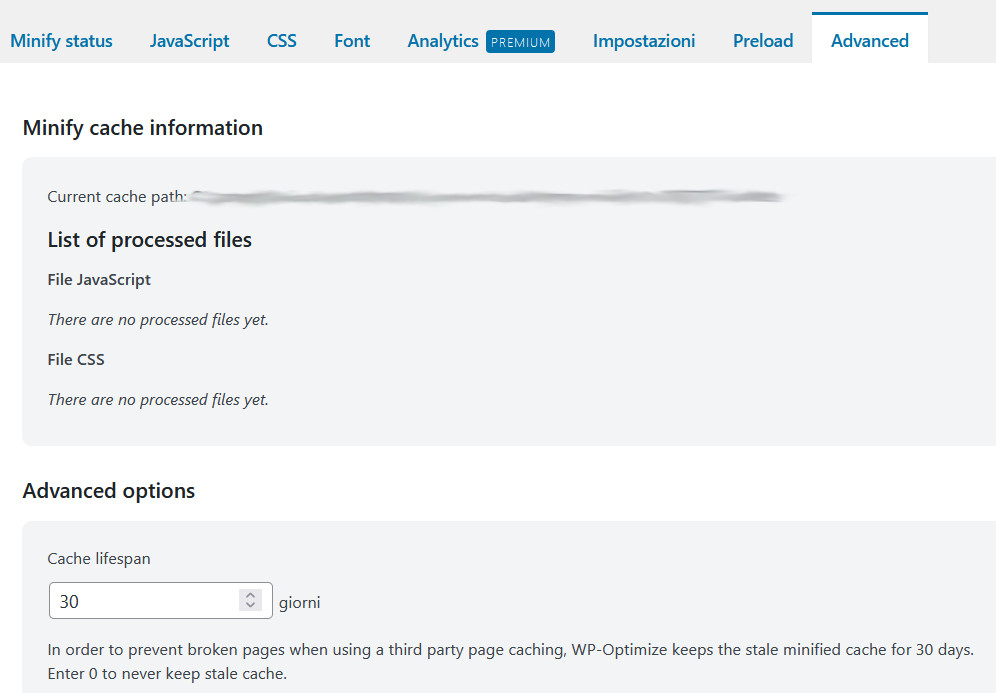
consente di abilitare o disabilitare la concatenazione di CSS o JS inline e la minificazione dei file per gli utenti loggati, mentre in “Advanced”

si può vedere la lista dei file processati, modificare la durata della cache dei file minificati e consultare o modificare la lista dei file che. A causa di incompatibilità riconosciute, vengono di default esclusi dai processi di ottimizzazione.
WP Optimize processa i file a mano a mano che le pagine del sito vengono visitate. Per ottimizzare subito tutto il sito, passare alla scheda “Preload” e cliccare su “”Run Now”.
Ottimizzare le immagini
Le immagini svolgono un ruolo fondamentale in qualsiasi sito web, in quanto attirano l’attenzione, spezzano la monotonia dei blocchi di testo, forniscono informazioni aggiuntive e via dicendo; naturalmente, risultano ancora più importanti quando lo spazio virtuale è una vetrina di prodotti o il portfolio di un grafico, di un fotografo o di un artista.
Indispensabili dunque, ma, in alcuni casi, anche nocive per le prestazioni del sito. Il problema, in realtà, non sono le immagini in sé, ma il loro formato e la loro dimensione. Quando si mettono sul proprio sito immagini salvate in un formato inadatto e molto grandi, lo si rallenta notevolmente e si consumano spazio e risorse in più.
Per fortuna, ottimizzare le immagini al fine di rendere adatte al proprio sito web non è particolarmente complesso e diventa ancora più semplice se il sito è realizzato con WordPress. Infatti, anche in questo caso, non mancano plugin che possono aiutare a ridimensionare, comprimere e salvare nel miglior formato le immagini, trovando il giusto compromesso tra peso/dimensioni e qualità. È però anche possibile ricorrere a software per l’elaborazione delle immagini e piattaforme gratuite.
Immagini per il web: quali caratteristiche dovrebbero possedere
Affinché il sito WordPress risulti veloce anche se ricco di immagini, queste ultime dovrebbero:
- avere un peso preferibilmente non superiore ai 200 kb (meglio ancora se si riesce a rimanere sotto i 100 kb senza perdere troppa qualità)
- essere salvate in formato jpg con o senza perdita di dati (ideale per le foto), png (ottimo per le illustrazioni e loghi, soprattutto se presentano sfondi trasparenti), gif (in caso di immagini animate), nonché nei più recenti formati per il web WebP e Avif
- possedere le stesse dimensioni con le quali vengono mostrate a monitor.
Tutte queste caratteristiche possono essere assegnate a foto e illustrazioni prima del caricamento su WordPress, semplicemente utilizzando software come Gimp e piattaforme online come Optimizilla.
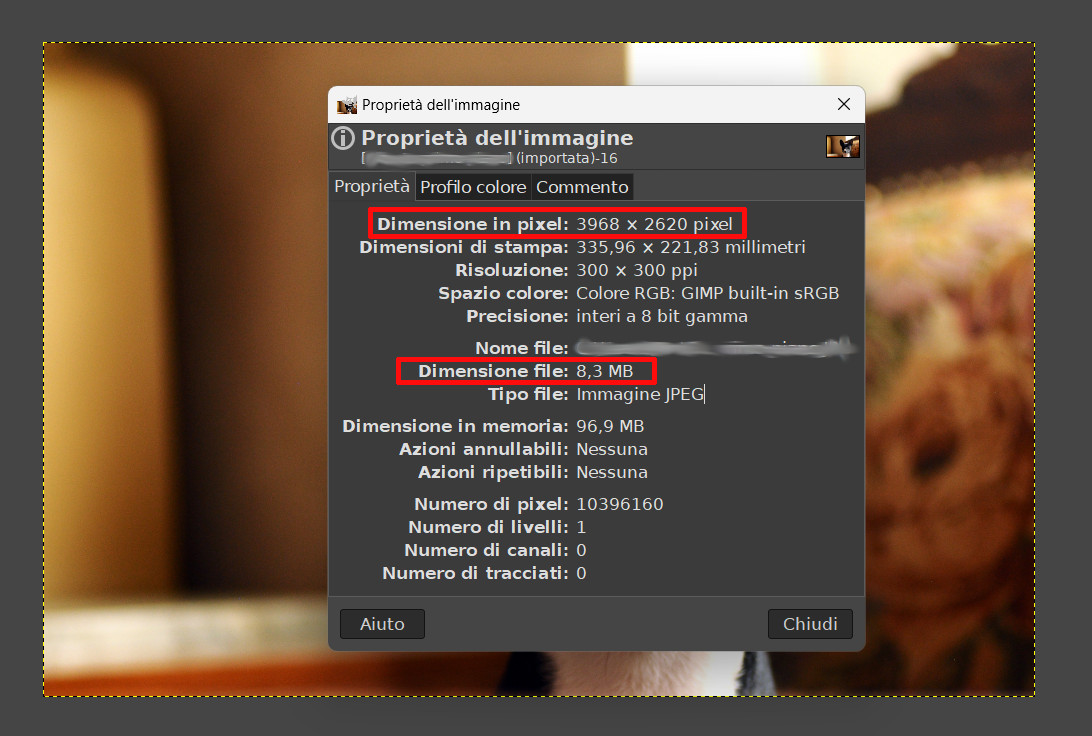
Ecco l’esempio di un’immagine che, nella sua versione originale, ha un peso di 8,3 MB e una dimensione in pixel pari a 3968×2620.

Tenendo conto che il peso massimo consigliato di una pagina web è di circa 1 o 2 MB, caricarla così com’è non è possibile. Per ottimizzarla è possibile:
- aprirla con Gimp (si tratta di un software open source per l’elaborazione digitale delle immagini, totalmente gratuito)
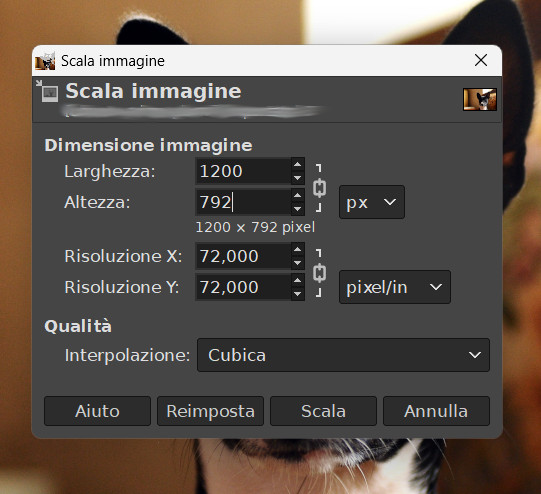
- andare su “Immagine / Scala immagine”
- modificare la dimensione, riducendola, ad esempio, a una larghezza di 1200 px (attivando il lucchetto laterale, l’altezza si adatterà automaticamente, così da non alterare le proporzioni della foto)
- modificare la risoluzione, abbassandola a 72 px/in (risoluzione consigliata per le immagini che vengono visualizzate a monitor) e salvare

- andare su “File / Esporta come” e inserire il nome dell’immagine e il formato JPG
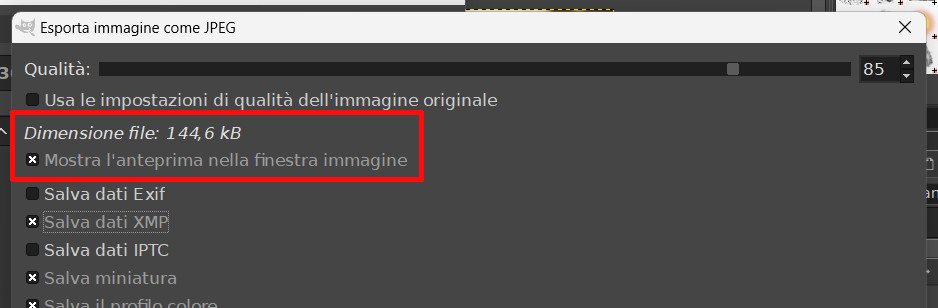
- nella nuova finestra, ridurre la qualità dell’immagine a 85 e selezionare la casella “Mostra l’anteprima nella finestra immagine” per scoprire quanto peserà l’immagine finale.

In questo caso, come si può vedere, l’immagine è passata dai precedenti 8,3 MB agli attuali 144,6 kb, un peso decisamente più accettabile, abbinato a dimensioni adeguate, perlomeno per siti visualizzati da computer.
Ottimizzare l’immagine con Optimizilla
Optimizilla comprime le immagini, ma non modifica dimensioni e risoluzione. Può dunque aiutare a ridurre ulteriormente il peso dell’immagine prima di caricarla su WordPress.

Per procedere, cliccare su “Carica file”, cercare sul computer in locale la foto o le foto precedentemente modificate con Gimp (o altro software) e da ottimizzare ulteriormente, e selezionarle. L’operazione richiederà pochi istanti.

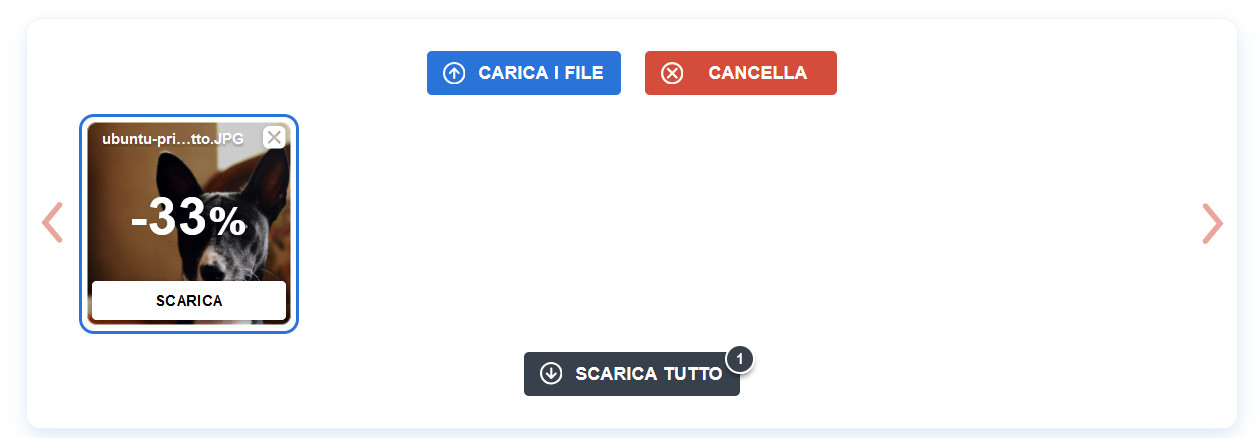
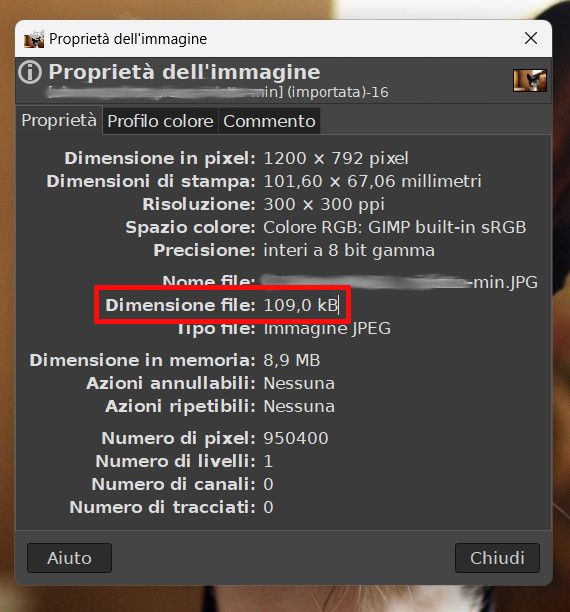
L’operazione ha ridotto di un ulteriore 33% il peso del file. Premere “Scarica” (o “Scarica tutto” se sono state ottimizzate più immagini contemporaneamente) e andare a verificare i nuovi parametri dell’immagine.

Il file ha ora una dimensione pari a 109 kb e la qualità risulta ottima.

Ottimizzare le immagini utilizzando WP Optimize
Tra le tante funzioni di WP Optimize, non mancano quelle che consentono di ottimizzare le immagini, In questo caso, molte funzioni sono riservate agli utenti premium, ma qualcosa è disponibile anche con la versione gratuita.
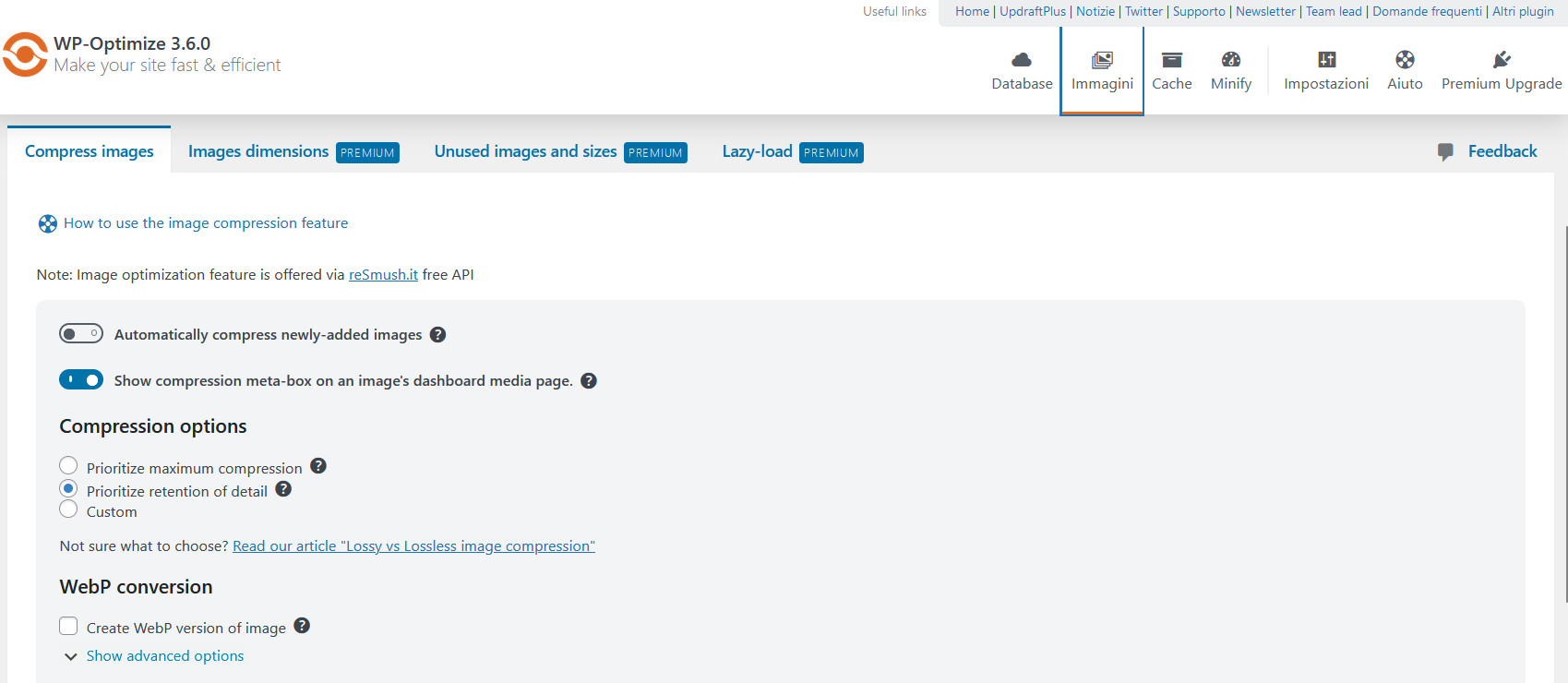
Per accedere alle funzioni disponibili, andare su “WP Optimize / Immagini” (o “Images”)

Qui è possibile:
- attivare la compressione automatica di tutte le nuove immagini caricate su WordPress
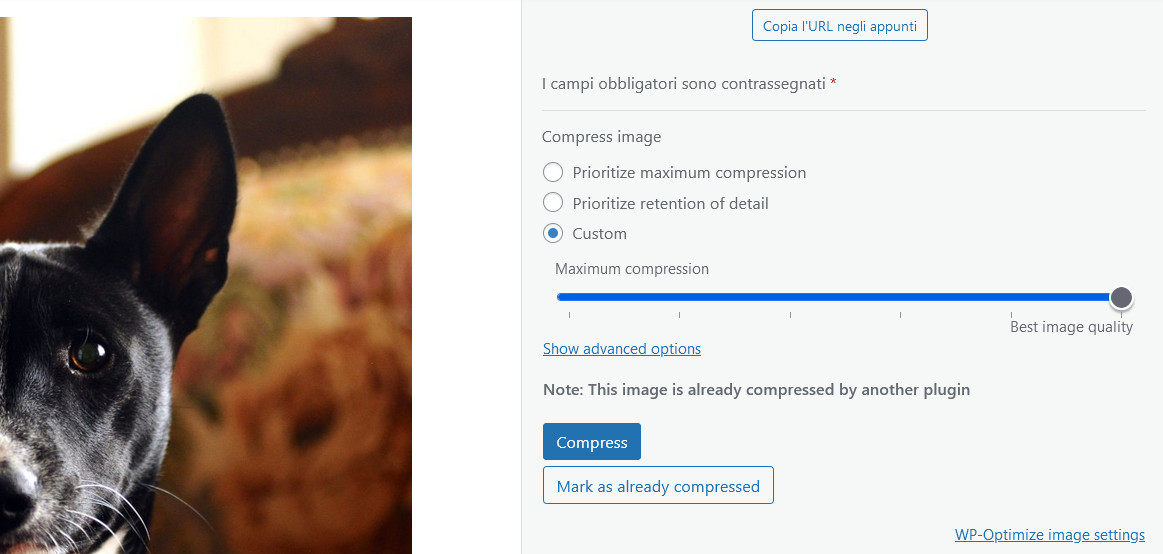
- visualizzare un metabox per la compressione nella libreria delle immagini, così da poterle comprimere singolarmente

- impostare il tipo di compressione (massima compressione, con mantenimento dei dettagli o personalizzata)
- attivare il formato WebP
- effettuare il backup delle immagini originali e stabilirne la durata.
Ottimizzare le immagini con Imagify
Dopo aver installato il plugin Imagify dal pannello di controllo di WordPress

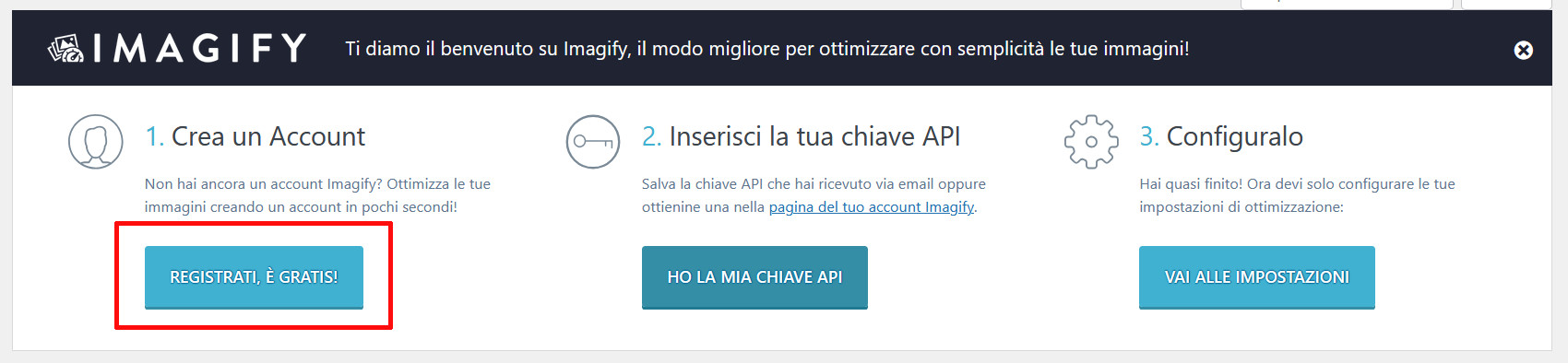
cliccare su “Attiva”, quindi, se non si è ancora effettuata la registrazione, premere il pulsante “Registrati, è gratis!”.

Nel caso in cui ci si fosse già registrati, recuperare la chiave API sul sito di Imagify – accedendo al proprio account e andando su “API – Integrations” -, quindi tornare su WP, premere il pulsante “Ho la mia chiave API” e inserire il codice alfanumerico nella nuova finestra.

Premere “Collegami” e “Ok”, quindi andare alle impostazioni del plugin per personalizzare l’ottimizzazione delle immagini e velocizzare WordPress.

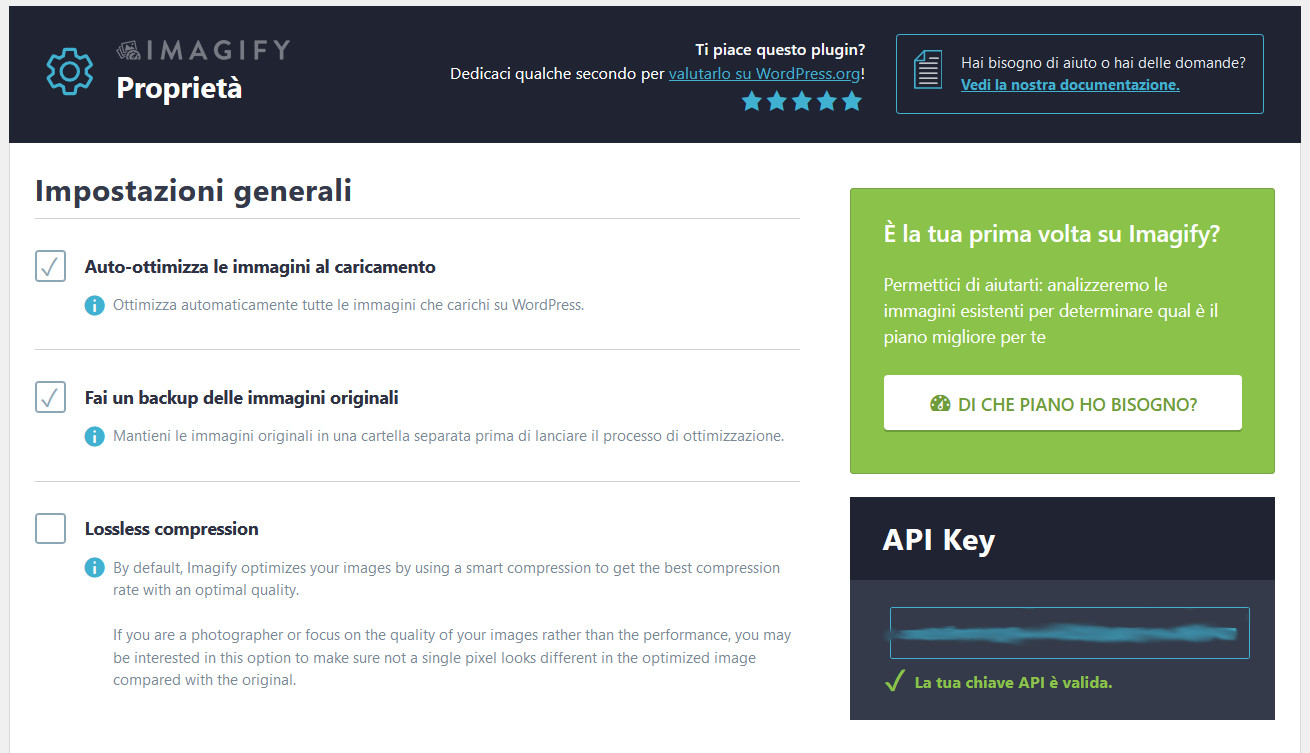
Tra le funzioni che è possibile personalizzare rientrano:
- l’ottimizzazione automatica di tutte le immagini caricate (attiva di default)
- il backup delle immagini originali (attivo di default)
- la compressione lossless, ossia senza perdita di dati (non attiva; di default il plugin applica una compressione intelligente che punta a trovare il giusto compromesso tra qualità e dimensione dei file)
- la conversione delle immagini in formato WebP o AVIF
- la larghezza massima delle immagini, funzione utile per ridimensionare automaticamente le immagini molto grandi.
È inoltre possibile attivare l’ottimizzazione, oltre che per l’immagine originale, anche per le diverse dimensioni generate automaticamente da WordPress. Attenzione però: ogni formato aggiuntivo dell’immagine di base viene calcolato nella quota di MB mensili messi a disposizione da Imagify.
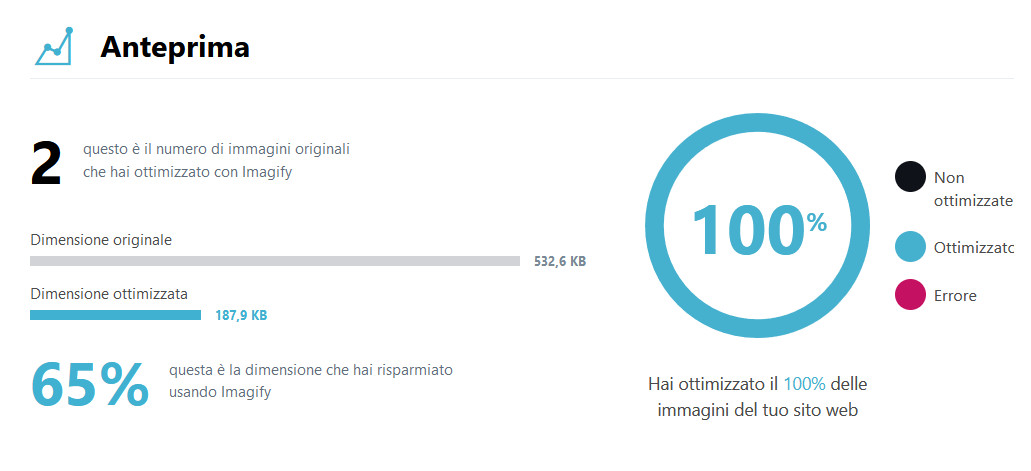
Al termine delle modifiche, premere “Salva e vai all’ottimizzazione di massa”. Questa pagina permette di sapere quante immagini sono state ottimizzate dal plugin e qual è la percentuale di compressione applicata.

Attivare e gestire il Lazy Load
Per aumentare ulteriormente le prestazioni del sito WordPress, è possibile procedere con l’attivazione del Lazy Load. WP Optimize mette a disposizione questa funzione esclusivamente per gli utenti premium, ma non mancano le soluzioni free. Tra queste rientra Rocket Lazy Load, strumento che permette di attiva in pochissimi click il “caricamento pigro” non solo delle immagini, ma anche di video e iframe.
Dopo averlo installato e attivato dalla dashboard di WP

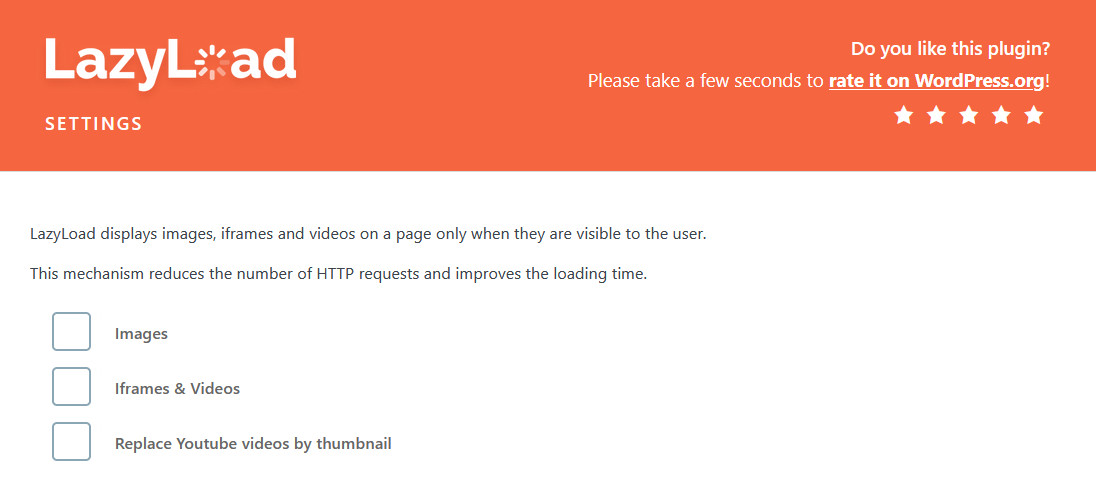
andare su “Impostazioni / LazyLoad” per aprire la seguente schermata:

Qui è possibile attivare il lazy load per le immagini (selezionare “Images”) e per video e iframe (click sulla casella corrispondente), nonché sostituire i video Youtube con dei thumbnail (selezionare “Replace Youtube videos by thumbnails”). Per salvare le modifiche, premere il pulsante “Save change”.
Altre best practice per velocizzare il sito WordPress
Per velocizzare ulteriormente WordPress è possibile effettuare alcune operazioni aggiuntive riguardanti:
- i font: per rendere più veloce il sito web, è preferibile caricare i font localmente anziché affidarsi a siti di terze parti. Questa operazione può essere effettuata manualmente, utilizzando funzioni messe a disposizione da alcuni page builder oppure tramite plugin. Indipendentemente dal metodo scelto, è necessario, in primo luogo, individuare il font di proprio interesse, ad esempio sul sito di Google Fonts, leggere con attenzione le finalità di utilizzo e scaricarlo. A questo punto, se si procede manualmente, è necessario, per prima cosa, caricarlo, tramite FTP o “Gestione file” del pannello di controllo, nella cartella “fonts” situata nel tema in uso (seguire il percorso “wp_content / themes / nome-de-tema / assets / fonts”). Per finire, aggiungere il carattere inserendo delle nuove regole nel file “style.css” del tema. Ad esempio, se si desidera aggiungere il carattere “Roboto”, sarà necessario indicare una regola simile alla seguente:

Per non appesantire il sito e renderne il caricamento più rapido, è inoltre utile eliminare i font non utilizzati.
- I video: caricare direttamente i video sui siti WordPress non è una buona idea, in quanto le loro dimensioni tendono a rallentare fortemente il caricamento delle pagine. Per non incorrere in problemi e velocizzare quanto più possibile il sito, è preferibile incorporarli. I video originali possono essere precaricati su YouTube, Vimeo, ma anche servizi in servizi di archiviazione in cloud come Dropbox e Google Drive. A seconda dei casi, sarà possibile utilizzare direttamente le funzioni messe a disposizione da WordPress o potrà essere necessario installare un plugin specifico;
- le emoji: sebbene non pesino tantissimo, nel momento in cui si decide di non utilizzarle, la loro disattivazione può aiutare a velocizzare il sito. Questa operazione può essere effettuata con plugin di ottimizzazione come Autoptimize o specifici come Disable Emojis;
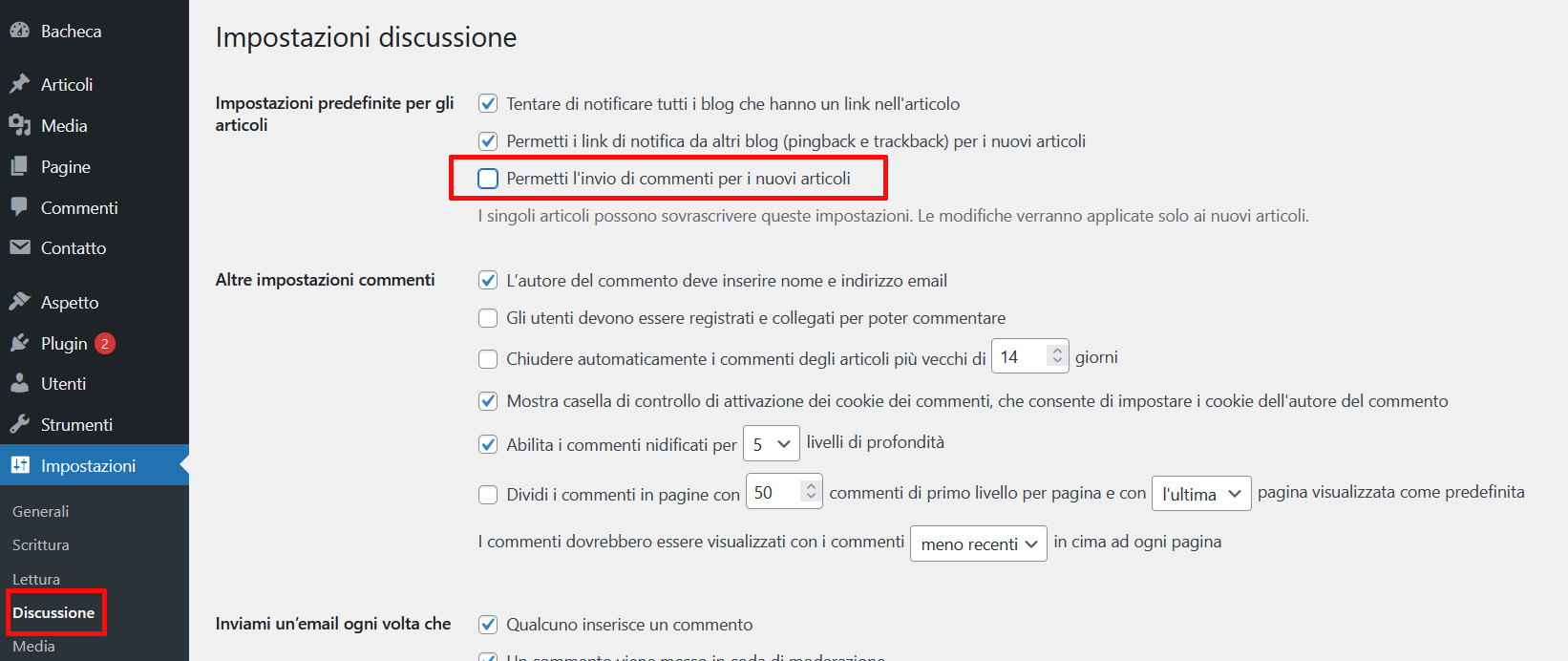
- i commenti: i commenti, come si è visto, possono andare ad aumentare le dimensioni del database e richiedono una gestione costante per l’eliminazione dello spam da quest’ultimo. Se non sono fondamentali per il sito, è possibile disabilitarli direttamente dalla dashboard di WordPress, andando su “Impostazioni / Discussione” e deselezionando “Permetti l’invio di commenti per i nuovi articoli”.